Event Upd Drag And Drop - Use event delegation to track drag start: This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent interface is a dom event that represents a drag and drop interaction. A typical drag operation begins. To make an object draggable, set. If elements are dragged to. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
The user initiates a drag by placing a pointer. A typical drag operation begins. The dragevent interface is a dom event that represents a drag and drop interaction. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object. If elements are dragged to. A single event handler on document for mousedown.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. If elements are dragged to. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The user initiates a drag by placing a pointer. A typical drag operation begins.
Event Schedule Management Platform EventUp Planner
A typical drag operation begins. The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Use event delegation to track drag start: A single event handler on document for mousedown. The user initiates a drag by placing a pointer. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop.
Event Drag and Drop YouTube
If elements are dragged to. The user initiates a drag by placing a pointer. A single event handler on document for mousedown. Use event delegation to track drag start: Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
Liferay Design Articles, Events, and Resources for the Open Source
To make other types of content draggable, you need to use the html5 drag and drop apis. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The dragevent object.
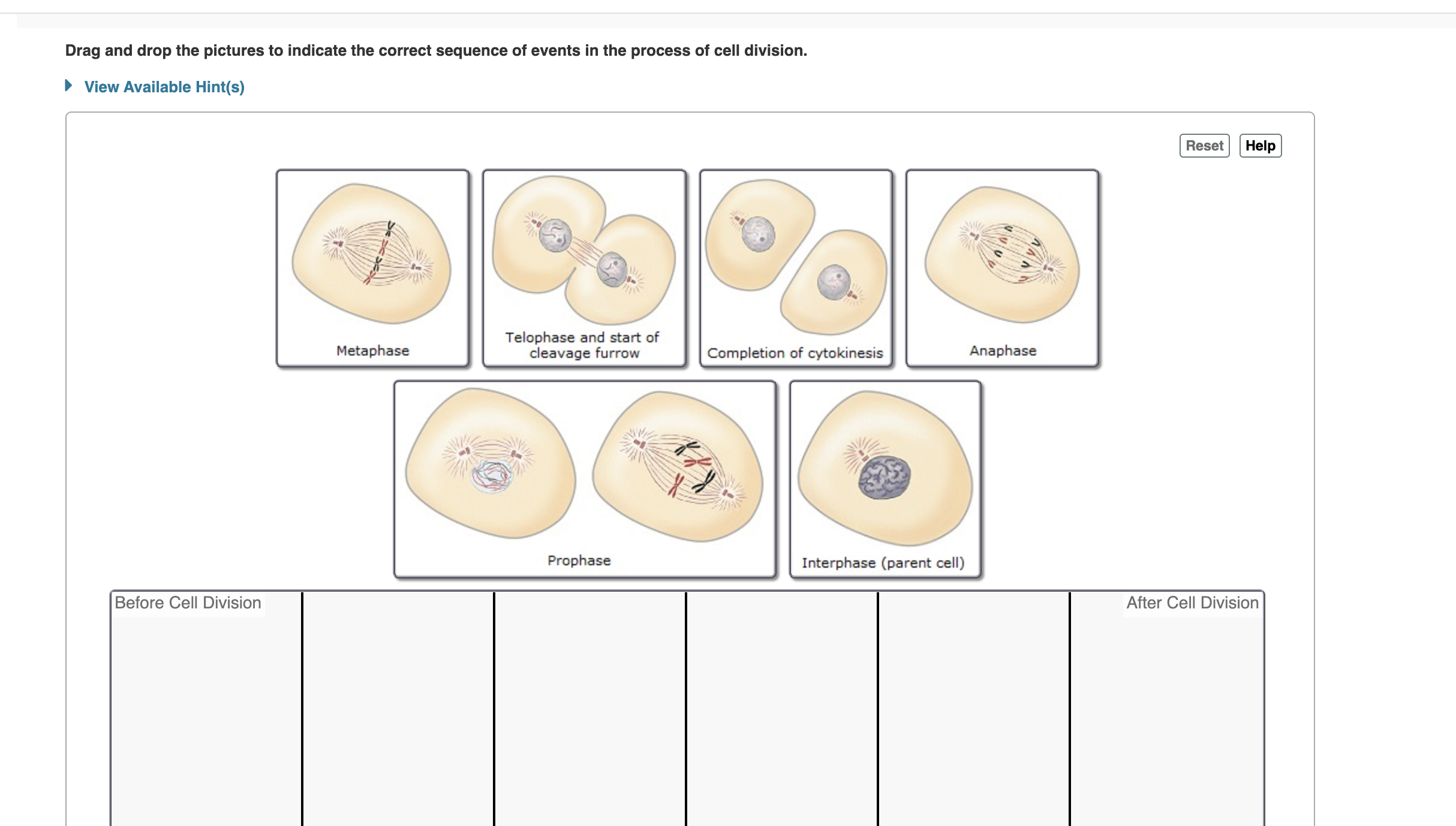
Solved Drag and drop the pictures to indicate the correct
The dragevent interface is a dom event that represents a drag and drop interaction. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. If elements are dragged to. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and.
Drag and Drop Events from External Sources to Blazor Scheduler
To make other types of content draggable, you need to use the html5 drag and drop apis. If elements are dragged to. Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent interface is a dom event that represents a drag and drop interaction. A single event handler on document for mousedown.
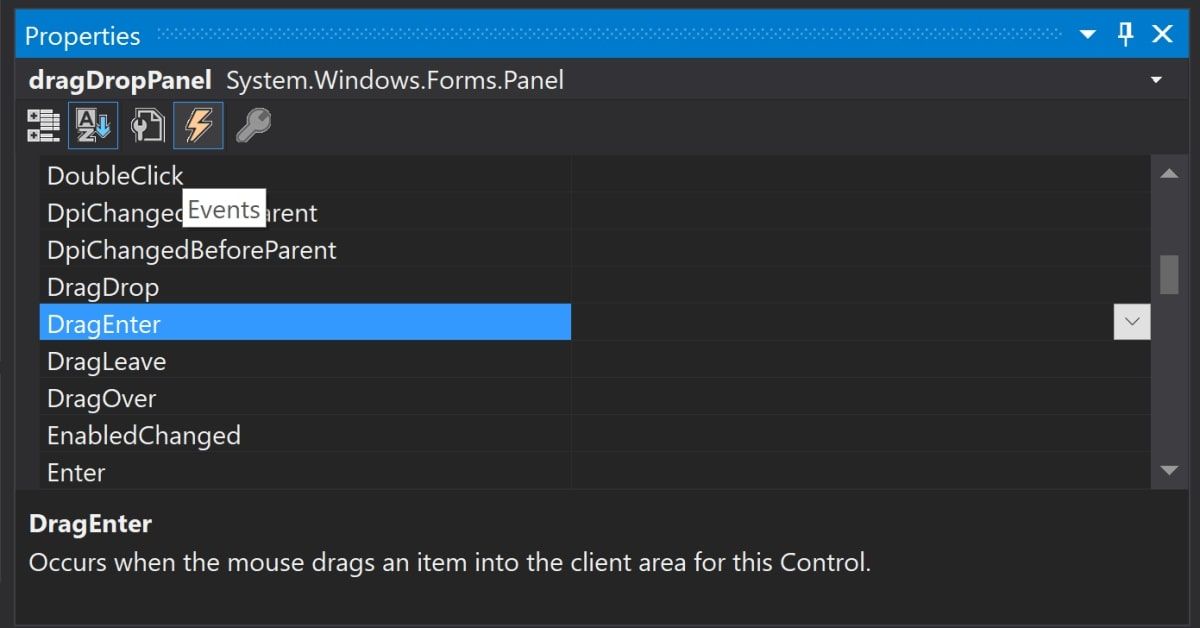
How to Create a Drag and Drop File Uploader in a Winforms App
If elements are dragged to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. A single event handler on document for mousedown. The dragevent interface is a dom event that represents a drag and drop interaction. This tutorial introduces you to the javascript drag and drop api and shows you how to.
Draganddrop events in JavaScript
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. A single event handler on document for mousedown. The user initiates a drag by placing a pointer. The dragevent interface is a dom event that represents a drag and drop interaction. Learn about the drag event, including its.
html5 drag and drop events Codesandbox
The user initiates a drag by placing a pointer. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. If elements are dragged to. Use event delegation to track drag start:
The Dragevent Object The Dragevent Object Handles Events That Occur When Elements Are Dragged Or Dropped.
To make an object draggable, set. A typical drag operation begins. If elements are dragged to. Function(date, allday) { // retrieve the dropped element's stored event object.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
The user initiates a drag by placing a pointer. A single event handler on document for mousedown. The dragevent interface is a dom event that represents a drag and drop interaction. To make other types of content draggable, you need to use the html5 drag and drop apis.
Use Event Delegation To Track Drag Start:
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively.