Drag And Drop Events - Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Drag and Drop Events from External Sources to Blazor Scheduler
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
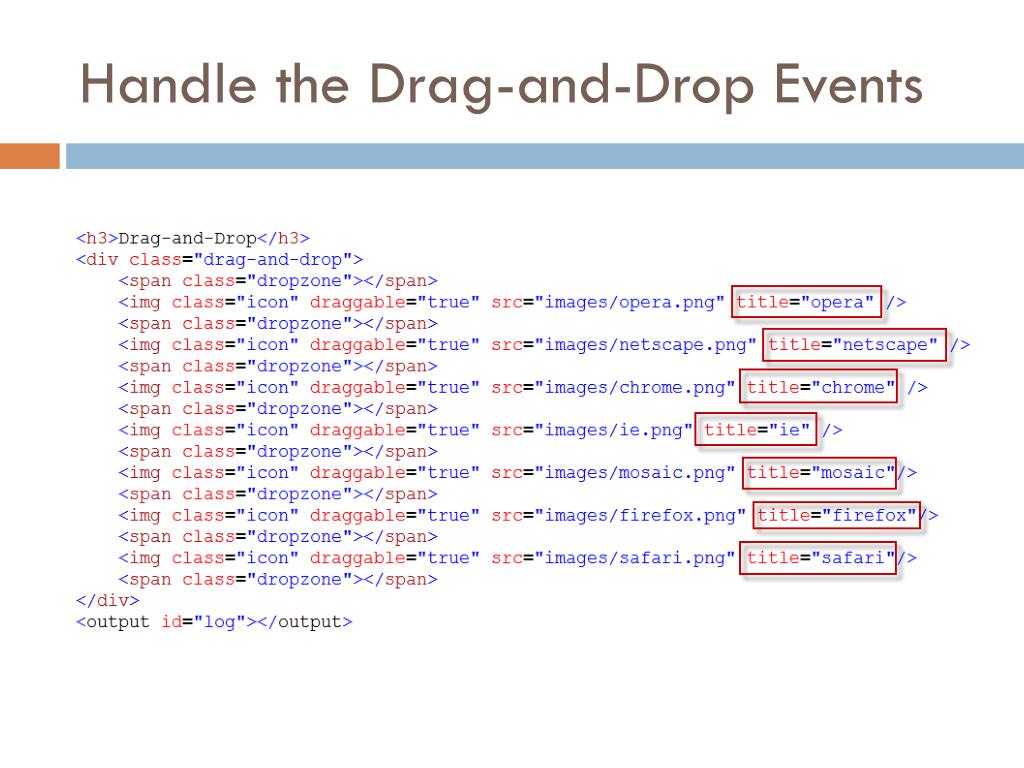
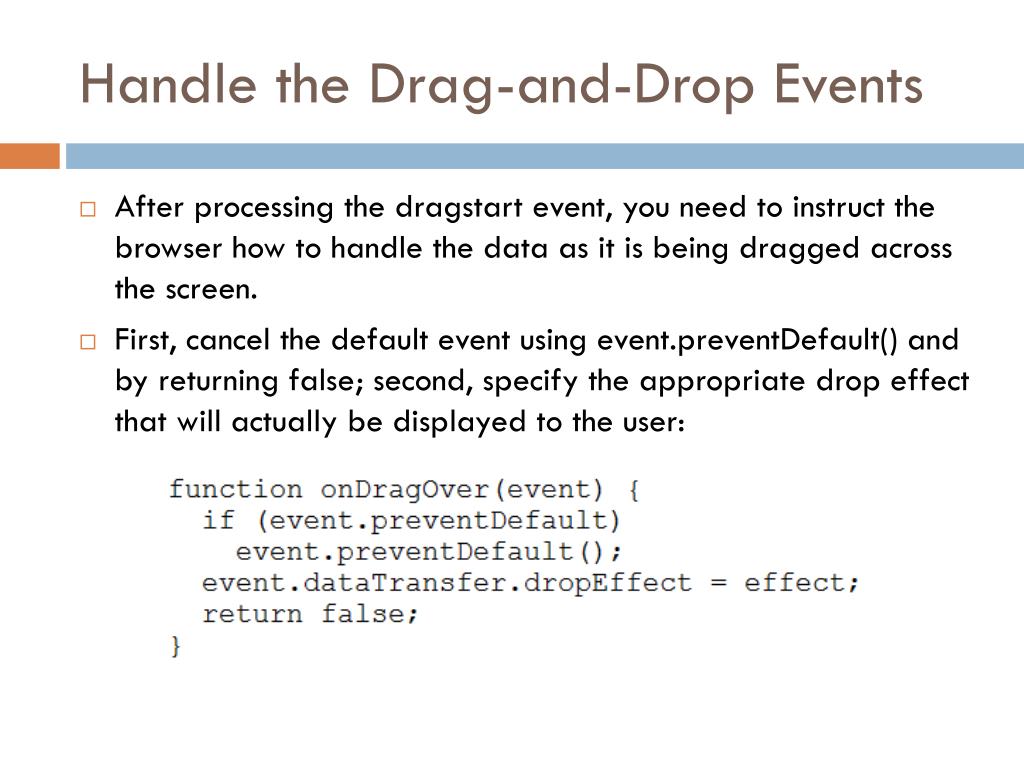
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag & Drop Case Attachments Part 2 The basics of drag and drop
To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
Draganddrop events in JavaScript
To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis.
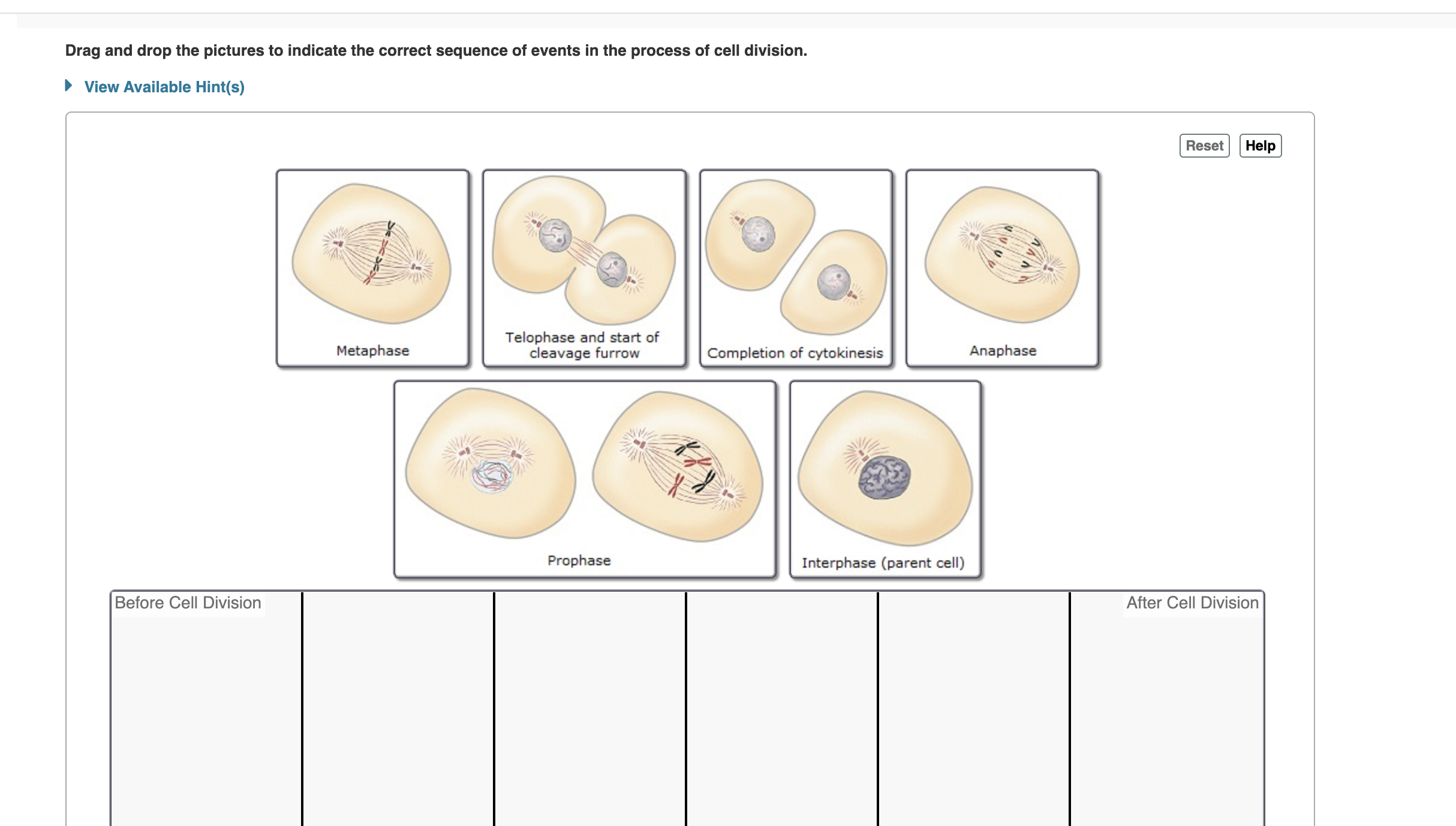
Solved Drag and drop the pictures to indicate the correct
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Draganddrop events in JavaScript
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
Software Engineering for Applications ppt download
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
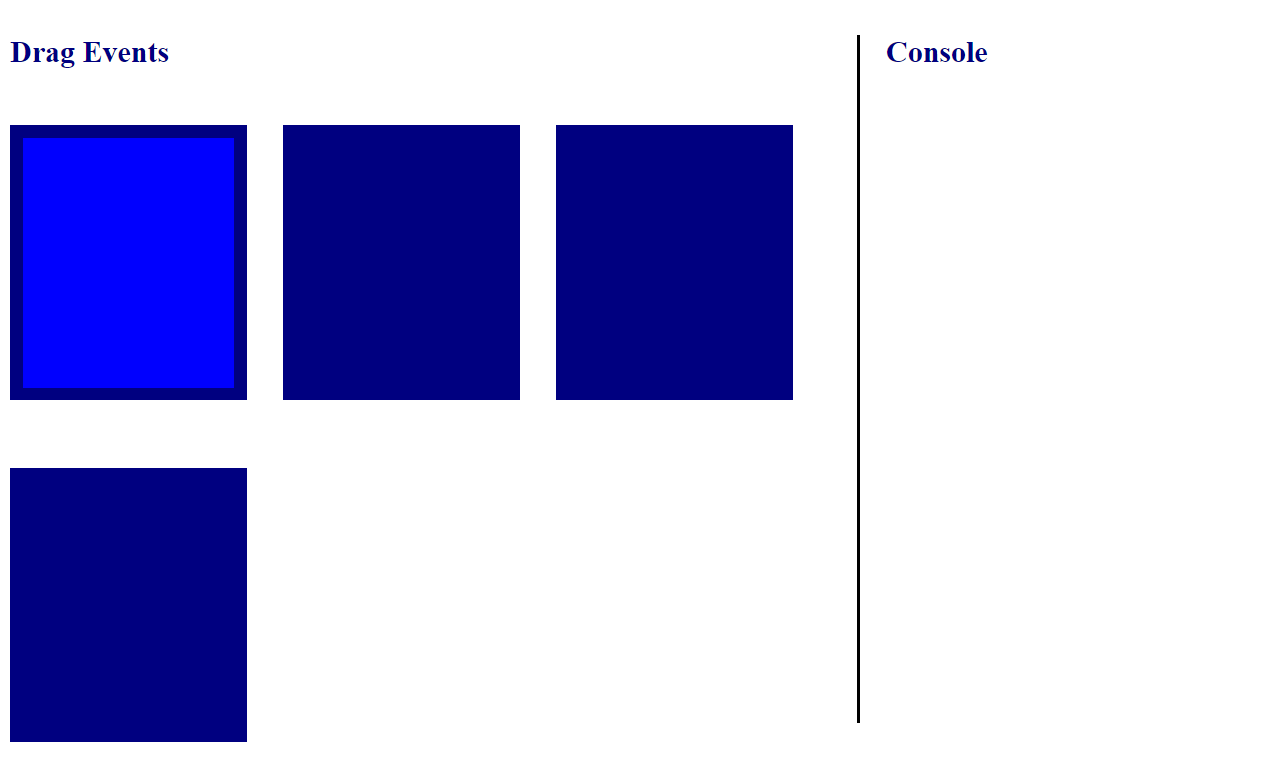
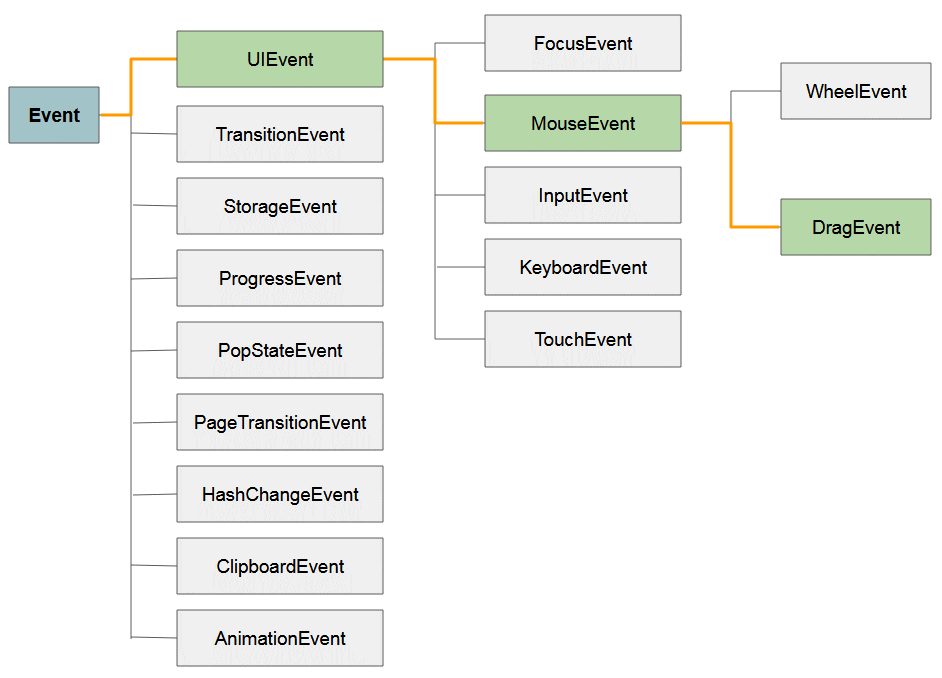
Javascript DragEvent Tutorial with Examples
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
The Dragevent Object The Dragevent Object Handles Events That Occur When Elements Are Dragged Or Dropped.
To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis.