Drag And Drop Js - Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,.
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
See examples of dragging and dropping images,. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to use the html drag and drop api to enable an element to be dragged and dropped.
Create A Drag And Drop Using Html, Css And, Javascript
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. It is most common to accept or reject a drop based on the type.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
See examples of dragging and dropping images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type.
10 Best Advanced Drag And Drop Plugins In JavaScript (2025 Update
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. See examples of dragging and dropping images,. Learn how to use the html drag.
Drag and Drop Sortable List Javascript Tutorial YouTube
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. Learn how to use the html5 drag and.
Drag & Drop File Upload Vanilla Javascript Coding Artist
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer.
Drag And Drop In Javascript Is Easy Javascript Tutorial YouTube
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type.
Create Drag and Drop File Uploader with HTML and Dropzone.js
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable.
Easy Drag n Drop with JavaScript How to Code Tutorial
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable.
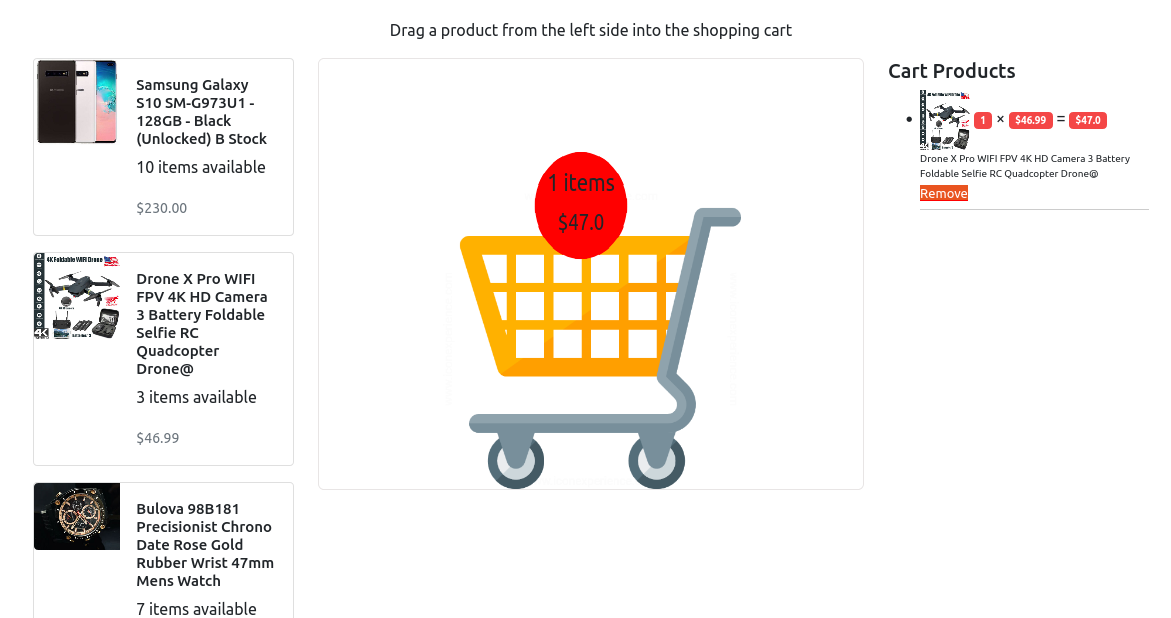
Drag and Drop In Javascript With Real World Example Webmobtuts
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. Learn how to use the html5 drag and.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
See examples of dragging and dropping images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.