Drag And Drop Event In Angular - In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things.
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates.
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from the directives in your component. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. You can make any element draggable by adding the cdkdrag.
GitHub VinuthaBK/ng2dragdrop Angular 2 Drag & Drop based on HTML5
To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag.
GitHub angularexample/angulardraganddroptogrid Angular Drag and
You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things..
Drag and Drop Angular How to Guide Accesto Blog
You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things..
How To Implement Drag And Drop In Angular vrogue.co
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but.
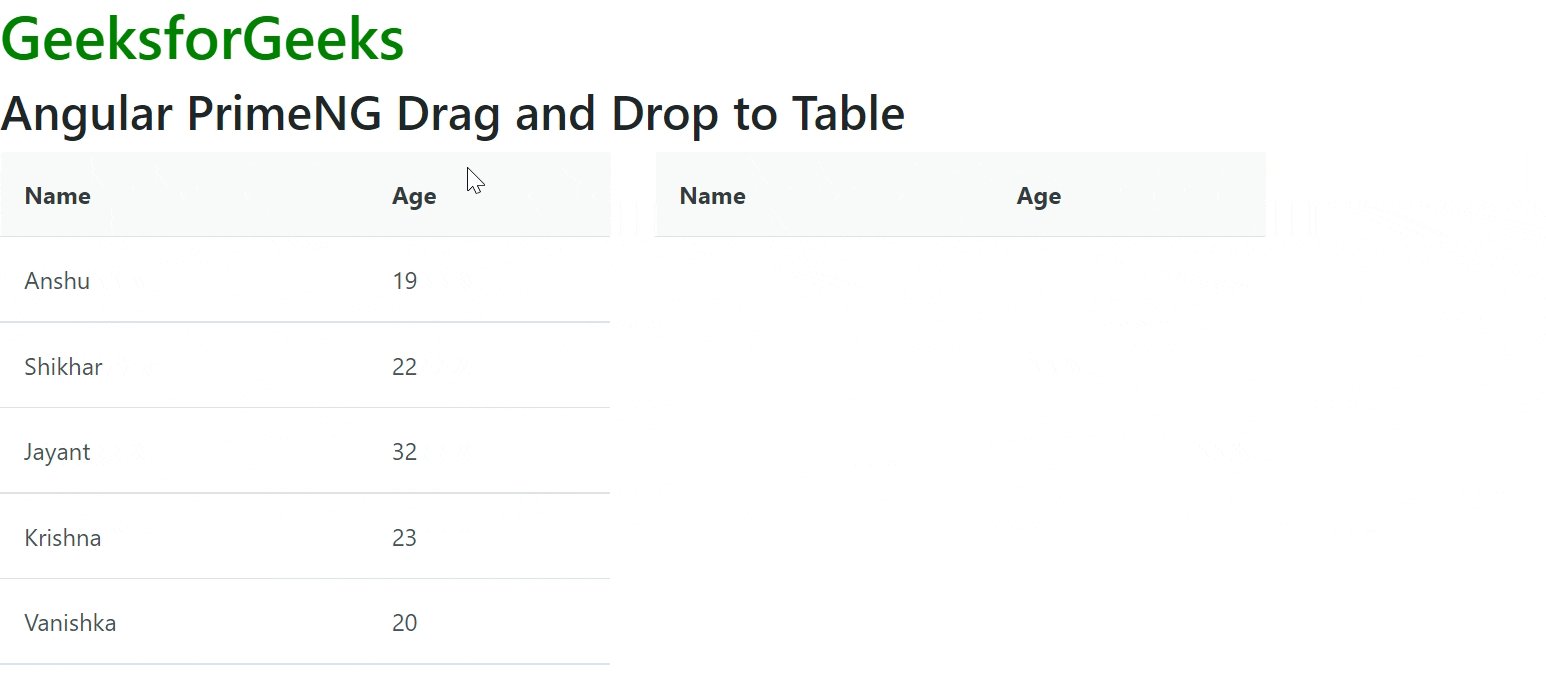
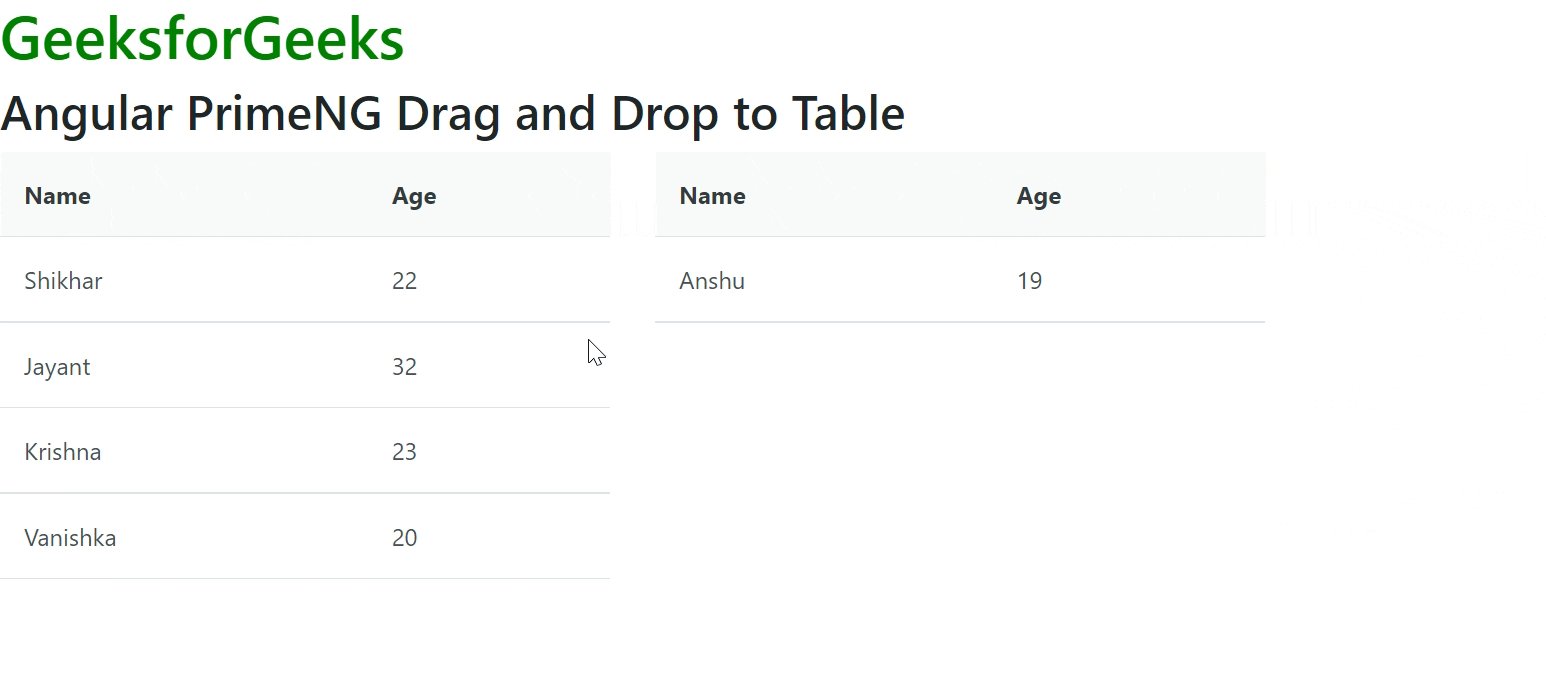
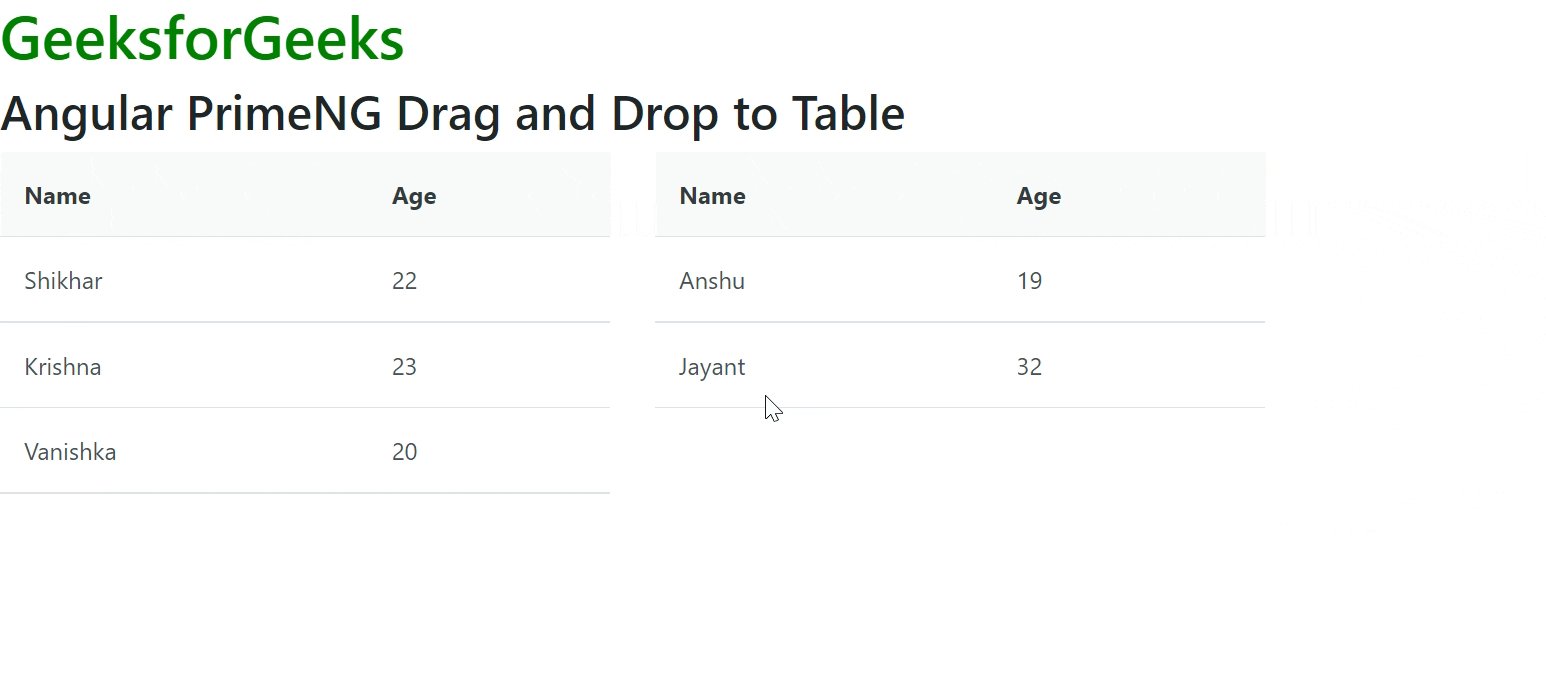
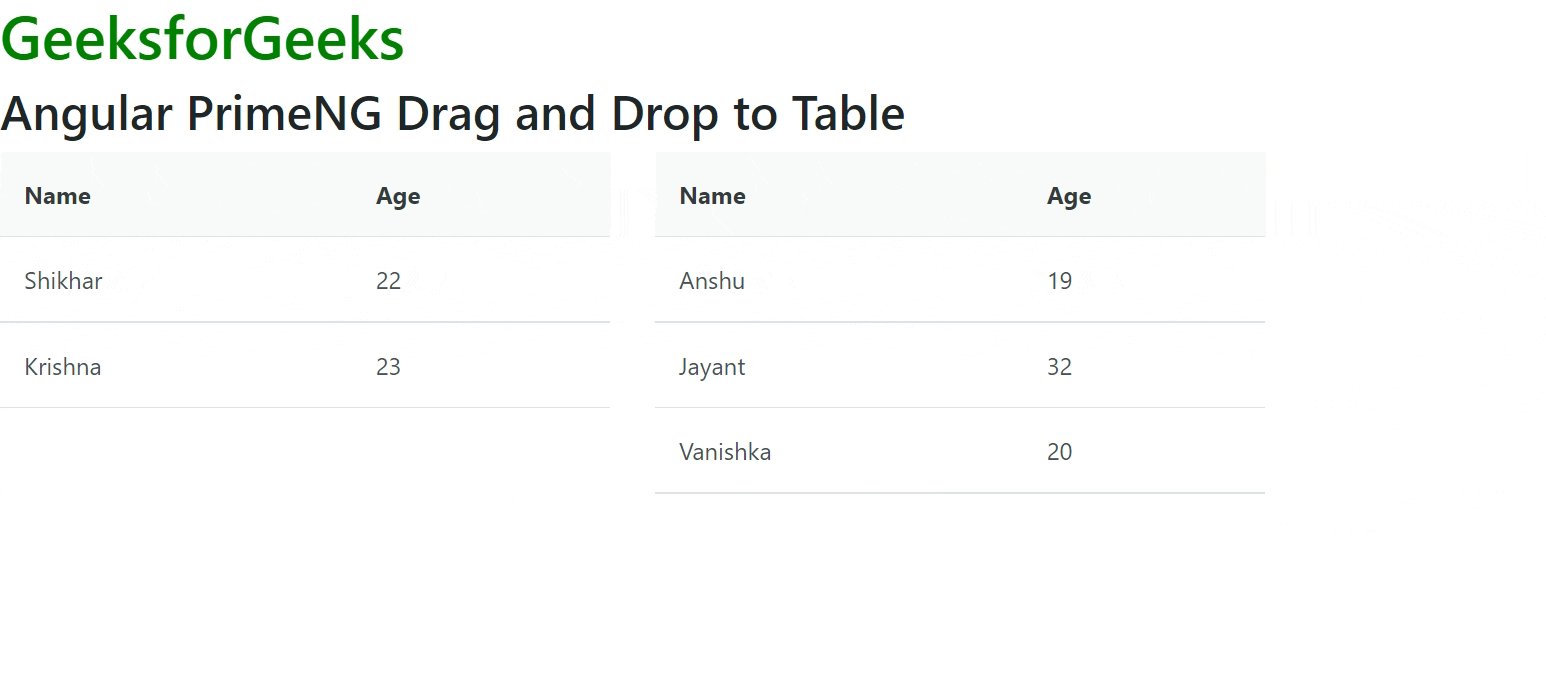
Angular PrimeNG Drag and Drop to Table
To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use.
Tim Deschryver
In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from.
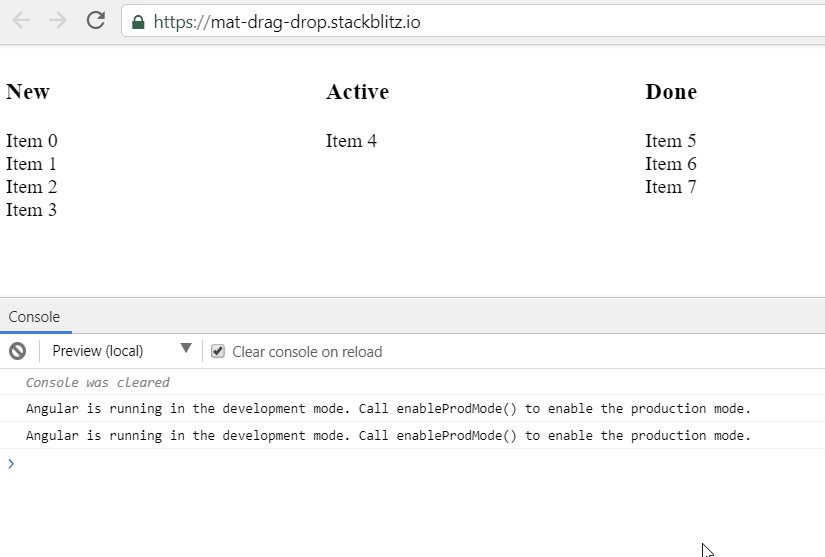
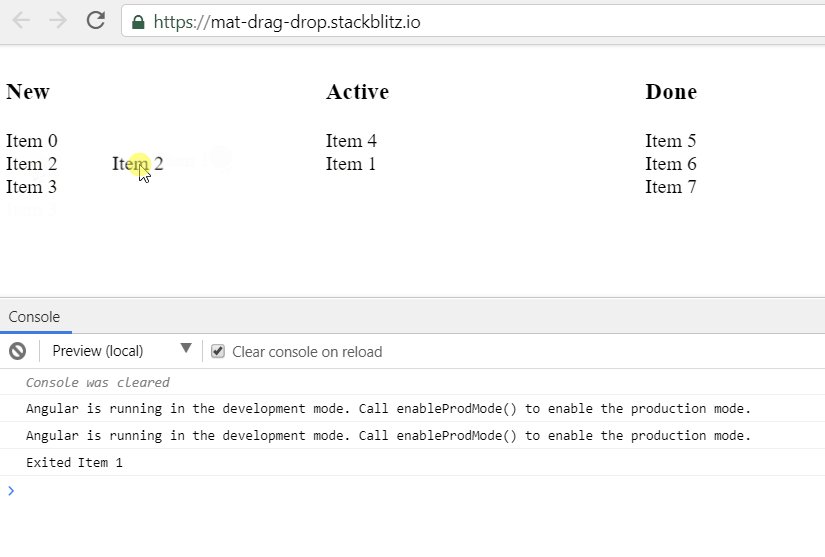
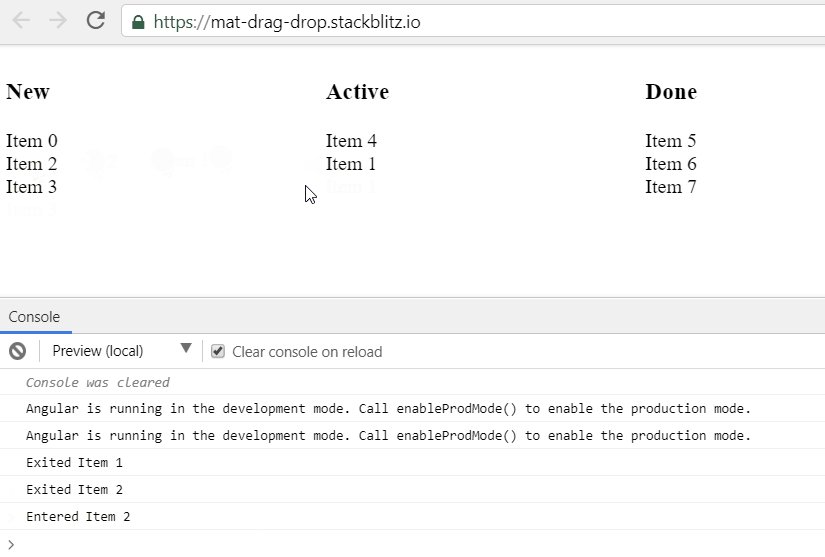
Angular Material Drag and Drop Guide to Angular Material Drag and Drop
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. To use drag and drop, import what you need from.
Angular Drag And Drop Examples
You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but.
Drag and Drop Angular How to Guide Accesto Blog
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but.
Angular Query Builder Material UI Component Syncfusion
To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use.
You Can Make Any Element Draggable By Adding The Cdkdrag.
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. To use drag and drop, import what you need from the directives in your component.