Drag And Drop Images - In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng.
Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online.
In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. The following approach will be. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis.
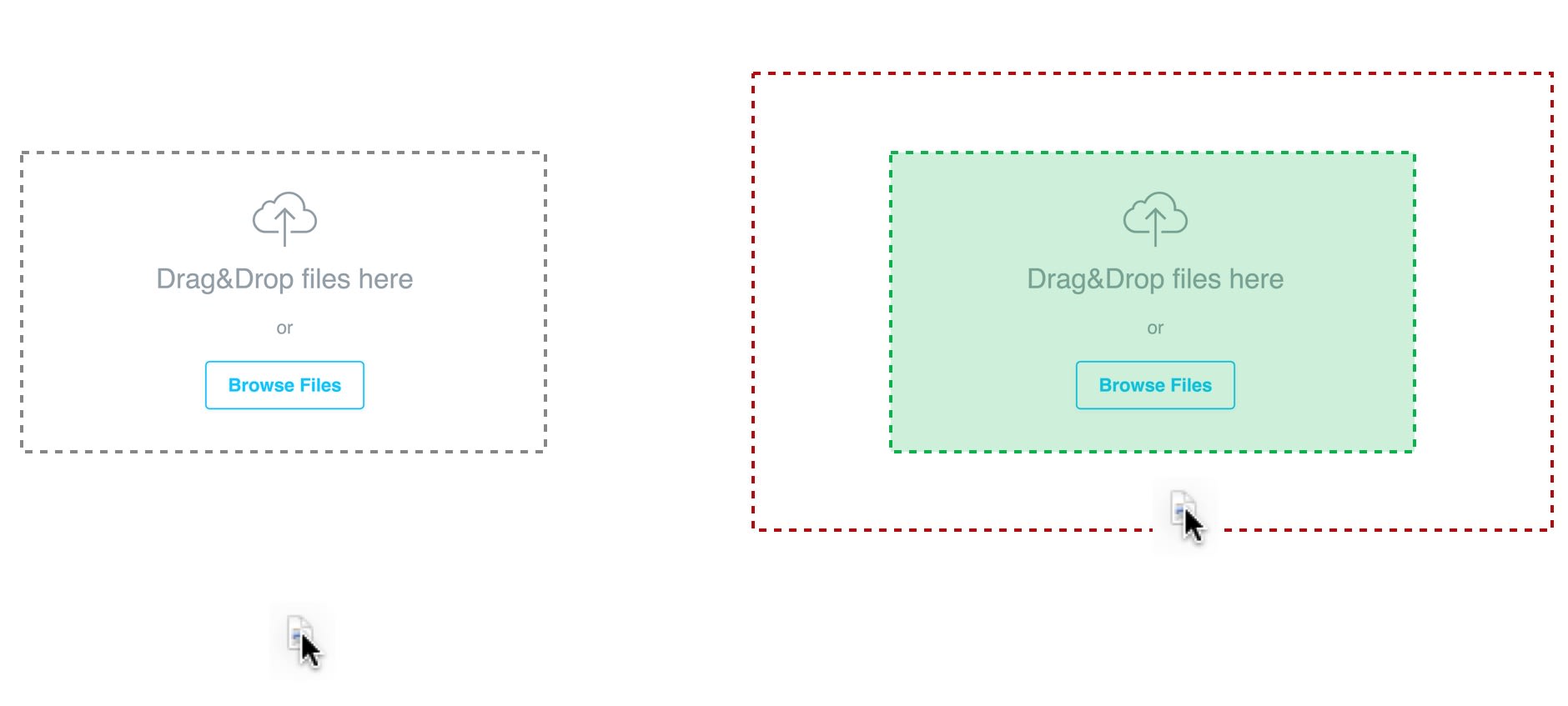
DragandDrop UX Guidelines and Best Practices Smart Interface
It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements:
drag and drop icon. drag and drop concept symbol design, vector Stock
In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Well organized and easy to understand web building tutorials with. To make an object draggable, set. How to drag and drop an image back and forth between two elements:
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis.
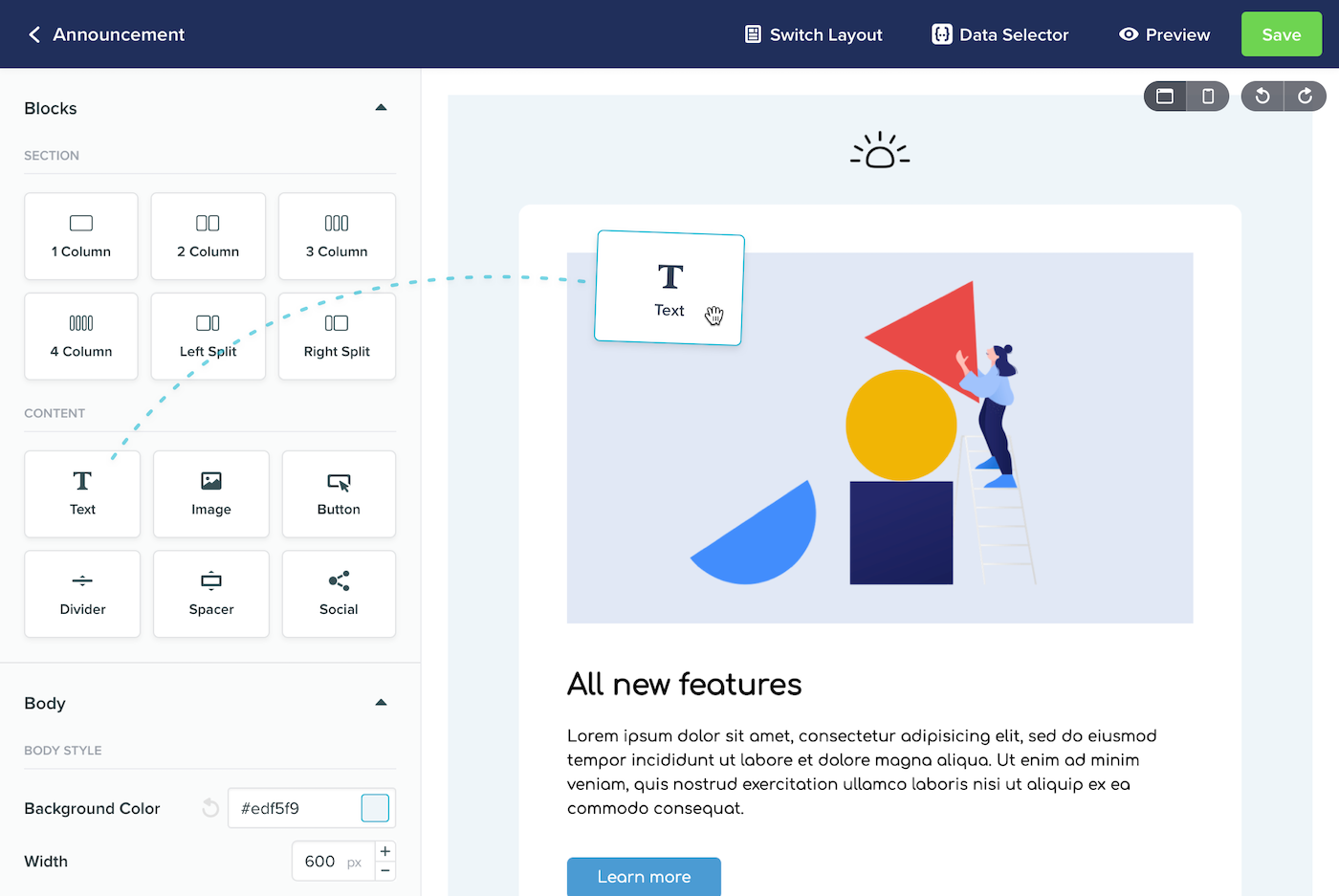
Introducing Drag and Drop Email Content Editor
In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop.
Advanced Techniques for Using HTML5 Drag and Drop
To make an object draggable, set. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: The following approach will be.
How To Create Drag And Drop Image Uploader Using HTML CSS and
The following approach will be. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and drop дизайн DesignAdvice.Ru лучший онлайнжурнал о дизайне
Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set.
Drag And Drop Ux Best Practices at Zane Morrison blog
Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng.
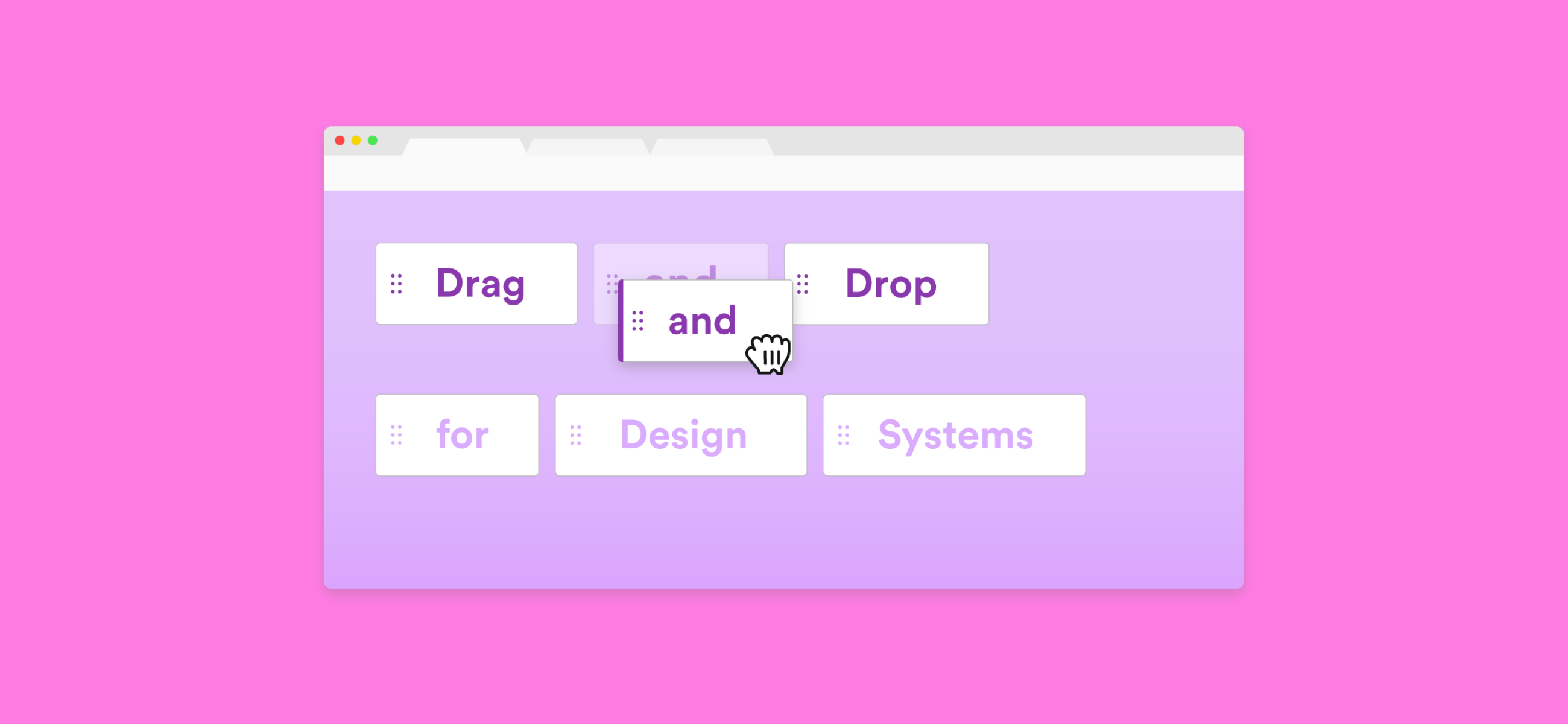
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis.
The best tools for web design drag and drop fliholoserX
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag.
To Make An Object Draggable, Set.
Pasteboard is the best way to share your screenshots and images online. The following approach will be. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5.
How To Drag And Drop An Image Back And Forth Between Two Elements:
Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis.