How To Make Drag And Drop File Upload In Html - Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Let's learn drag and drop file upload using html, css, and javascript.
Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag.
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Even if you are a beginner you can master in this drag. Let's learn drag and drop file upload using html, css, and javascript. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to.
Free Drag and Drop Web Form Builder Jotform
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Let's learn drag and drop file upload using html, css, and javascript. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a.
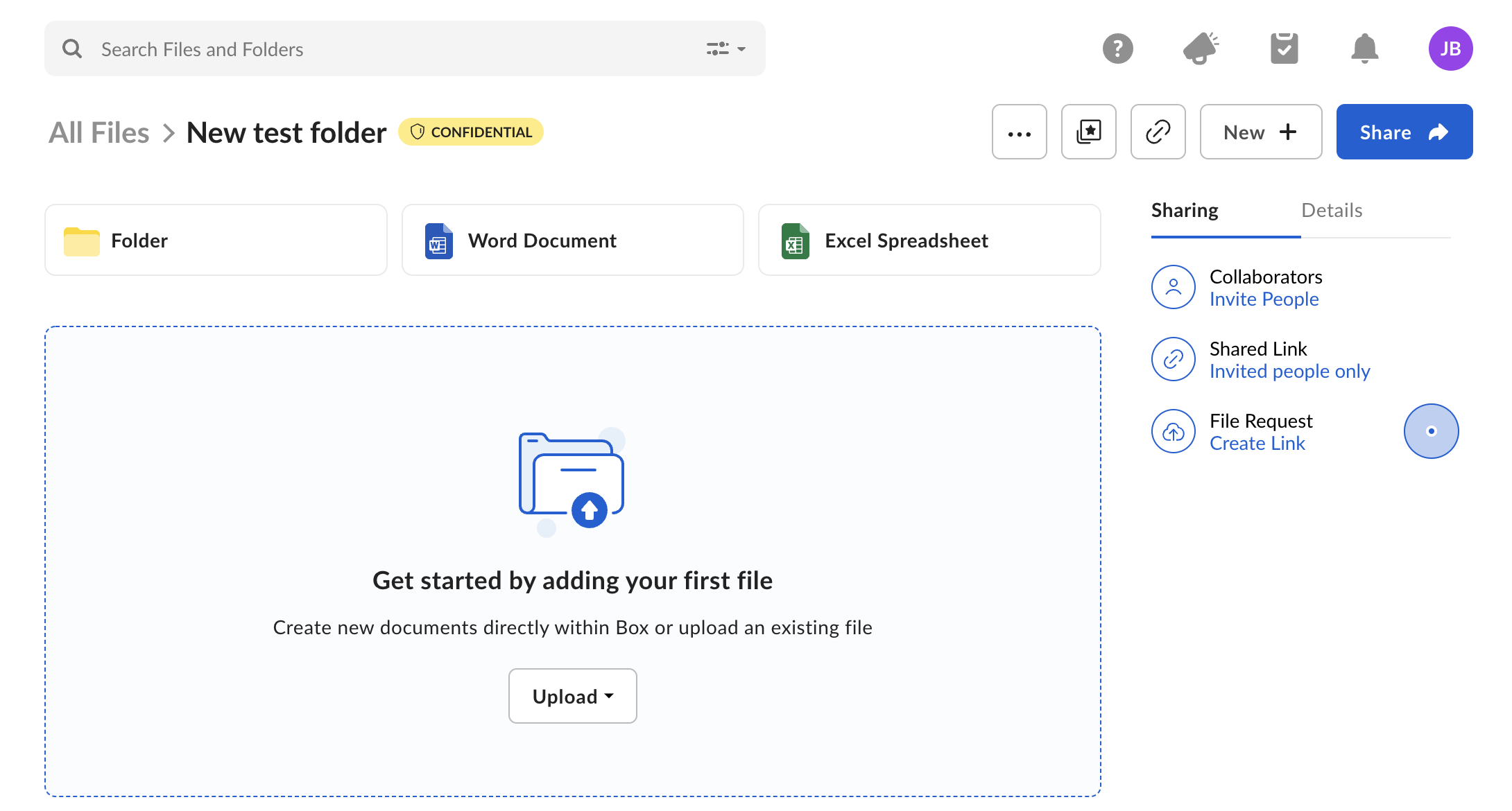
Drag and Drop Files into Box Box Support
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all.
Free Drag and Drop Web Form Builder Jotform
Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass.
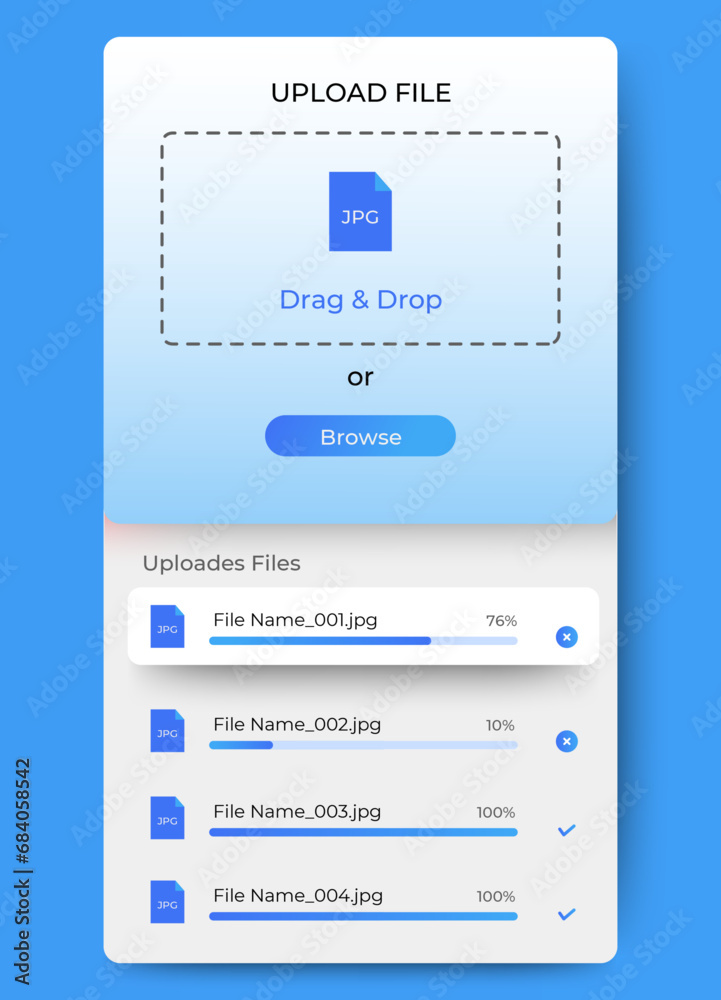
Upload file drag and drop dashboard ui template design. file uploader
Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all.
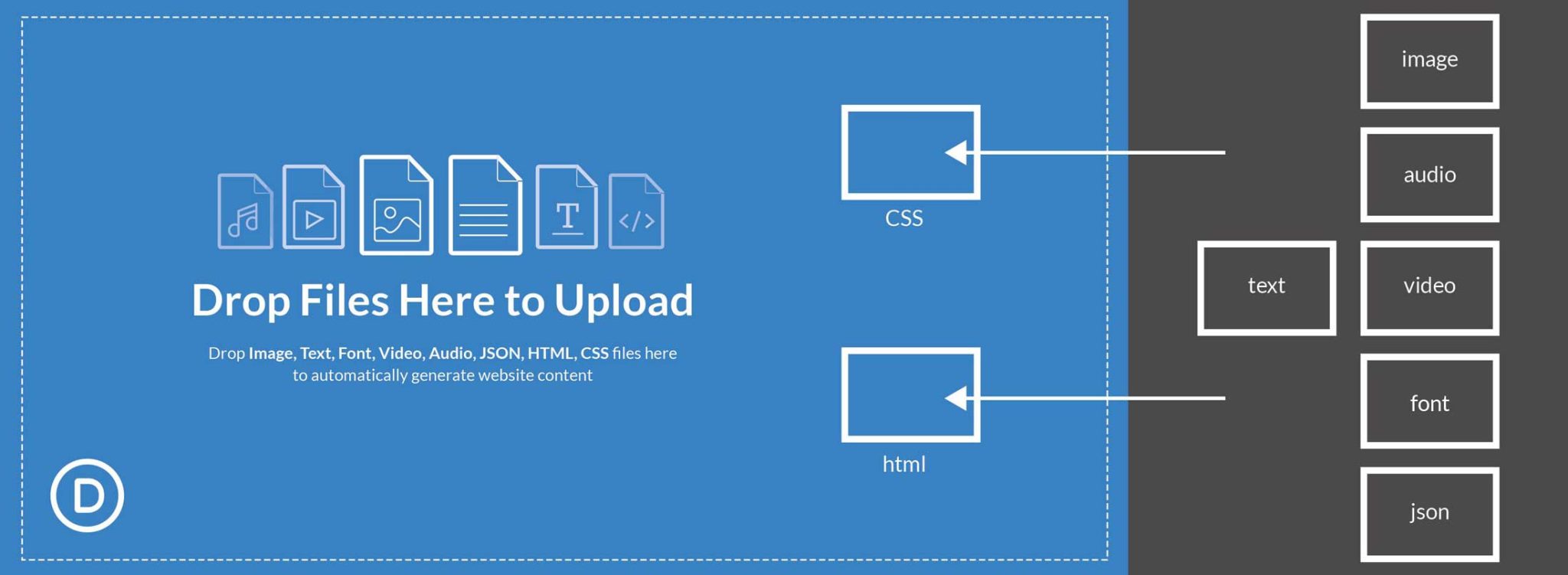
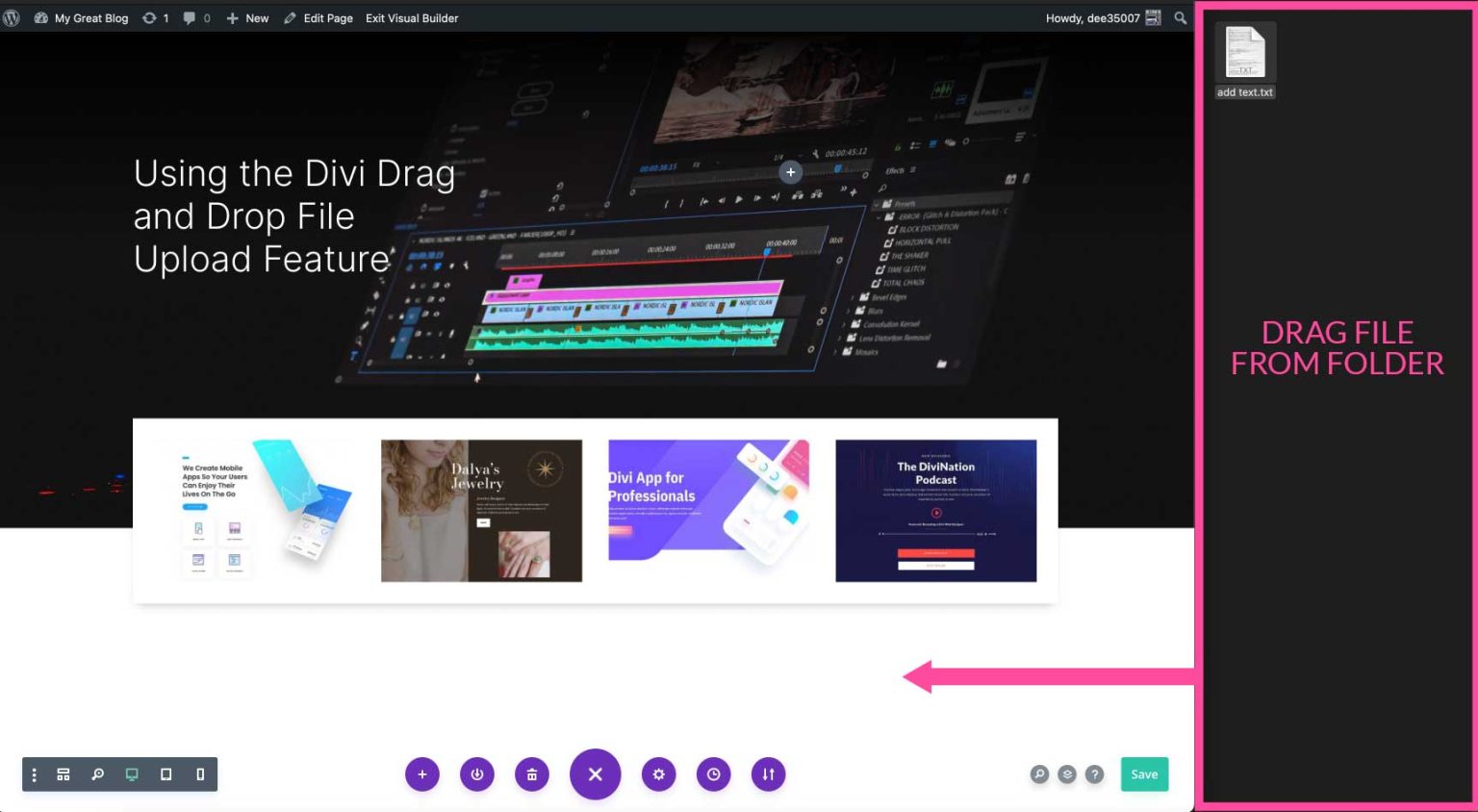
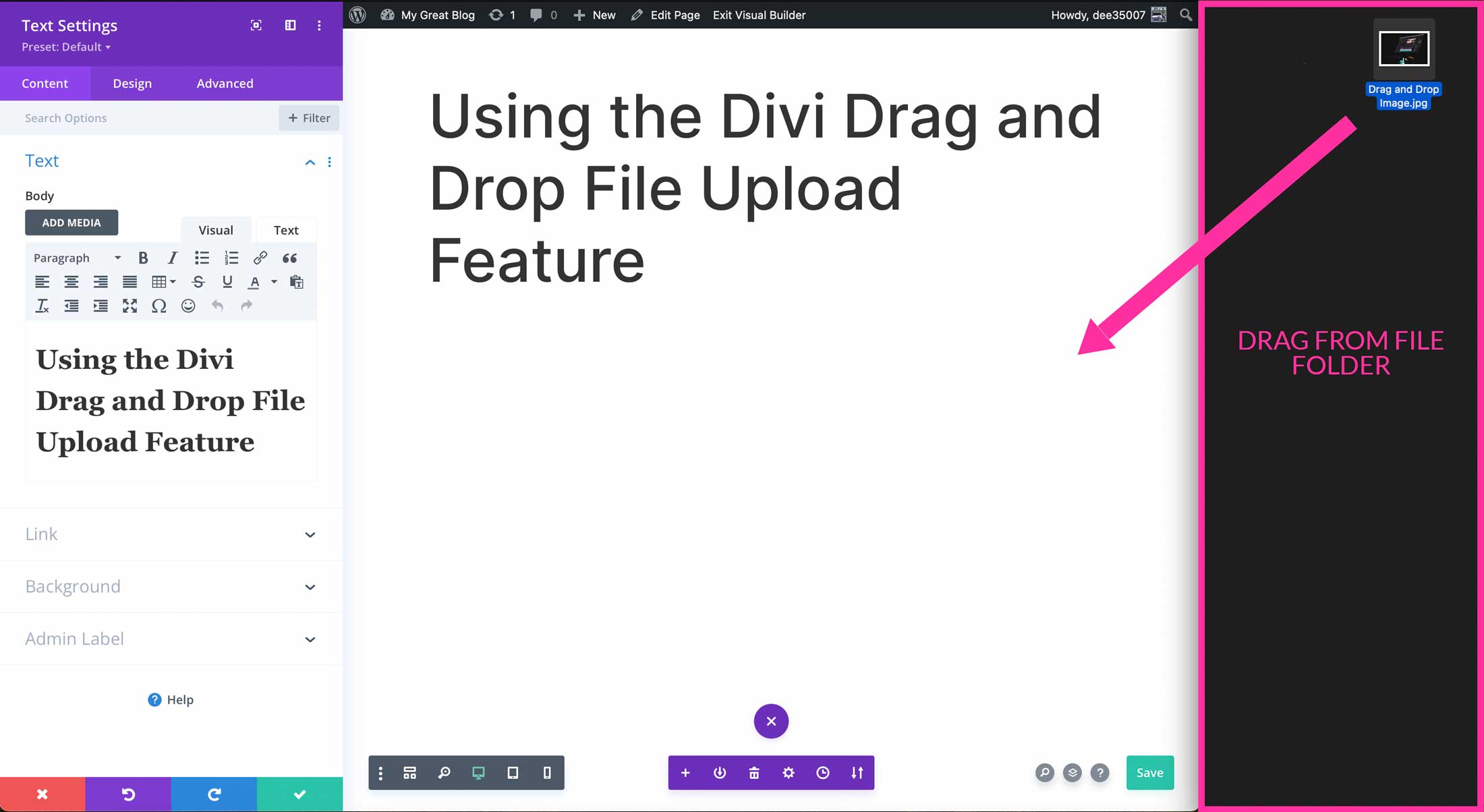
Using the Divi Drag and Drop File Upload Feature Elegant Themes
Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Even if you are a beginner you can master in this drag. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass.
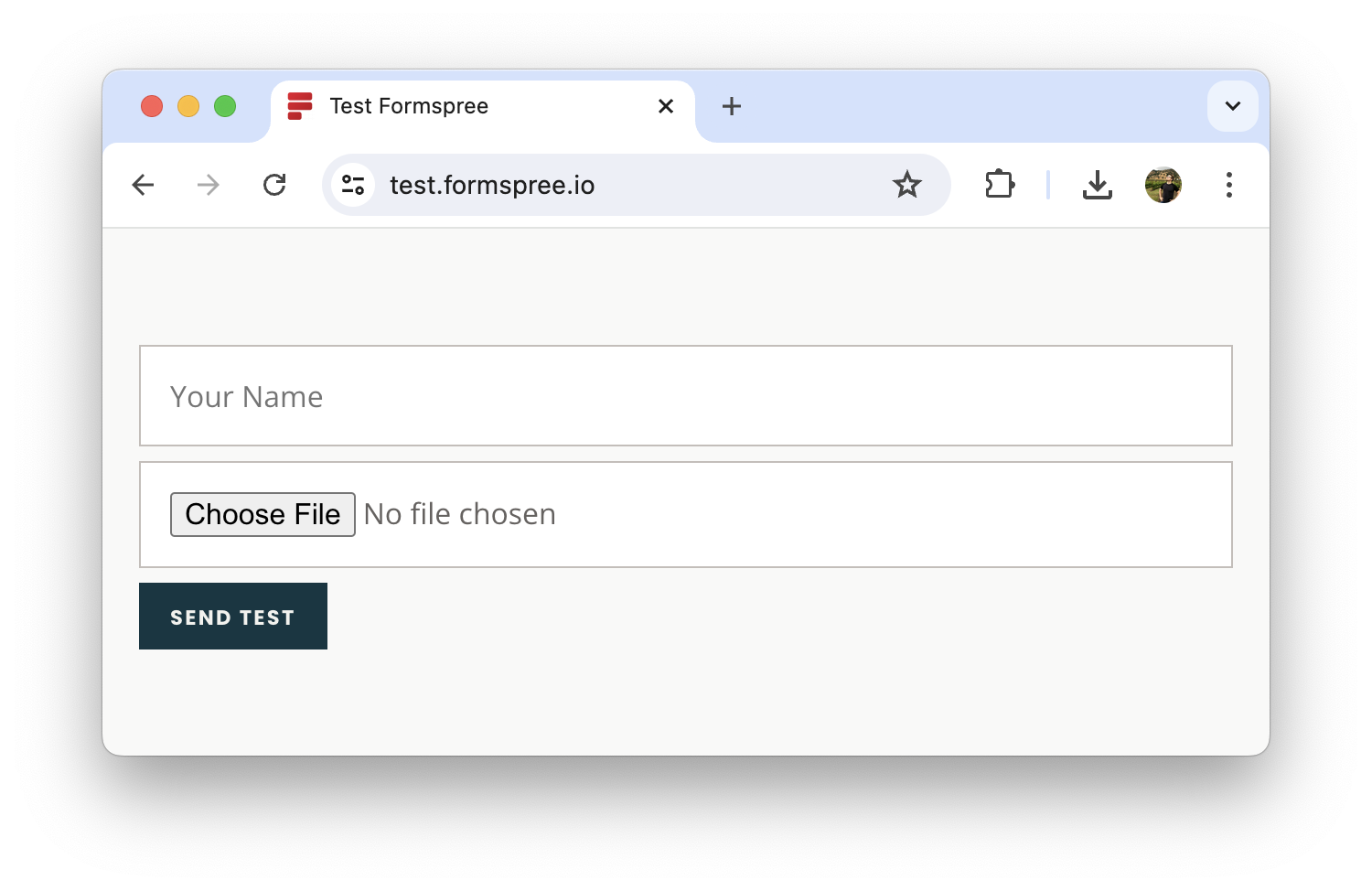
Mastering File Uploads A Guide to the HTML File Input Element Formspree
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Let's learn drag and drop file upload using html, css, and javascript. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a.
Using the Divi Drag and Drop File Upload Feature Elegant Themes
Let's learn drag and drop file upload using html, css, and javascript. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a.
Drag and drop + file upload (Microinteraction and Smart animate) Figma
Let's learn drag and drop file upload using html, css, and javascript. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass.
Upload Files UI KIT Figma
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all.
Using the Divi Drag and Drop File Upload Feature Elegant Themes
Even if you are a beginner you can master in this drag. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass.
Even If You Are A Beginner You Can Master In This Drag.
Let's learn drag and drop file upload using html, css, and javascript. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them.