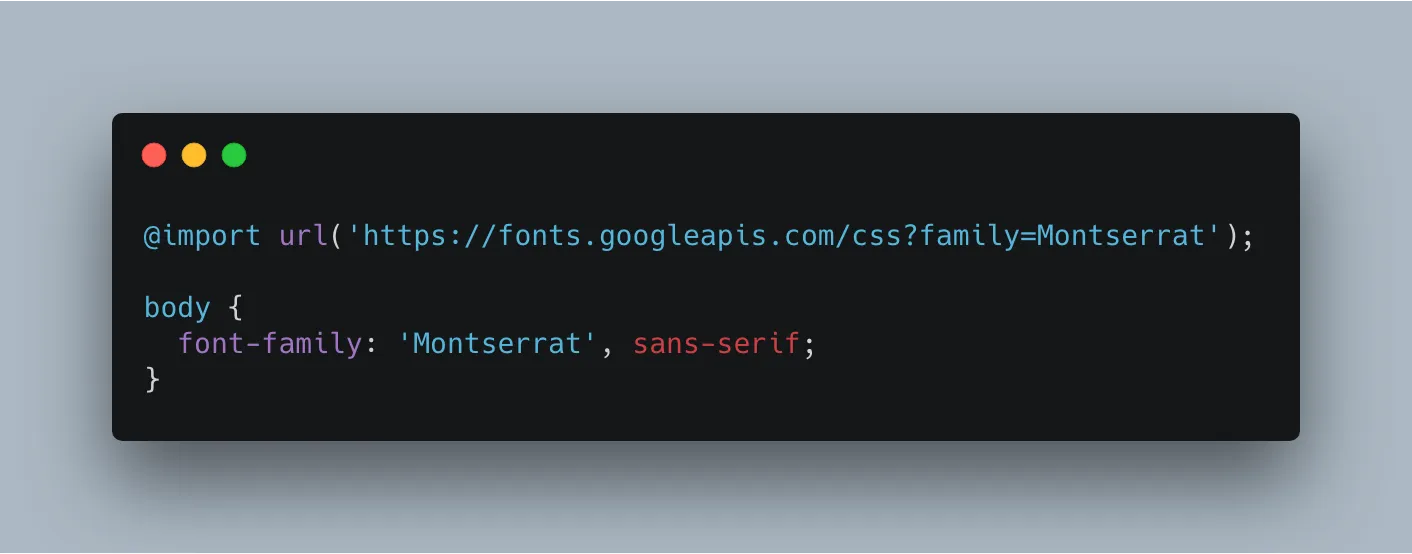
How To Put Fonts In Css - Here's a very basic example: Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. In this tutorial, you will learn about using css custom fonts with. When you have found/bought the font you wish to use,.
Here's a very basic example: When you have found/bought the font you wish to use,. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. In this tutorial, you will learn about using css custom fonts with. Web fonts allow web designers to use fonts that are not installed on the user's computer.
When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. In this tutorial, you will learn about using css custom fonts with. Here's a very basic example:
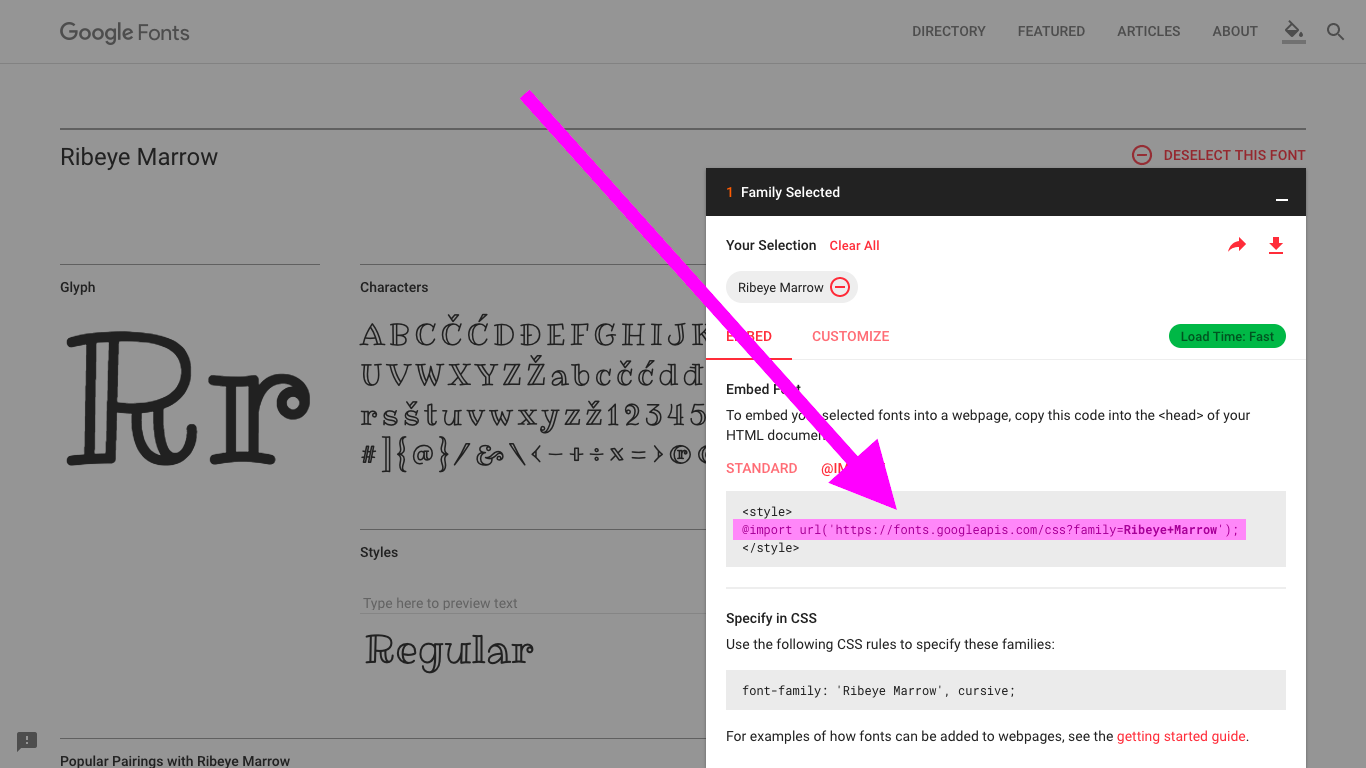
css font properties How to use google fonts in css? YouTube
Web fonts allow web designers to use fonts that are not installed on the user's computer. In this tutorial, you will learn about using css custom fonts with. When you have found/bought the font you wish to use,. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Here's.
How To Add Fonts in CSS? HELP
When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. Here's a very basic example: Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
CSS FONTS in 2020 Css tutorial, Web design tools, Web development
In this tutorial, you will learn about using css custom fonts with. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Here's a very basic example: When you have found/bought the font.
How To Change Font Type In Css at Irene Rayburn blog
Here's a very basic example: In this tutorial, you will learn about using css custom fonts with. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed.
How To Add Fonts in CSS? HELP
When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Here's a very basic example: In this tutorial, you will learn about using.
How To Use Fonts In Css PELAJARAN
In this tutorial, you will learn about using css custom fonts with. Web fonts allow web designers to use fonts that are not installed on the user's computer. Here's a very basic example: When you have found/bought the font you wish to use,. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
How to Change Fonts in CSS
Here's a very basic example: When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. In this tutorial, you will learn about using.
How to Load and Use Custom CSS Fonts A Complete Guide DigitalOcean
In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. In this tutorial, you will learn about using css custom fonts with. When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. Here's.
How to Add a Custom Fonts to Your Website (HTML and CSS) YouTube
Web fonts allow web designers to use fonts that are not installed on the user's computer. Here's a very basic example: When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
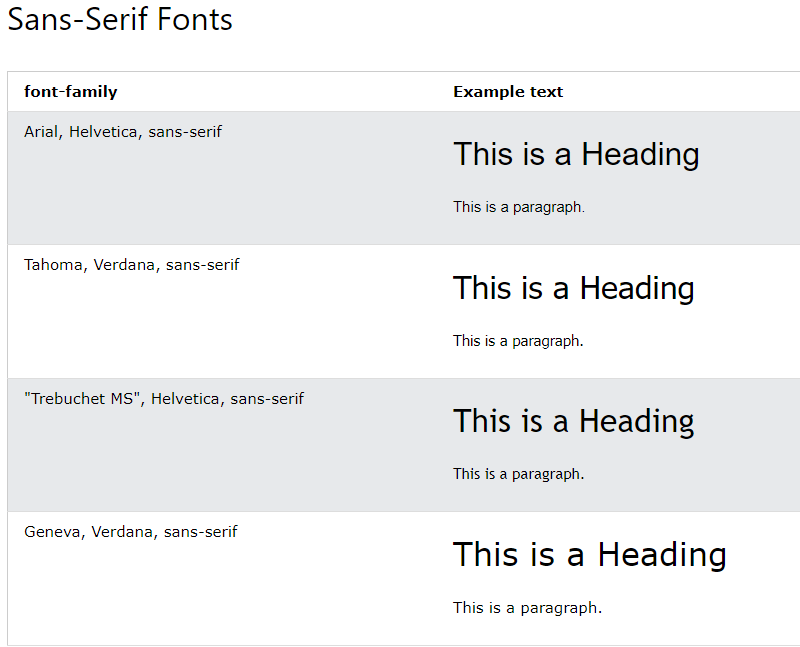
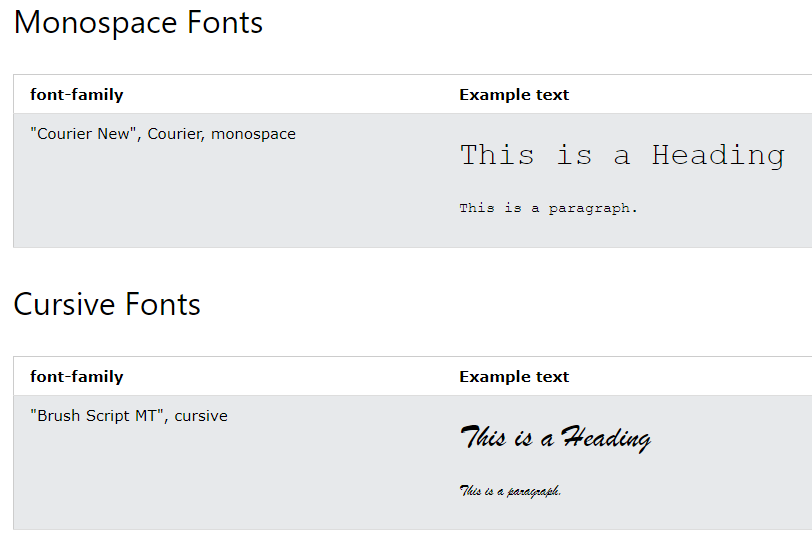
16 CSS Fonts CSS Font Family Web Safe Fonts Font Style Font
When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. Here's a very basic example: In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Web fonts allow web designers to use fonts that are not installed.
In This Tutorial, You Will Learn About Using Css Custom Fonts With.
When you have found/bought the font you wish to use,. Here's a very basic example: In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Web fonts allow web designers to use fonts that are not installed on the user's computer.






:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)