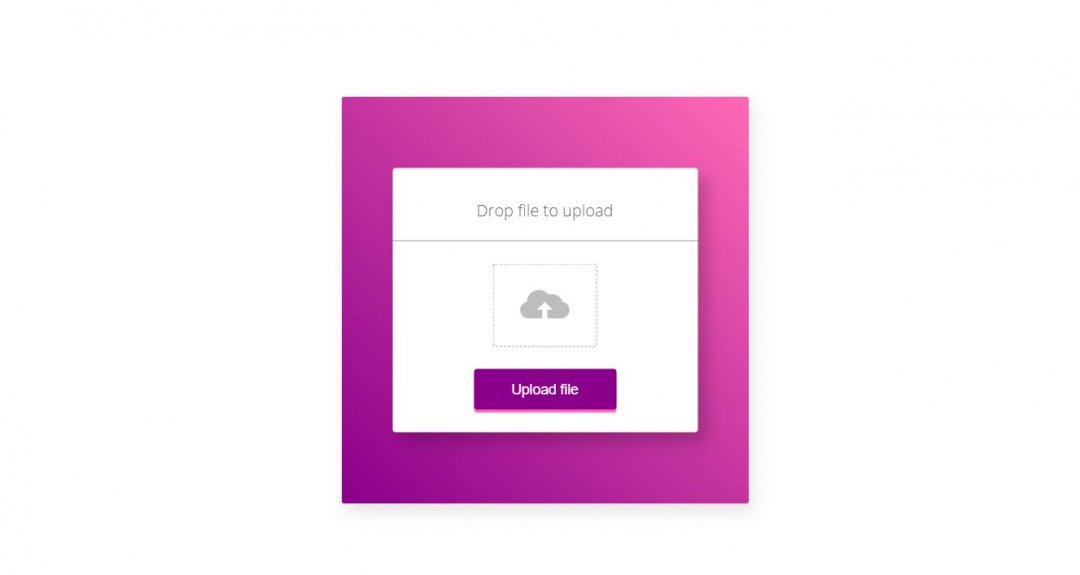
Drag And Drop Image Upload Bootstrap - We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌.
This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌.
How To Create Drag And Drop Image Uploader Using HTML CSS and
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. We will show a simple file uploader with bootstrap 5.
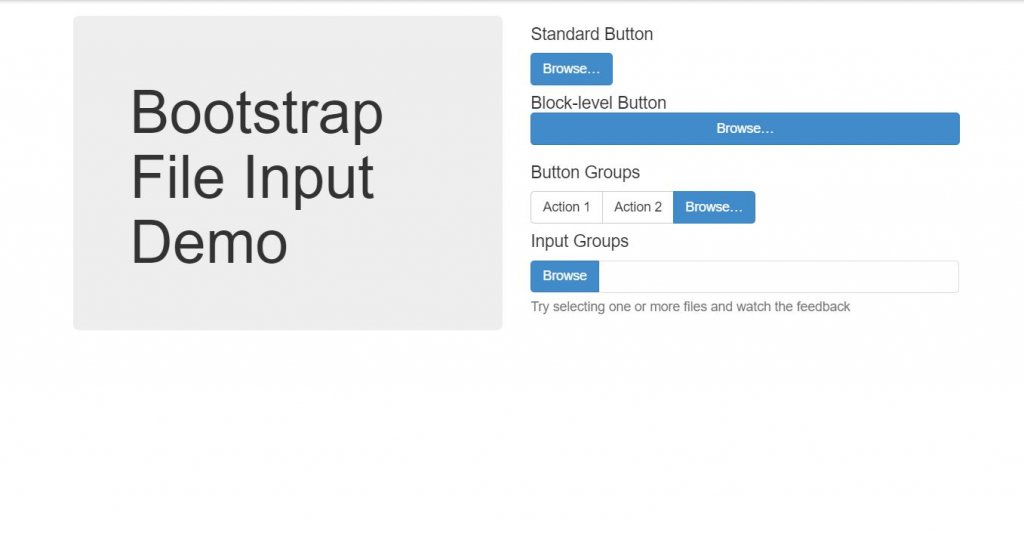
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
We will show a simple file uploader with bootstrap 5. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
javascript How to create a drag and drop file uploader for a web page
Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. We will show a simple file uploader with bootstrap 5.
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
We will show a simple file uploader with bootstrap 5. This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript
15 Bootstrap ToDo List Examples
This snippet is created using html, css, bootstrap 4, javascript We will show a simple file uploader with bootstrap 5. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
Drag and Drop File Upload With Preview Using JavaScript Code
We will show a simple file uploader with bootstrap 5. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
Bootstrap 4 drag and drop file upload with choose option Example
We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This bootstrap 5 file upload drag and drop option will let user handle dynamic file.
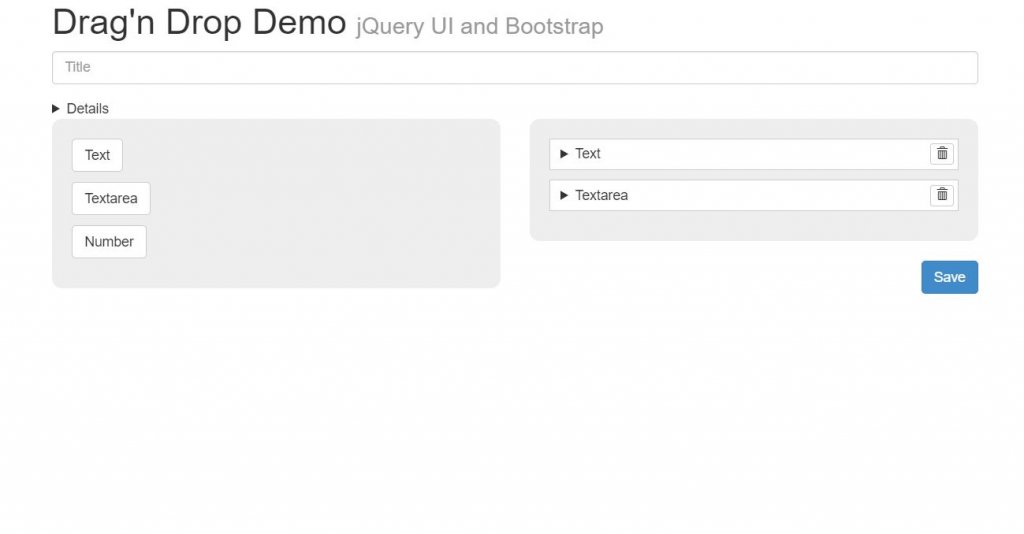
15+ Bootstrap Drag And Drop Code Examples OnAirCode
This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. We will show a simple file uploader with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript
Bootstrap 4 drag and drop file upload with choose option Example
This snippet is created using html, css, bootstrap 4, javascript This bootstrap 5 file upload drag and drop option will let user handle dynamic file. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. We will show a simple file uploader with bootstrap 5.
This Bootstrap 5 File Upload Drag And Drop Option Will Let User Handle Dynamic File.
We will show a simple file uploader with bootstrap 5. Bootstrap 4 drag and drop file upload with choose option snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript