Drag And Drop To Object - Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Drag and drop is a very common feature. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. To make an object draggable, set.
The numbers in the table specify the. To make an object draggable, set. Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location.
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make an object draggable, set. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector.
How to drag and drop using React
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in the table specify the. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is when you.
Unity 3D Tutorial How to Drag and Drop Objects Using Touch Controls
To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to attach an object to something else on the page,.
How to Drag and Drop objects using mouse unityin60sec YouTube
The numbers in the table specify the. Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to.
How to Drag and Drop Objects in 3D with Unity A stepbystep tutorial
Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the.
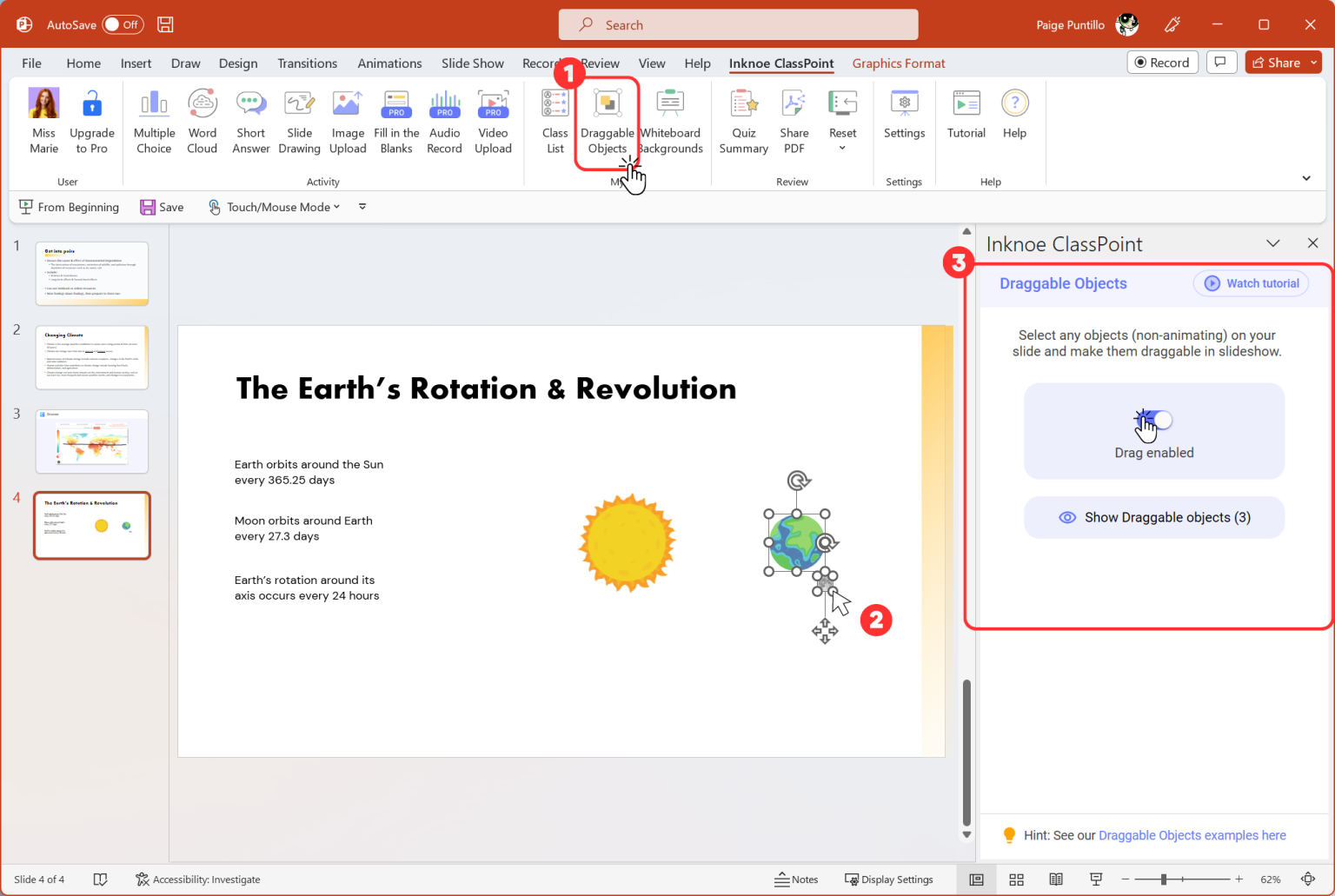
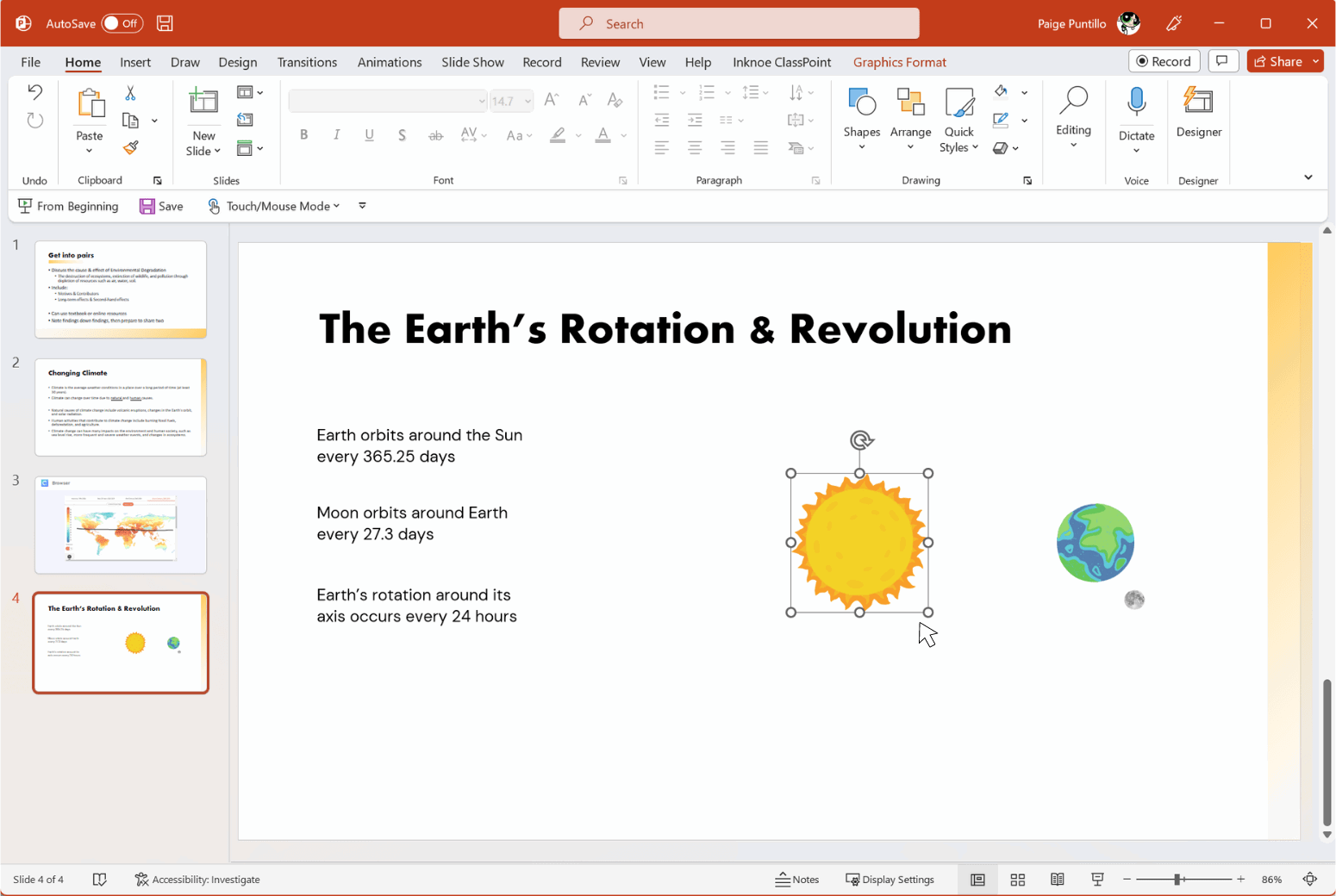
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make other types of content draggable, you need to use the html5 drag and.
How To Drag and Drop in Selenium? A Complete Guide
To make an object draggable, set. Drag and drop is a very common feature. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer —.
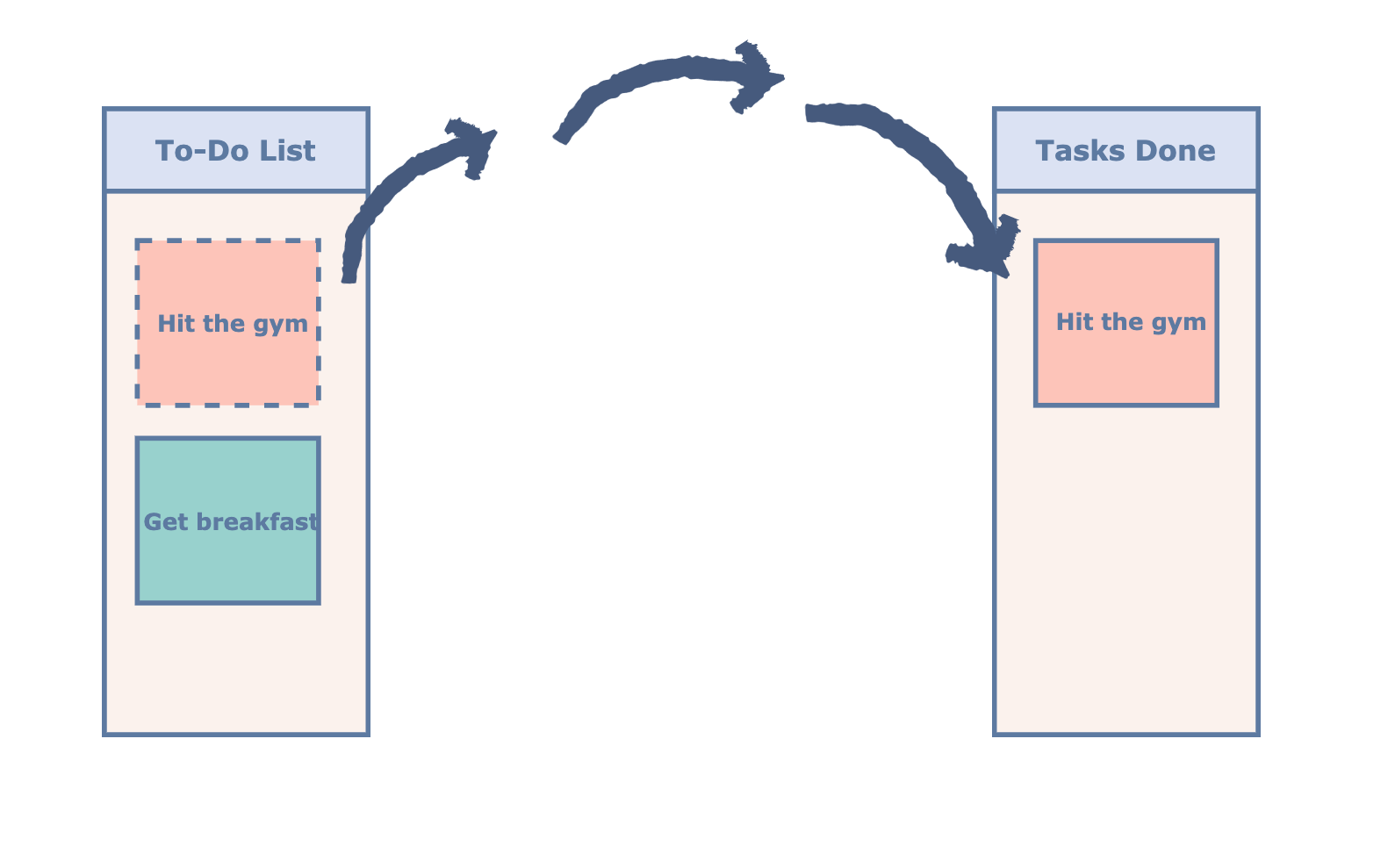
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in.
How to Create a Drag and Drop Activity YouTube
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The numbers in the table specify the. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
The numbers in the table specify the. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type.
One Workaround Is To Use Jquery's.data () To Attach An Object To Something Else On The Page, And Then Simply Pass The Selector.
Drag and drop is a very common feature. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. To make an object draggable, set.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.