Coding Fonts Google Fonts - Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
Making the web more beautiful, fast, and open through great typography Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
Making the web more beautiful, fast, and open through great typography Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
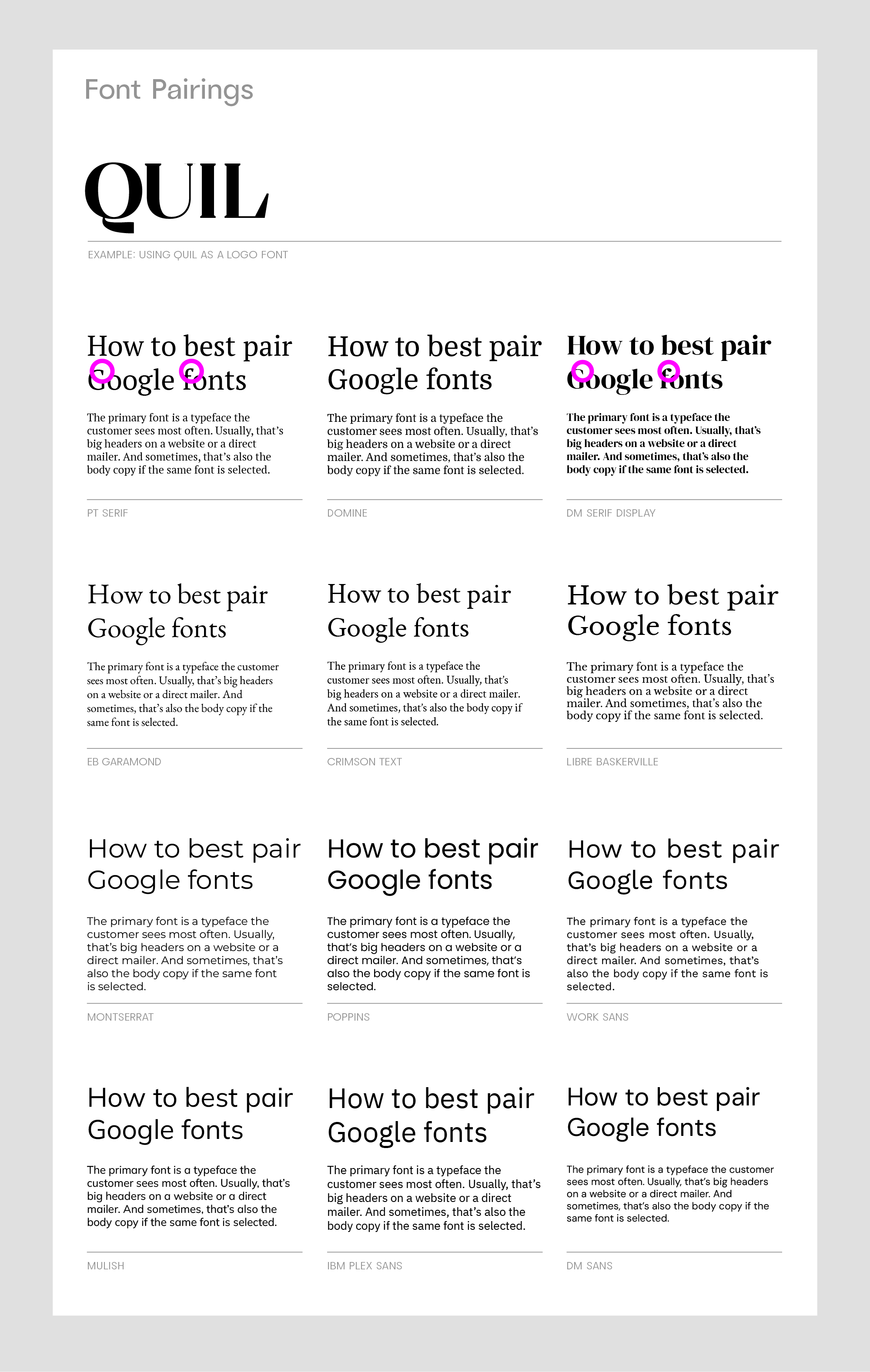
Best Google Font Pairings Google font pairings, Best google fonts
Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable. Making the web more beautiful, fast, and open through great typography
Nanum Gothic Coding Google Fonts
Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
The Best Google Font Combinations That Look Good Together Digital
Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
How to best pair Google fonts with a logo
The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable. Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography
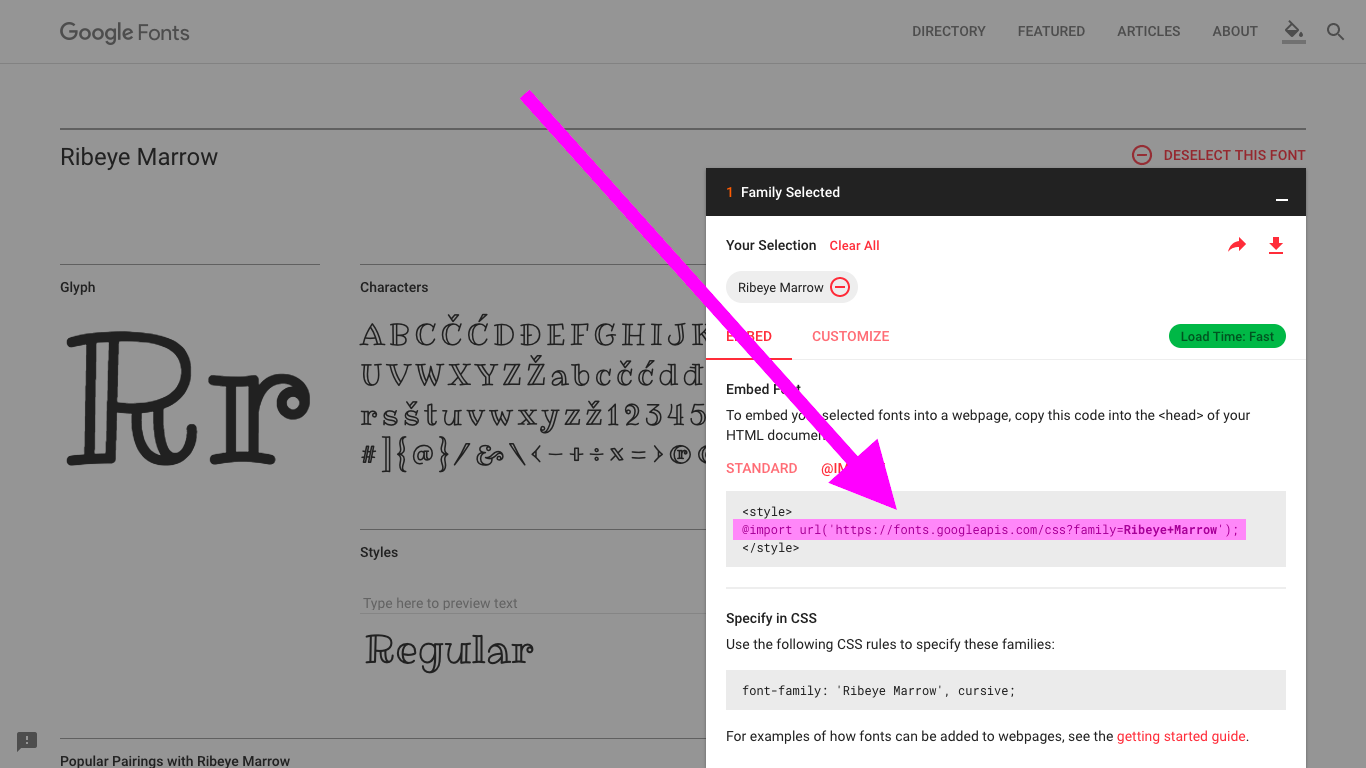
How to Use Google Fonts from Code Editor Import Fonts Directly in
Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
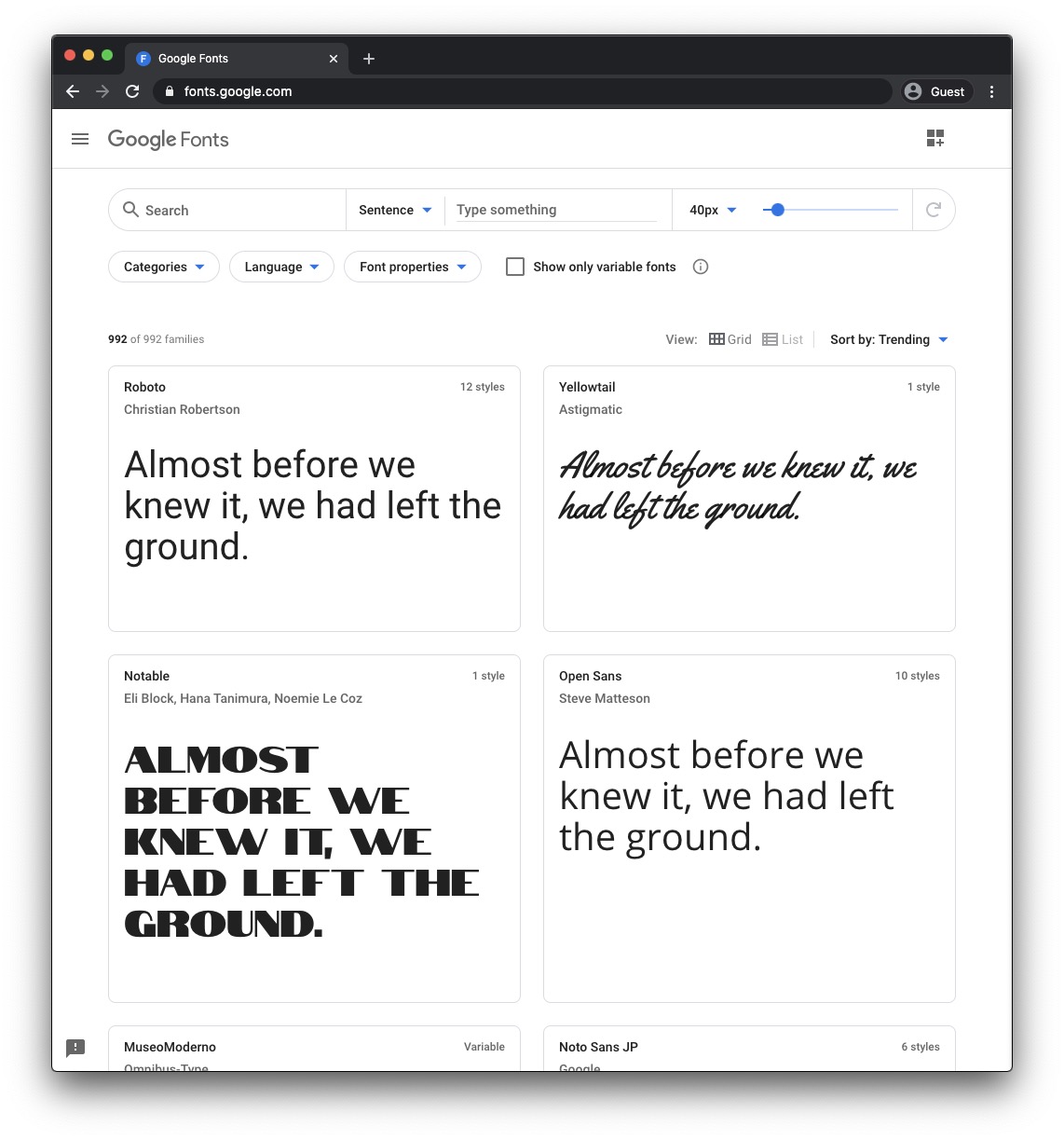
How to use Google Fonts
Making the web more beautiful, fast, and open through great typography Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
A selection of Google Fonts Free Figma Resources, Tools and Templates
Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
The Ultimate List Of Google Fonts (View Styles Or Download)
Making the web more beautiful, fast, and open through great typography Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
Google fonts higaret
The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable. Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. Making the web more beautiful, fast, and open through great typography
CSS text properties, and how to use Google Fonts on your website
Making the web more beautiful, fast, and open through great typography Source code preserves the design features and vertical proportions of source sans, but alters the glyph widths so that they are uniform across all. The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable.
Source Code Preserves The Design Features And Vertical Proportions Of Source Sans, But Alters The Glyph Widths So That They Are Uniform Across All.
The right font can enhance readability, reduce eye strain, and make your coding experience more enjoyable. Making the web more beautiful, fast, and open through great typography