Drag And Drop In Html5 - To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: To make an object draggable, set. Set the draggable attribute to true on the element that.
Drag and drop is a very common feature. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. The numbers in the table specify the. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that.
HTML5's Drag and Drop Problem Inkling
To make an object draggable, set. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. To make other.
Drag and Drop HTML5 Geekboots
To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. It is when you grab an object and drag it to a different location. To make other types.
javascript HTML5 Drag and drop. Detecting where element was grabbed
Set the draggable attribute to true on the element that. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the.
HTML5 Drag and Drop API Creating Interactive Experiences
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Drag and drop is a very common feature. It is when you grab an object and drag.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
To make an object draggable, set. To make other html elements draggable, three things must be done: To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can.
Advanced Techniques for Using HTML5 Drag and Drop
To make other html elements draggable, three things must be done: The numbers in the table specify the. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
To make an object draggable, set. To make other html elements draggable, three things must be done: The numbers in the table specify the. Set the draggable attribute to true on the element that. Drag and drop is a very common feature.
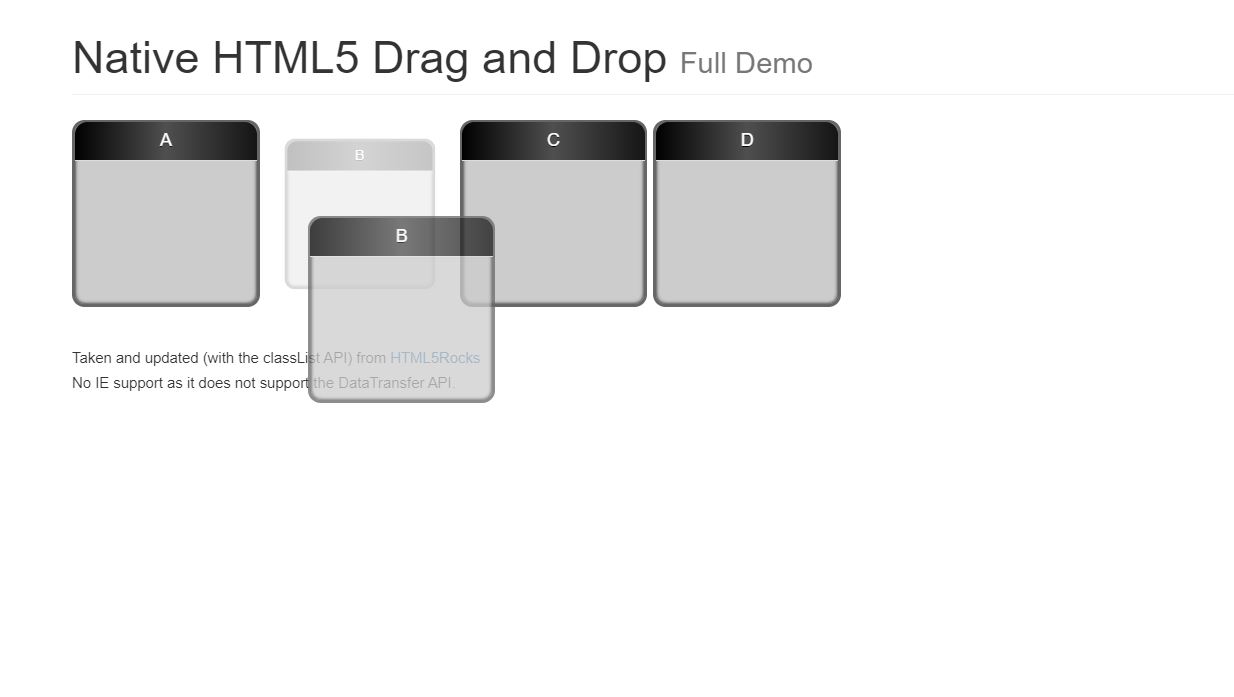
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
Drag and drop is a very common feature. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Example drag and drop in HTML5 Pat Howe's Blog
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new.
Advanced Techniques for Using HTML5 Drag and Drop
The numbers in the table specify the. To make other html elements draggable, three things must be done: To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.
Drag And Drop Is A Very Common Feature.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: It is when you grab an object and drag it to a different location. The numbers in the table specify the.
To Make An Object Draggable, Set.
To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that.