Draggable Template #Item - Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. Input array to draggable component. This is the preferred way to use. Try adding the template wrapper as below:
This is the preferred way to use. Try adding the template wrapper as below: Input array to draggable component. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不.
Input array to draggable component. Try adding the template wrapper as below: Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. This is the preferred way to use.
Build a Draggable and Sortable Grid with HTML, CSS, and JavaScript
Try adding the template wrapper as below: This is the preferred way to use. Input array to draggable component. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不.
Create Draggable Modal Using HTML, CSS, and JavaScript
Try adding the template wrapper as below: Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. This is the preferred way to use. Input array to draggable component.
Draggable List Item Using HTML CSS & JavaScript Sortable.js
This is the preferred way to use. Try adding the template wrapper as below: Input array to draggable component. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不.
Adding Draggable Items to a Scene RenderDraw Documentation
This is the preferred way to use. Try adding the template wrapper as below: Input array to draggable component. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不.
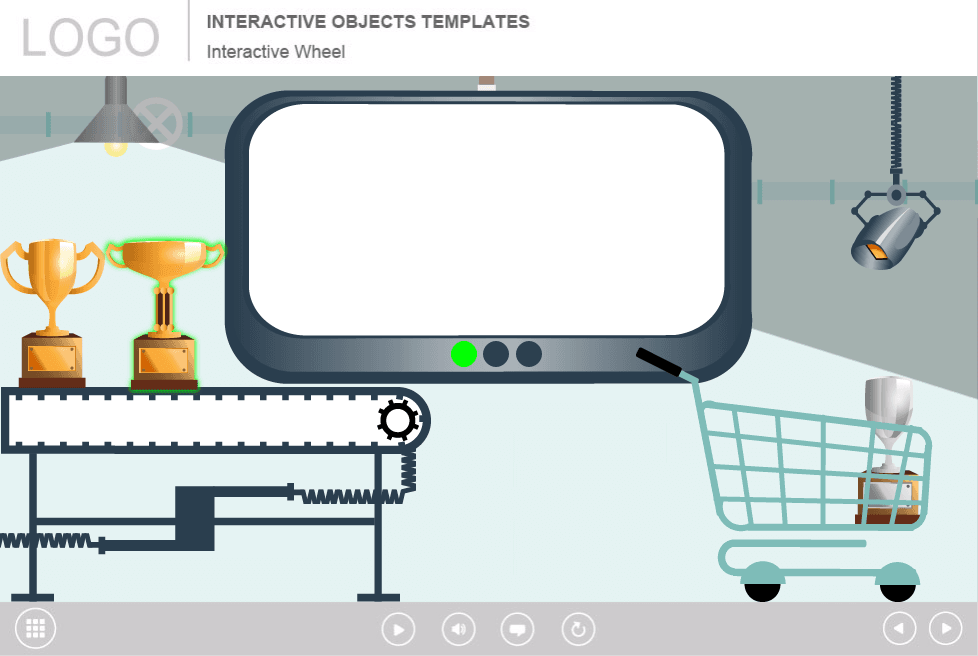
Draggable Items On Conveyor Belt — Storyline Template eLearningchips
Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. Try adding the template wrapper as below: This is the preferred way to use. Input array to draggable component.
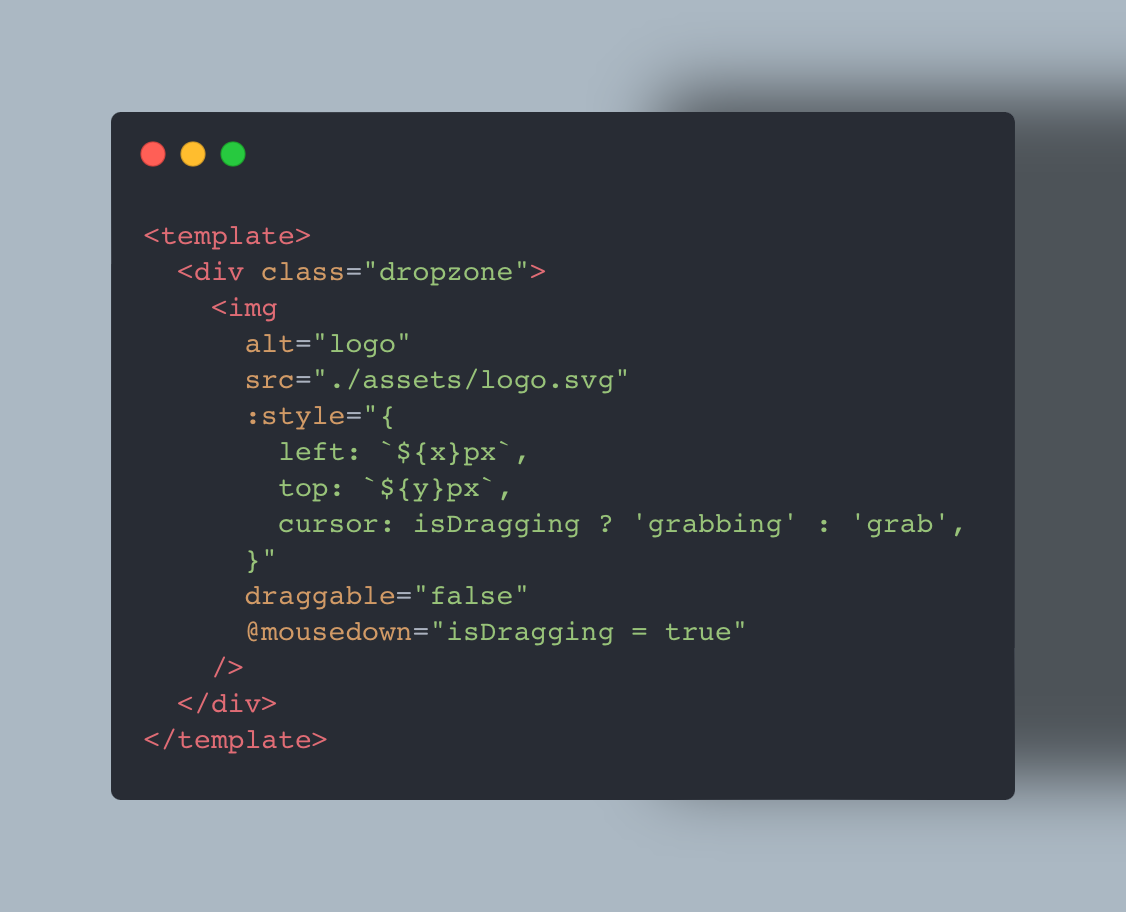
How to Create a Draggable Item in Vue Without Using Any Packages by
Input array to draggable component. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. Try adding the template wrapper as below: This is the preferred way to use.
vue3draggable npm
Try adding the template wrapper as below: Input array to draggable component. This is the preferred way to use. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不.
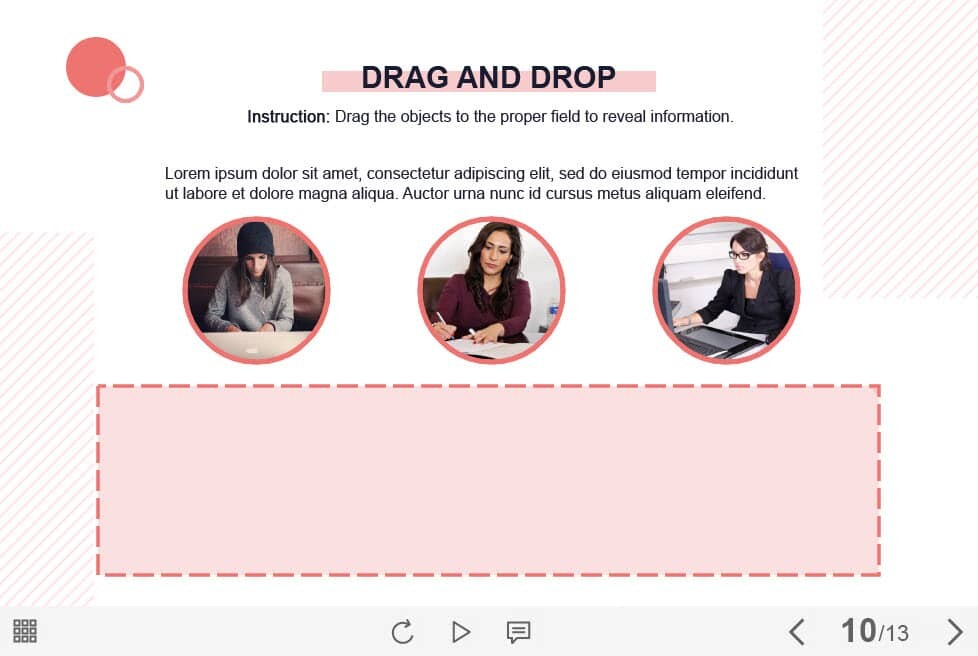
Draggable Pictures — Download Adobe Captivate Template
This is the preferred way to use. Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. Try adding the template wrapper as below: Input array to draggable component.
Try adding the template wrapper as below: Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. Input array to draggable component. This is the preferred way to use.
Input Array To Draggable Component.
Vue.draggable 是一款基于 sortable.js 实现的 vue拖拽插件。 支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不. This is the preferred way to use. Try adding the template wrapper as below: