Drag And Drop Api Javascript - There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. The user may select draggable. During the drag, in an event listener for the dragenter and. To monitor the drag process, you can listen for any of the following events:. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api.
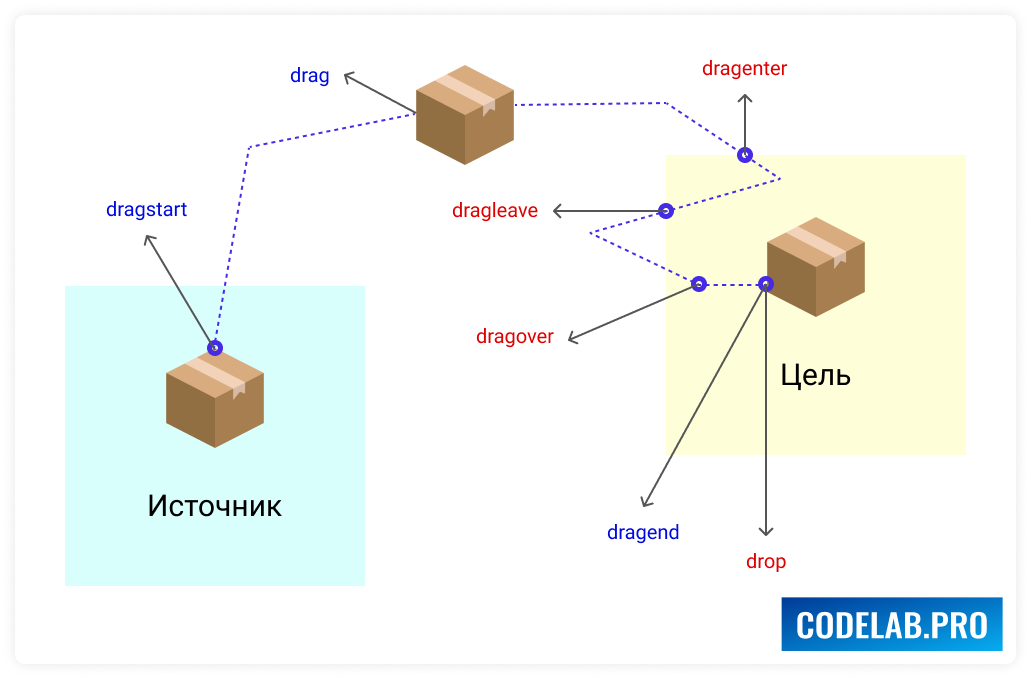
The user may select draggable. To monitor the drag process, you can listen for any of the following events:. When the drag begins, you add data by providing a type and the data. During the drag, in an event listener for the dragenter and. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. To add behavior, you need to use the javascript api.
To monitor the drag process, you can listen for any of the following events:. To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. The user may select draggable. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. During the drag, in an event listener for the dragenter and.
How to use JavaScript Drag and Drop API ( in 11 minutes ) YouTube
To monitor the drag process, you can listen for any of the following events:. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. During the drag, in an event listener for the dragenter and. The user may select draggable. To add behavior, you need to use the javascript api.
Drag and Drop API Matching Game with HTML, CSS, and JS. YouTube
To add behavior, you need to use the javascript api. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When the drag begins, you add data by providing a type and the data. The user may select draggable. To monitor the drag process, you can.
How To Use The HTML Drag and Drop API Build a Trellolike project
To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. To monitor the drag process, you can listen for any of the following events:. The user may.
Drag and Drop API Javascript en español
To add behavior, you need to use the javascript api. When the drag begins, you add data by providing a type and the data. During the drag, in an event listener for the dragenter and. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. There is the html drag and.
How to Create Native Drag and Drop Functionality in JavaScript by
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. To monitor the drag process, you can listen for any of the following events:. During the drag, in an event listener for the dragenter and. To add behavior, you need to.
JavaScript Перетаскивание элементов с помощью DragandDrop API
During the drag, in an event listener for the dragenter and. The user may select draggable. When the drag begins, you add data by providing a type and the data. To monitor the drag process, you can listen for any of the following events:. There is the html drag and drop feature which is used to make user interaction by.
Drag and Drop API. Подробное руководство на JavaScript — Code Lab
Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. The user may select draggable. To add behavior, you need to use the javascript api. During the drag, in an event listener for the dragenter and. To monitor the drag process, you can listen for any of the following events:.
JavaScript Перетаскивание элементов с помощью DragandDrop API
When the drag begins, you add data by providing a type and the data. To monitor the drag process, you can listen for any of the following events:. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. There is the html drag and drop feature which is used to make.
Feature Detect the HTML5 JavaScript Drag & Drop API Ultimate Courses
To add behavior, you need to use the javascript api. Learn how to implement drag and drop functionality on your web pages using javascript's native drag and drop api. When the drag begins, you add data by providing a type and the data. The user may select draggable. There is the html drag and drop feature which is used to.
Drag & Drop API in JavaScript (Element mit ziehen in verschieben) JS
When the drag begins, you add data by providing a type and the data. To monitor the drag process, you can listen for any of the following events:. The user may select draggable. To add behavior, you need to use the javascript api. There is the html drag and drop feature which is used to make user interaction by enabling.
The User May Select Draggable.
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When the drag begins, you add data by providing a type and the data. To add behavior, you need to use the javascript api. To monitor the drag process, you can listen for any of the following events:.
Learn How To Implement Drag And Drop Functionality On Your Web Pages Using Javascript's Native Drag And Drop Api.
During the drag, in an event listener for the dragenter and.