Drag And Drop The Image To The Editor - Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Drag and drop is a very common feature.
Drag and drop is a very common feature. It is when you grab an object and drag. Drag the w3schools image into the second rectangle.
It is when you grab an object and drag. Drag and drop is a very common feature. Drag the w3schools image into the second rectangle.
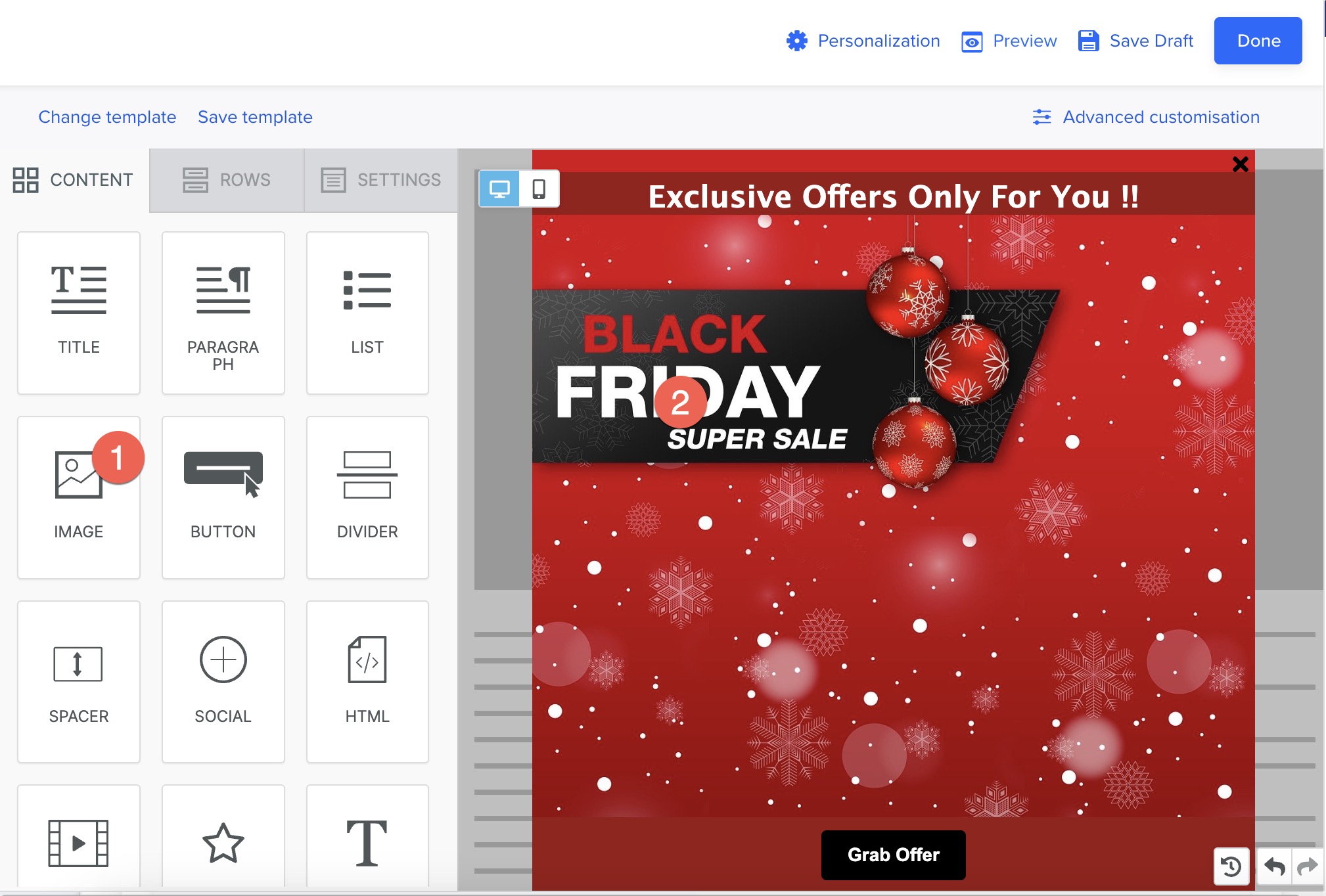
Web Popup Editor
Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Drag and drop is a very common feature.
How To Create Drag And Drop Image Uploader Using HTML CSS and
It is when you grab an object and drag. Drag and drop is a very common feature. Drag the w3schools image into the second rectangle.
Drag And Drop soakploaty
It is when you grab an object and drag. Drag the w3schools image into the second rectangle. Drag and drop is a very common feature.
Drag and drop editor SuperOffice Docs
Drag and drop is a very common feature. Drag the w3schools image into the second rectangle. It is when you grab an object and drag.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Drag and drop is a very common feature. It is when you grab an object and drag. Drag the w3schools image into the second rectangle.
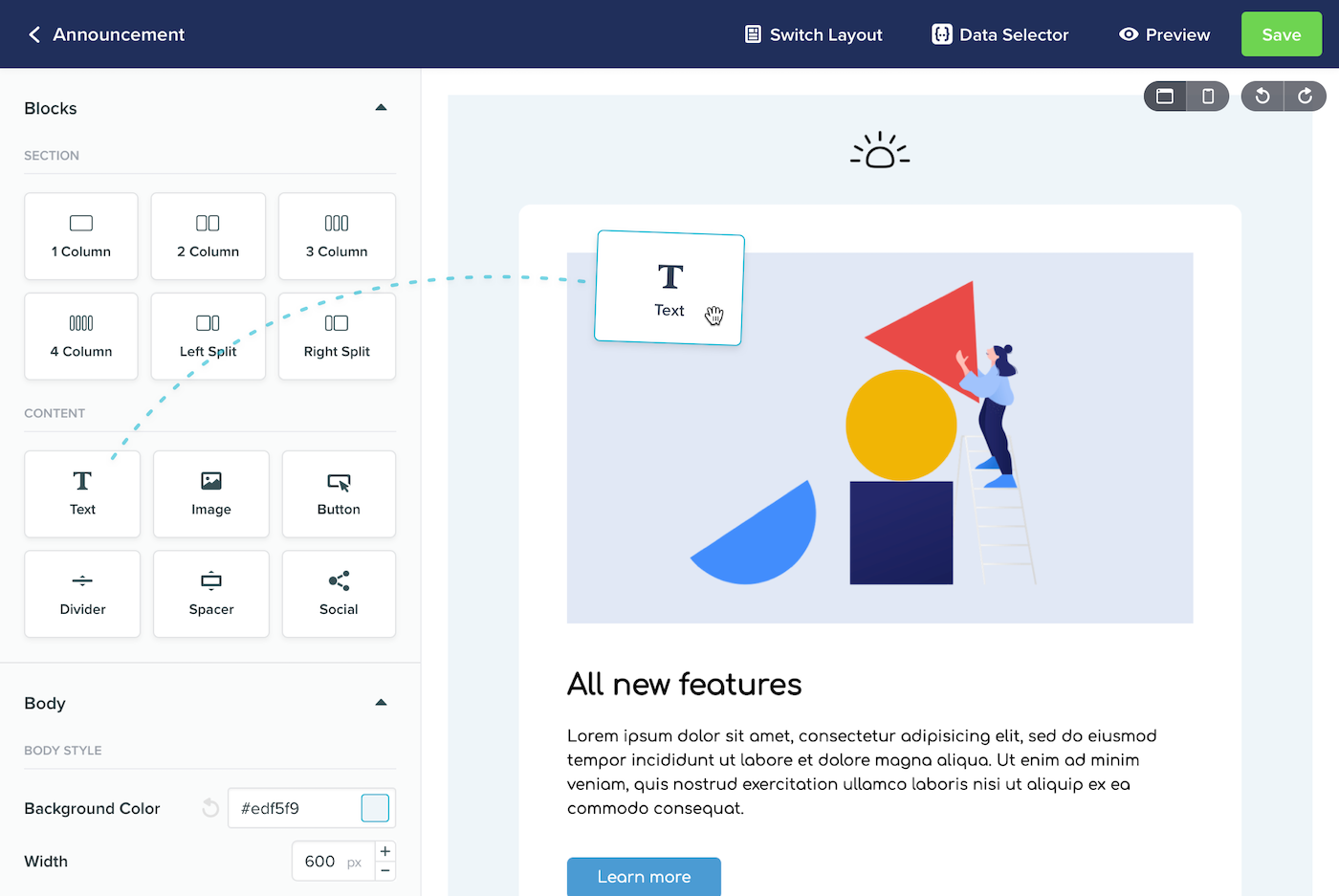
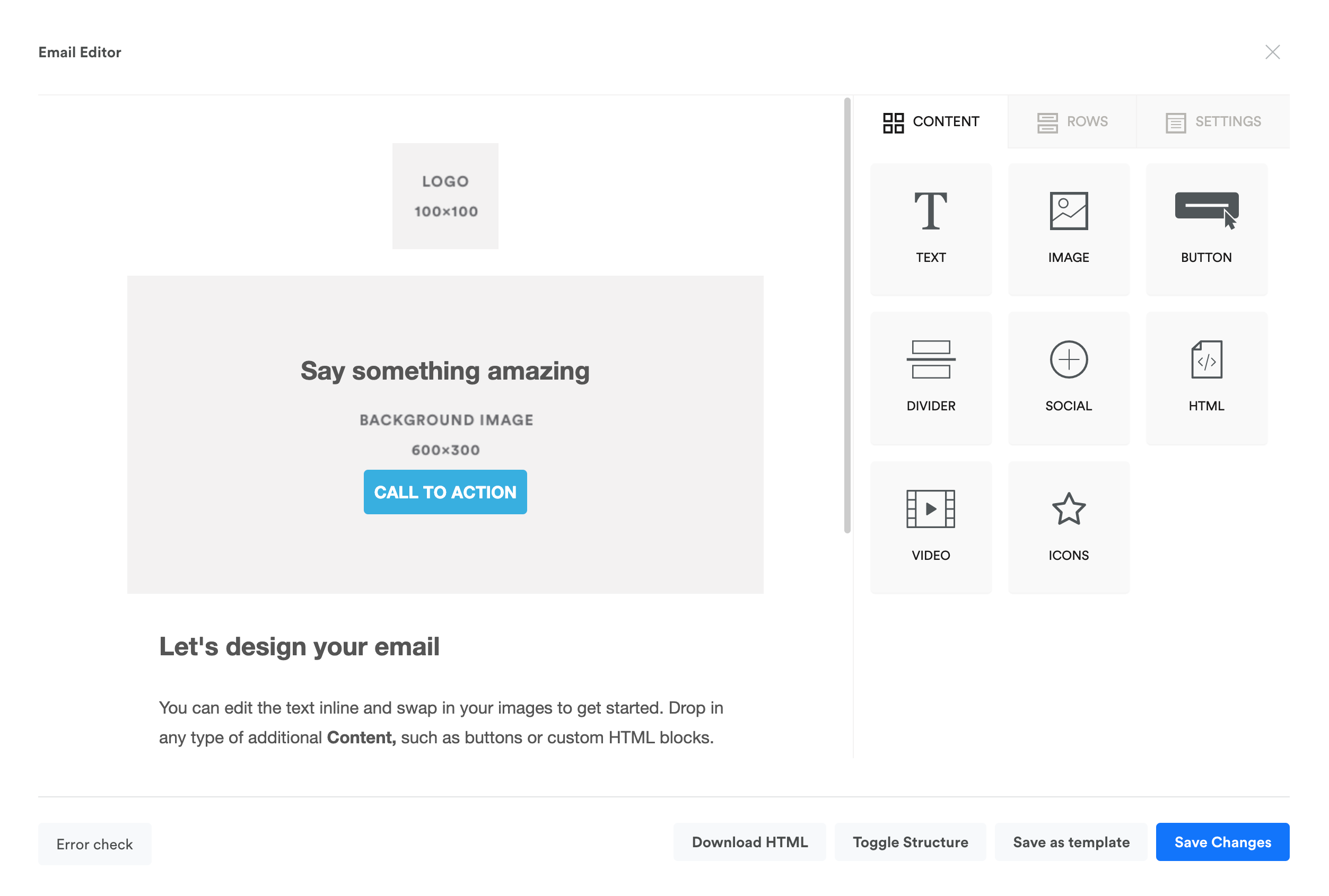
Introducing Drag and Drop Email Content Editor
Drag the w3schools image into the second rectangle. Drag and drop is a very common feature. It is when you grab an object and drag.
Drag And Drop Box Css at Pearl Brandon blog
Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Drag and drop is a very common feature.
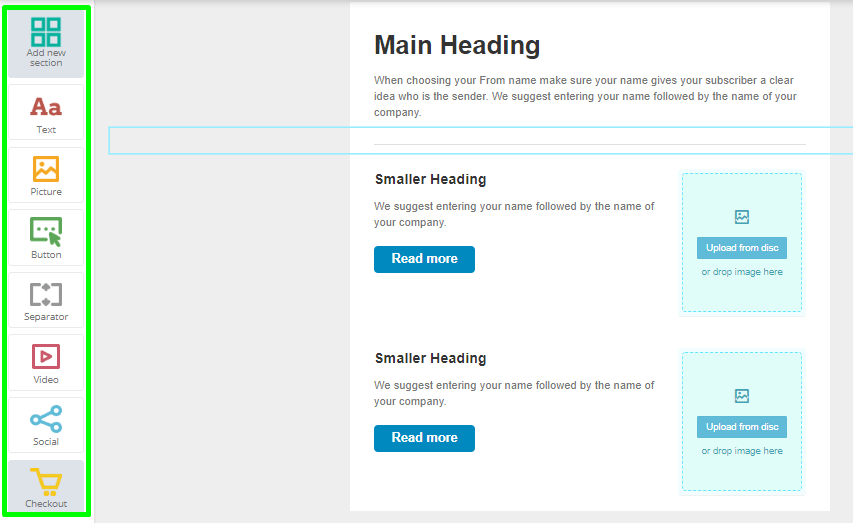
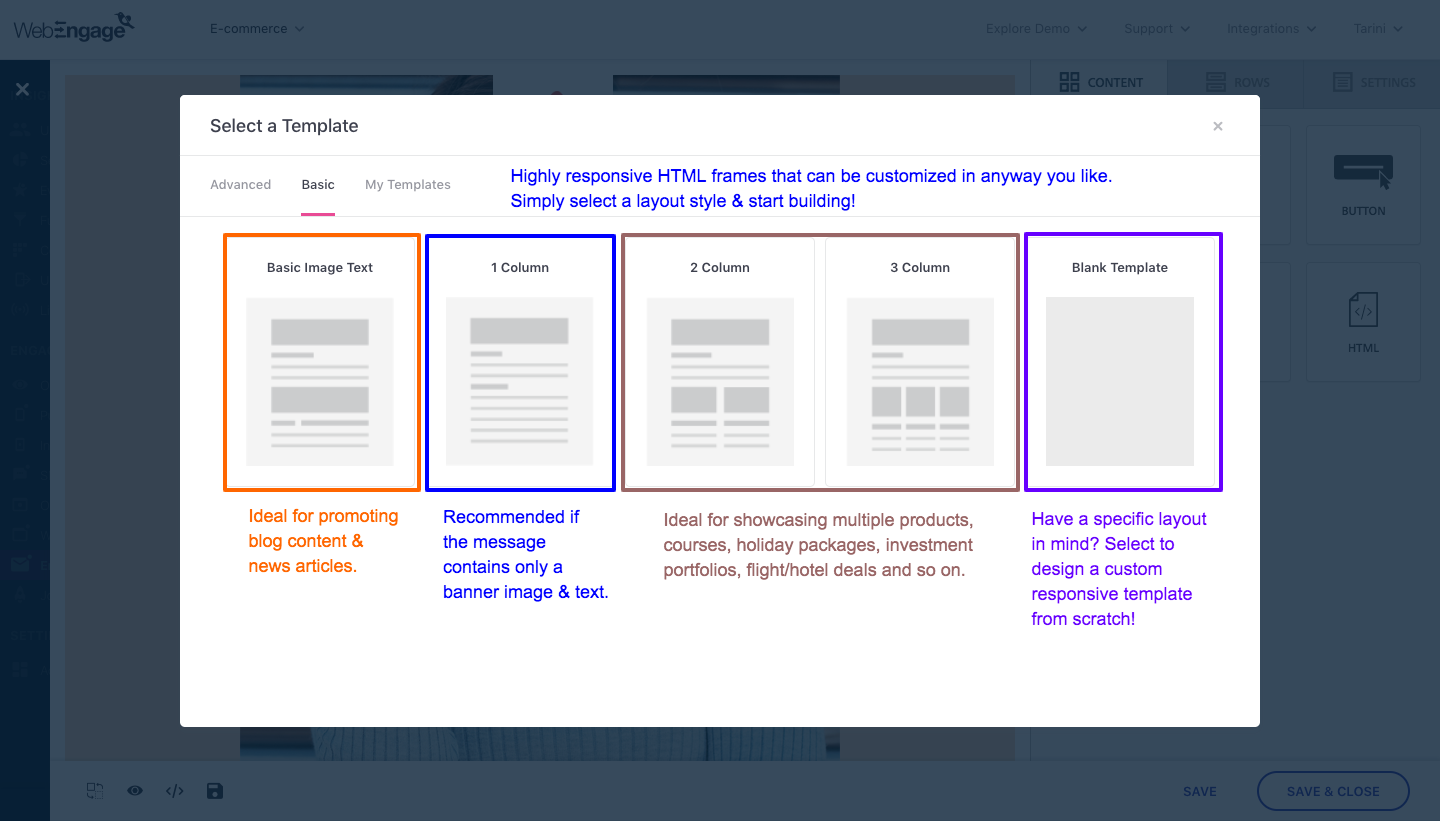
Drag And Drop Template
Drag and drop is a very common feature. It is when you grab an object and drag. Drag the w3schools image into the second rectangle.
DRAG AND DROP IMAGES INTO CANVA canva createoncanva canvassador
Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Drag and drop is a very common feature.
It Is When You Grab An Object And Drag.
Drag and drop is a very common feature. Drag the w3schools image into the second rectangle.