Drag And Drop Html Codepen - Drag and drop quiz a simple drag and drop quiz concept. You can assign options and their drop targets and track completion. Codepen doesn't work very well without javascript. * create drag and drop element. A pen by ankit hingarajiya on codepen. // add class on focus and drage enter event. Drag and drop is a very common feature. The numbers in the table specify the. It is when you grab an object and drag it to a different location.
It is when you grab an object and drag it to a different location. A pen by ankit hingarajiya on codepen. Drag and drop is a very common feature. // add class on focus and drage enter event. The numbers in the table specify the. Codepen doesn't work very well without javascript. * create drag and drop element. You can assign options and their drop targets and track completion. Drag and drop quiz a simple drag and drop quiz concept.
The numbers in the table specify the. It is when you grab an object and drag it to a different location. You can assign options and their drop targets and track completion. * create drag and drop element. Drag and drop quiz a simple drag and drop quiz concept. A pen by ankit hingarajiya on codepen. // add class on focus and drage enter event. Codepen doesn't work very well without javascript. Drag and drop is a very common feature.
Drag And Drop Elements With Javascript And HTML Drag And Drop In HTML
You can assign options and their drop targets and track completion. * create drag and drop element. Drag and drop quiz a simple drag and drop quiz concept. The numbers in the table specify the. // add class on focus and drage enter event.
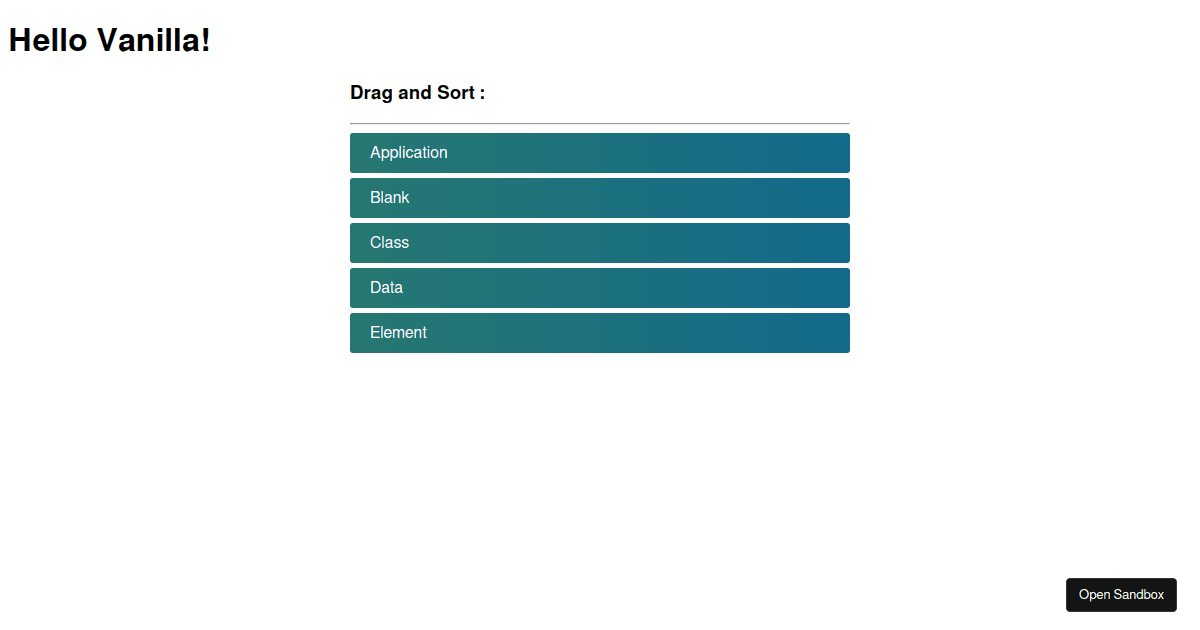
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
A pen by ankit hingarajiya on codepen. The numbers in the table specify the. // add class on focus and drage enter event. Codepen doesn't work very well without javascript. You can assign options and their drop targets and track completion.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
A pen by ankit hingarajiya on codepen. It is when you grab an object and drag it to a different location. The numbers in the table specify the. * create drag and drop element. You can assign options and their drop targets and track completion.
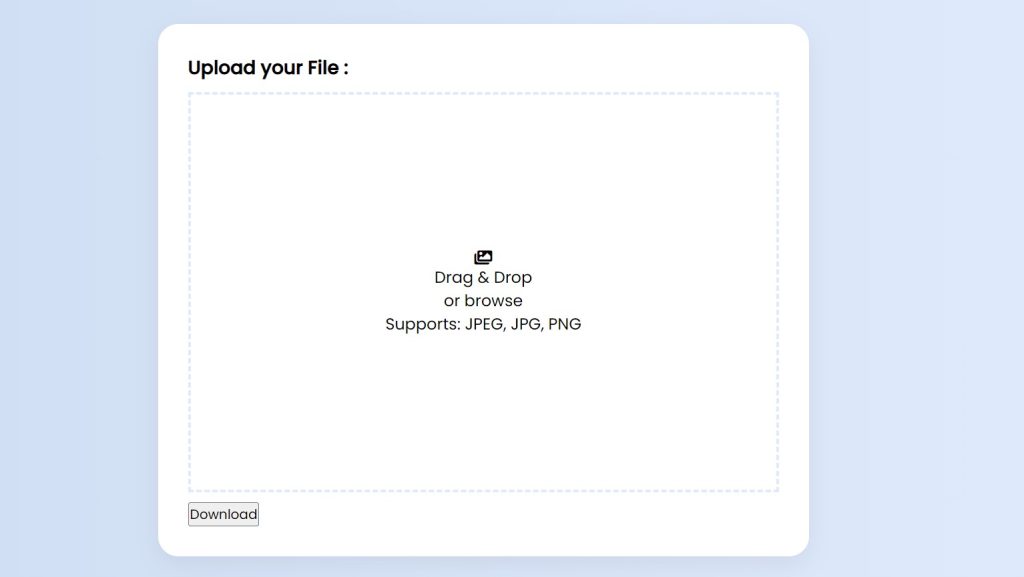
Drag and Drop File Upload With Preview Using JavaScript Code
A pen by ankit hingarajiya on codepen. Drag and drop is a very common feature. Drag and drop quiz a simple drag and drop quiz concept. Codepen doesn't work very well without javascript. The numbers in the table specify the.
dragdrop from codepen Codesandbox
Drag and drop quiz a simple drag and drop quiz concept. // add class on focus and drage enter event. The numbers in the table specify the. Codepen doesn't work very well without javascript. A pen by ankit hingarajiya on codepen.
Drag and Drop Sortable List in HTML CSs & JavaScript Draggable List
It is when you grab an object and drag it to a different location. Codepen doesn't work very well without javascript. // add class on focus and drage enter event. Drag and drop is a very common feature. * create drag and drop element.
How To Create Drag And Drop Image Uploader Using HTML CSS and
Drag and drop is a very common feature. Drag and drop quiz a simple drag and drop quiz concept. The numbers in the table specify the. You can assign options and their drop targets and track completion. Codepen doesn't work very well without javascript.
Drag and Drop using Html Css and Javascript YouTube
* create drag and drop element. You can assign options and their drop targets and track completion. It is when you grab an object and drag it to a different location. A pen by ankit hingarajiya on codepen. Drag and drop quiz a simple drag and drop quiz concept.
Create Drag and Drop File Upload with HTML, CSS and jQuery
You can assign options and their drop targets and track completion. * create drag and drop element. A pen by ankit hingarajiya on codepen. Codepen doesn't work very well without javascript. The numbers in the table specify the.
Html Elements Smooth Drag And Drop Animation Using HTML CSS And
// add class on focus and drage enter event. You can assign options and their drop targets and track completion. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Codepen doesn't work very well without javascript.
Drag And Drop Quiz A Simple Drag And Drop Quiz Concept.
// add class on focus and drage enter event. Codepen doesn't work very well without javascript. * create drag and drop element. The numbers in the table specify the.
You Can Assign Options And Their Drop Targets And Track Completion.
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. A pen by ankit hingarajiya on codepen.