Drag And Drop Image - It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: The following approach will be. See examples of dragging images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. Learn how to create draggable and droppable elements with the html5 drag and drop api.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. See examples of dragging images,. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: Learn how to create draggable and droppable elements with the html5 drag and drop api. It supports images of the formats jpeg, png, gif, apng. The following approach will be.
Well organized and easy to understand web building tutorials with. See examples of dragging images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements: The following approach will be. Learn how to create draggable and droppable elements with the html5 drag and drop api. It supports images of the formats jpeg, png, gif, apng.
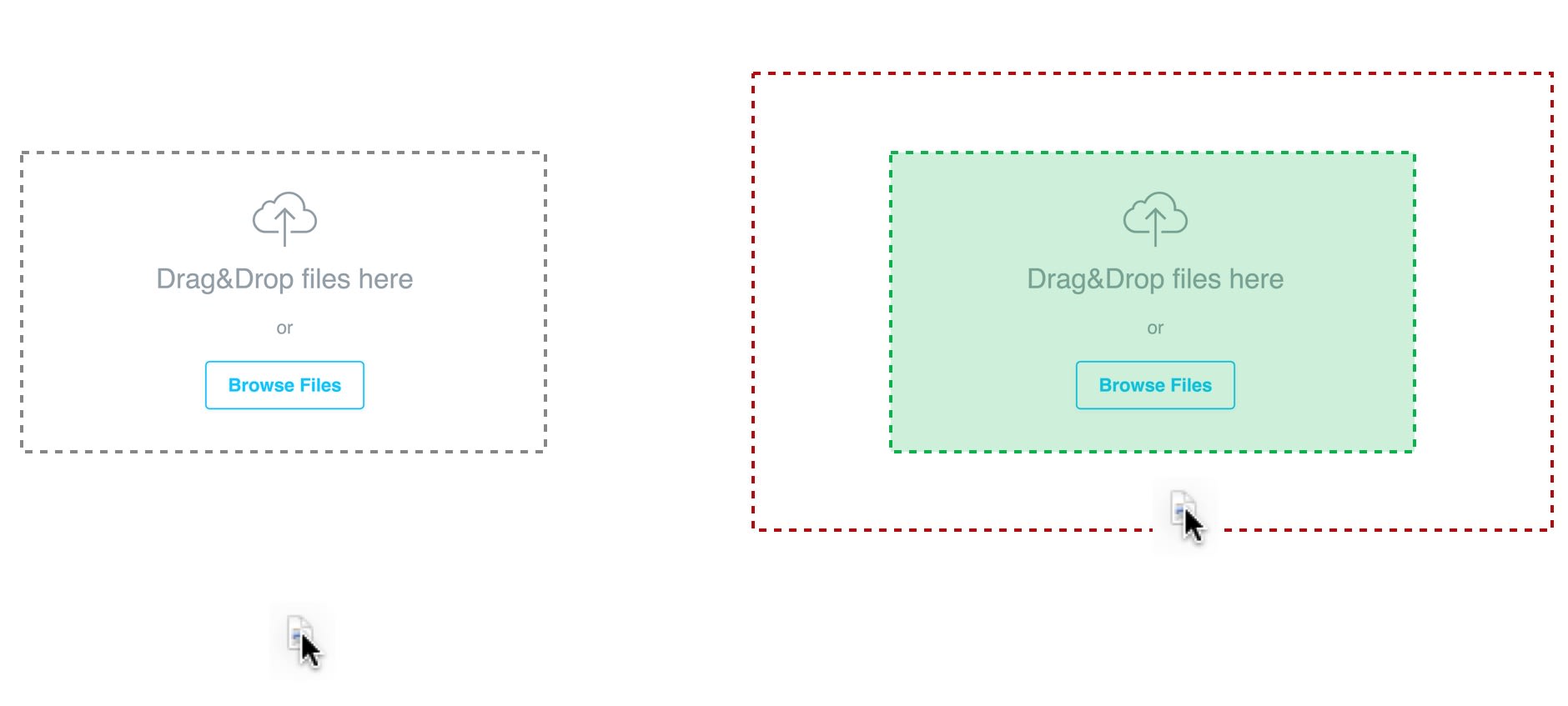
DragandDrop UX Guidelines and Best Practices Smart Interface
It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. See examples of dragging images,.
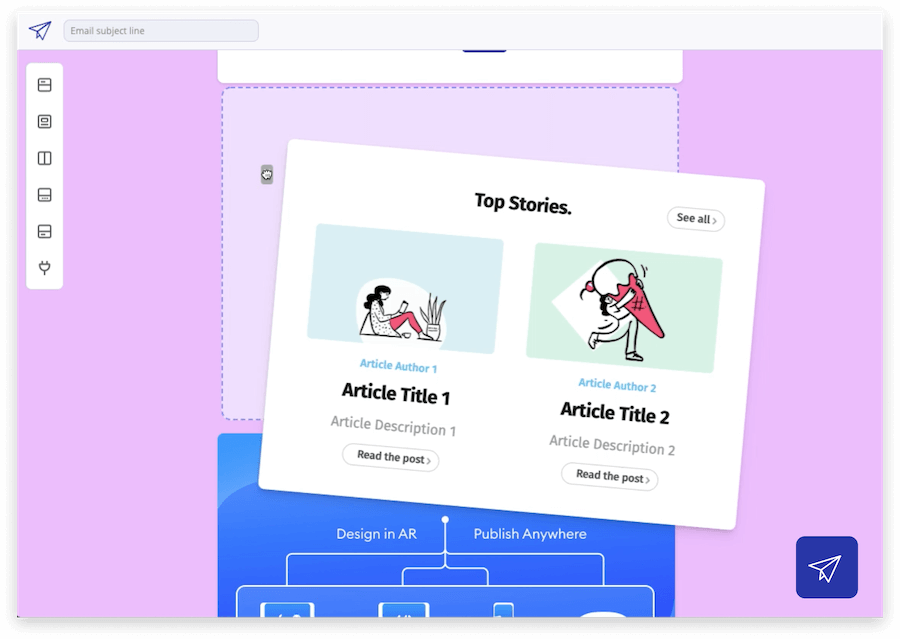
The best tools for web design drag and drop fliholoserX
The following approach will be. See examples of dragging images,. Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.
drag and drop icon. drag and drop concept symbol design, vector Stock
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. See examples of dragging images,.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Well organized and easy to understand web building tutorials with. Learn how to create draggable and droppable elements with the html5 drag and drop api. See examples of dragging images,. Pasteboard is the best way to share your screenshots and images online. The following approach will be.
Drag And Drop Design
Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: Learn how to create draggable and droppable elements with.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. The following approach will be. Learn how to create draggable and droppable elements with the html5 drag and drop api. When an image or link is dragged, the url of the image.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online. The following approach will be. How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data,.
Drag And Drop Ux Best Practices at Zane Morrison blog
In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. The following approach will be. How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will.
Building a Drag and Drop UI. Drag and drop, in the context of a web
It supports images of the formats jpeg, png, gif, apng. See examples of dragging images,. Learn how to create draggable and droppable elements with the html5 drag and drop api. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online.
The Following Approach Will Be.
In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with.
See Examples Of Dragging Images,.
Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements with the html5 drag and drop api.