Autofill Dropdown In Html - If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: The container must have a relative. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your.
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: The container must have a relative. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag.
The container must have a relative. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag.
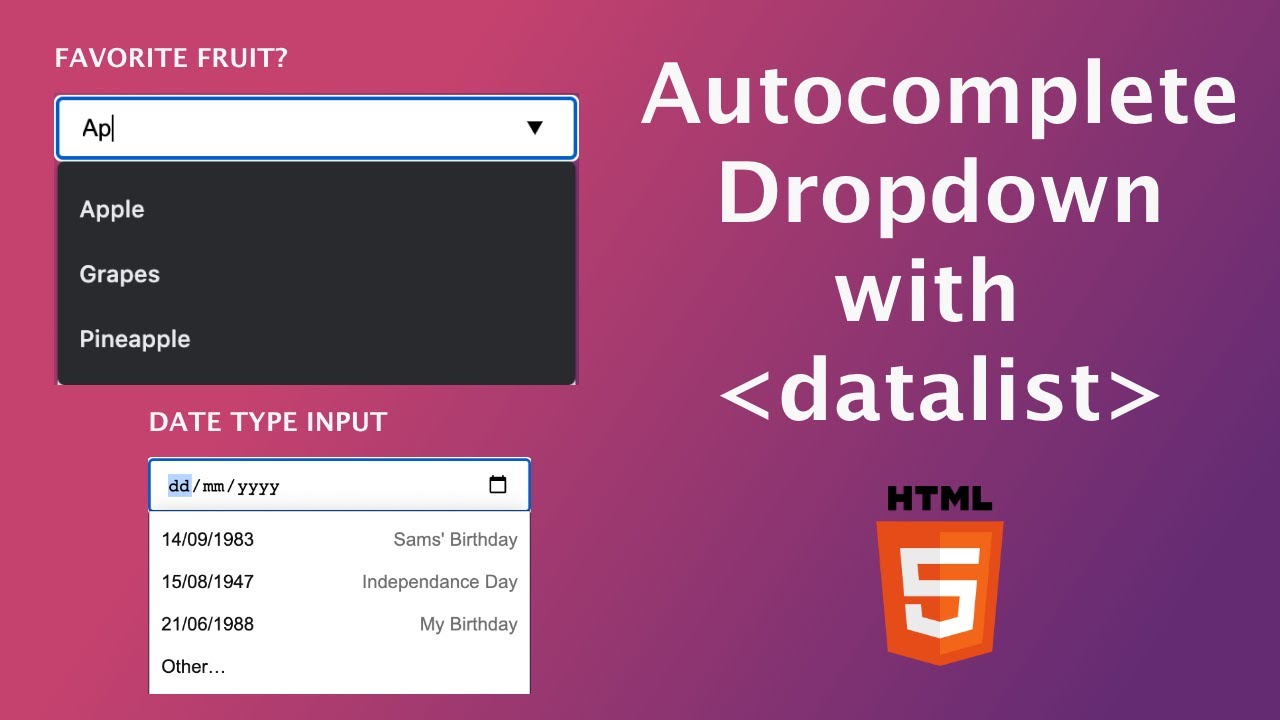
input dropdown HTML, CSS, JS YouTube
The container must have a relative. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: Learn how to create.
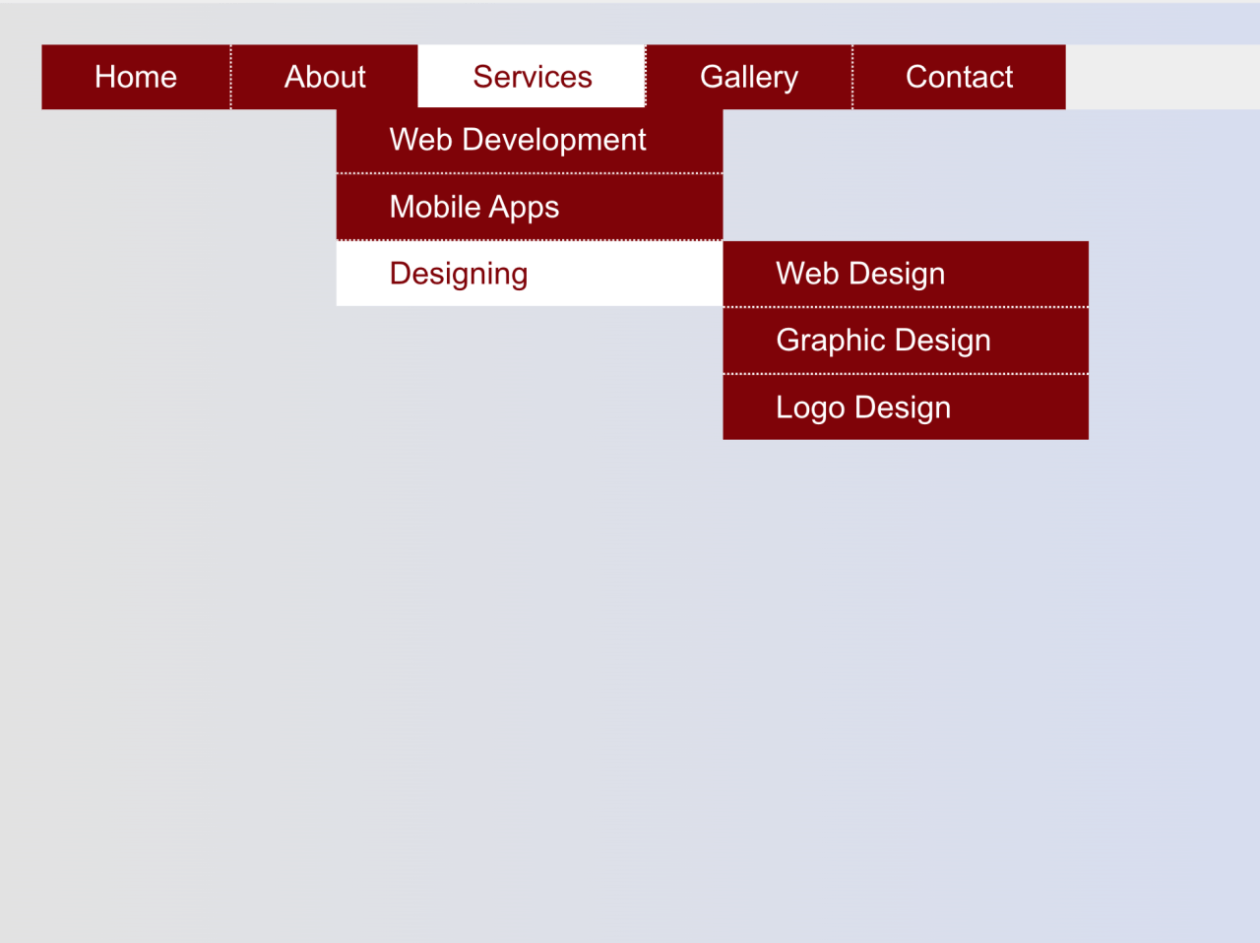
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric.
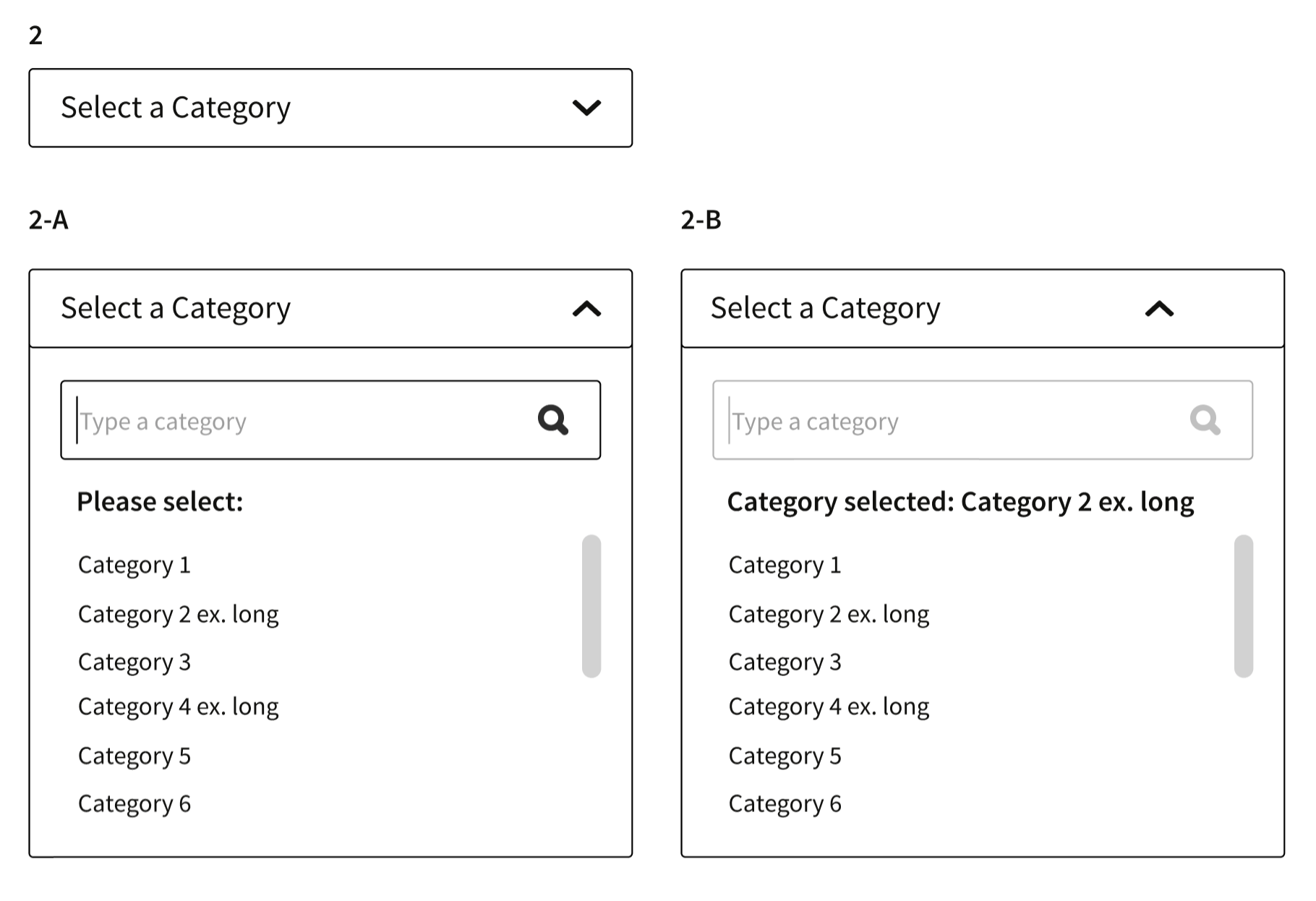
How to make searchable dropdown select in HTML Form
The container must have a relative. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements.
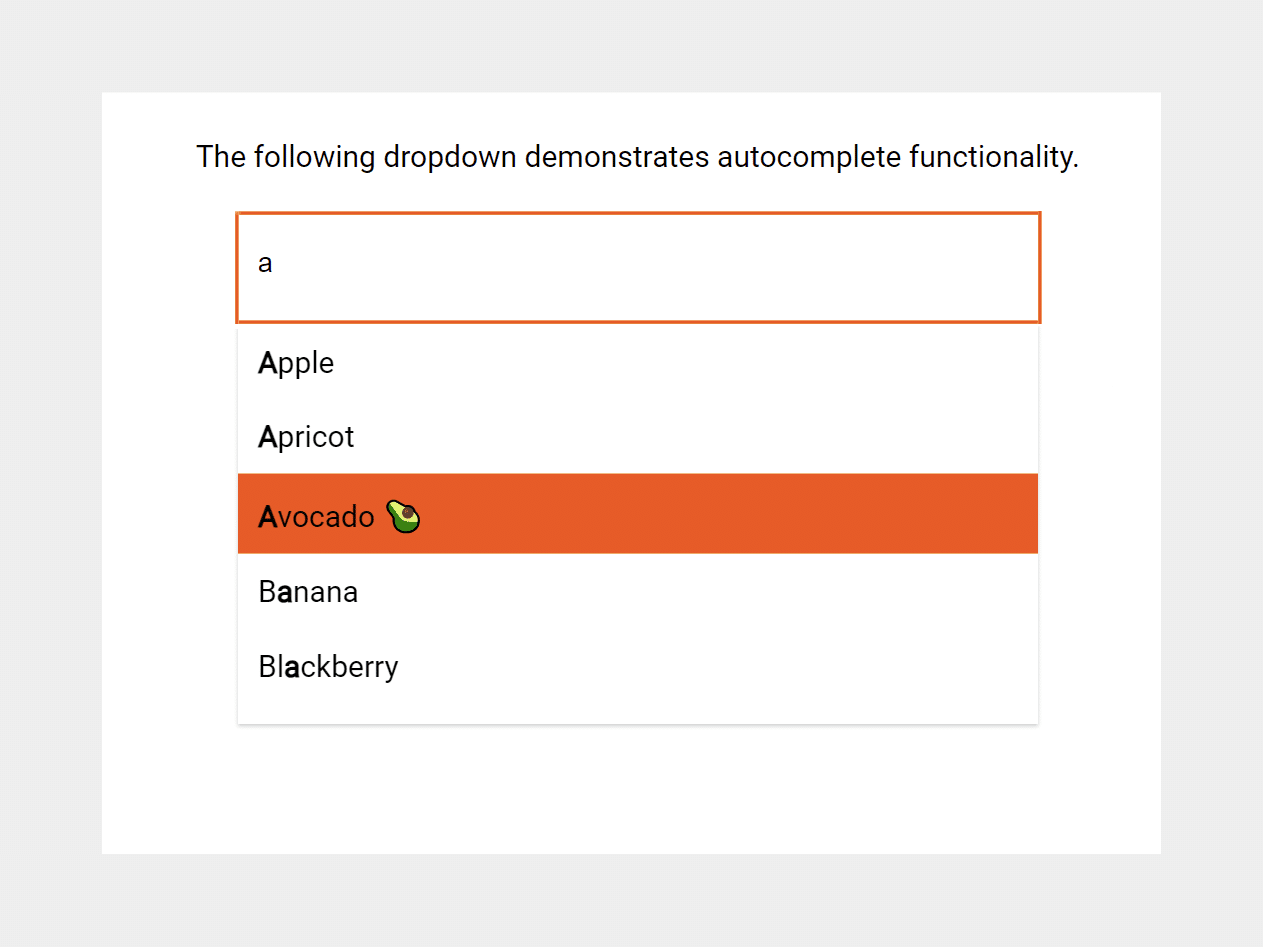
Html Dropdown List at Jackson blog
Try it yourself » an array of all the countries in the world: The container must have a relative. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown.
HTML Dropdown List — CodePel
Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric.
Css Autofill A Guide To Styling Autofilled Inputs
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> The container must have a relative. Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create.
Accessible Dropdown Menu Code with Example — CodePel
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. The container must have a relative. It is available on elements.
dropdown Combining a dropdown with and search User
The container must have a relative. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown.
predefined input options dropdown with Datalist HTML 5
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric.
Javascript Block Autofill at Gabriel Chubb blog
The container must have a relative. Try it yourself » an array of all the countries in the world: Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the.
It Is Available On Elements That Take A Text Or Numeric Value As Input, Elements, Elements, And.</P>
Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag.