Drag And Drop Html5 - To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The numbers in the table specify the.
It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and.
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make an object draggable, set. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Example drag and drop in HTML5 Pat Howe's Blog
It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable,.
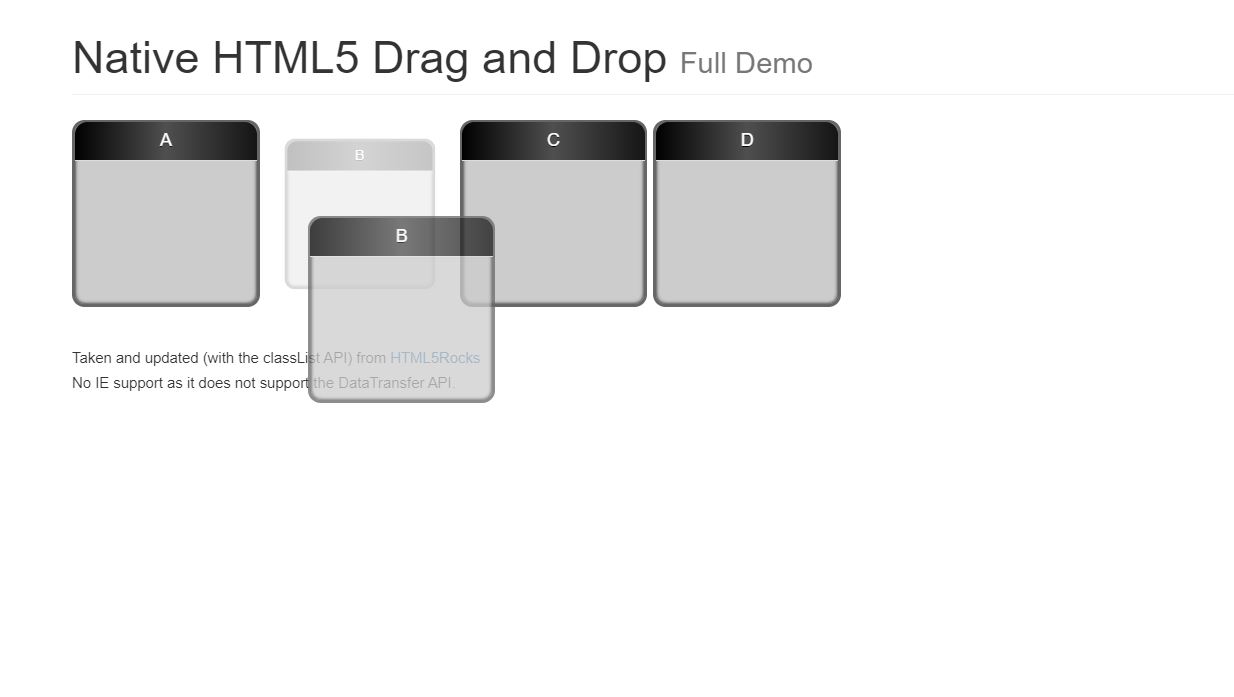
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make.
Advanced Techniques for Using HTML5 Drag and Drop
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. It is when you grab.
javascript HTML5 Drag and drop. Detecting where element was grabbed
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. The html drag and.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. It is when you grab an object.
Drag and Drop HTML5 Geekboots
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on.
Advanced Techniques for Using HTML5 Drag and Drop
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Drag and drop (dnd) is a powerful user interface concept that makes it easy.
HTML5 Drag and Drop API Creating Interactive Experiences
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need.
Drag And Drop Is A Very Common Feature.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. It is when you grab an object and drag it to a different location.
The Numbers In The Table Specify The.
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.