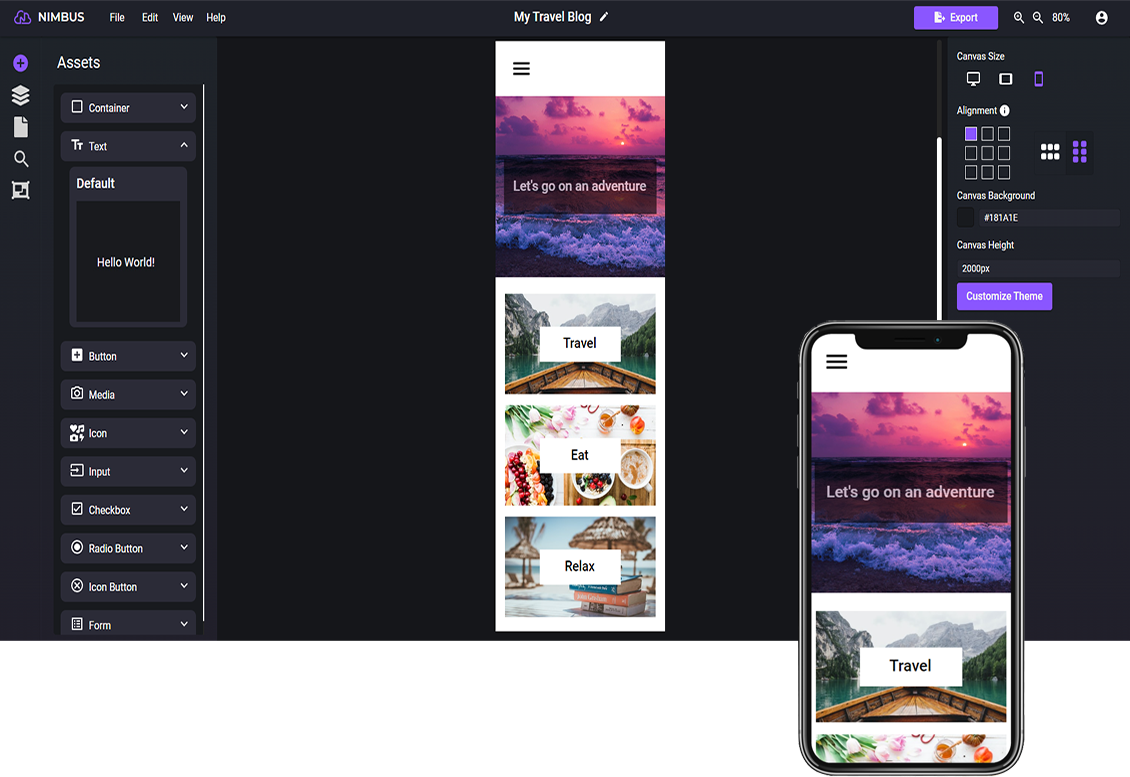
How To Use Nimbus Drag And Drop Builder - Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
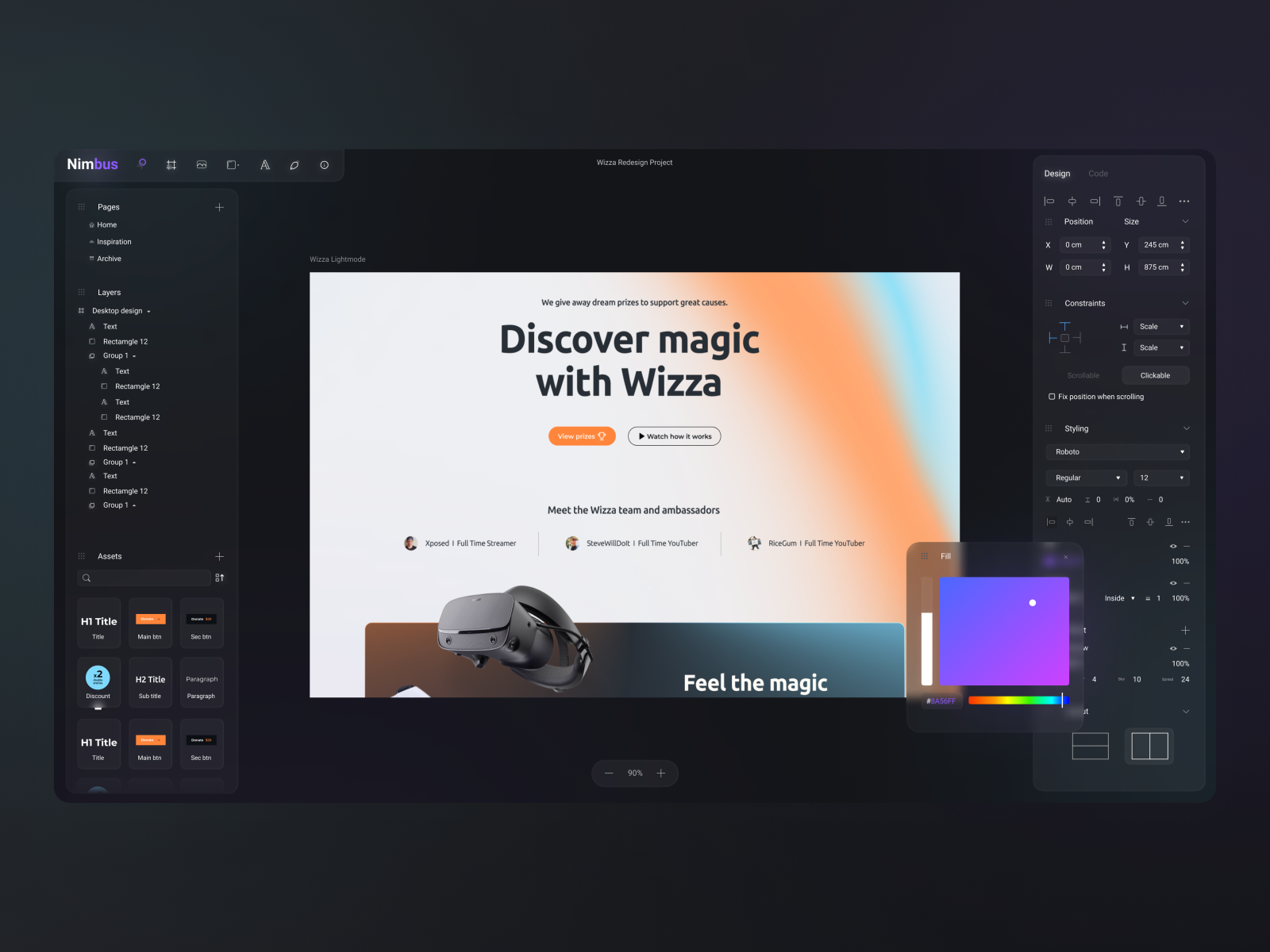
Nimbus
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
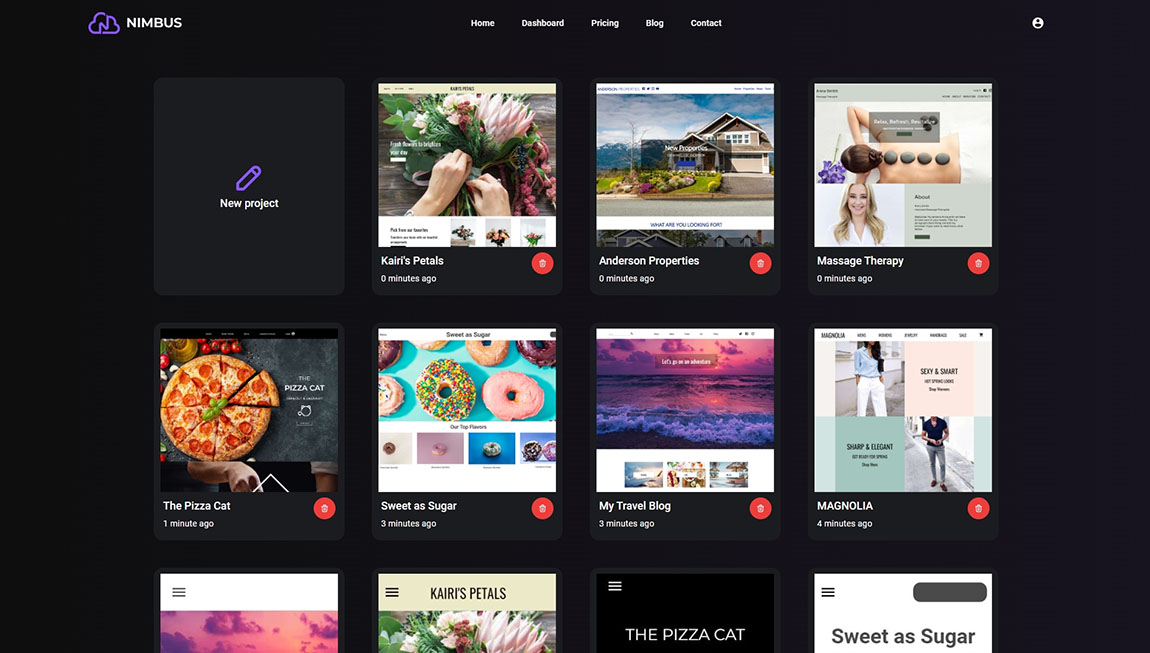
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Email Template Permission to Access DragandDrop Builder
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
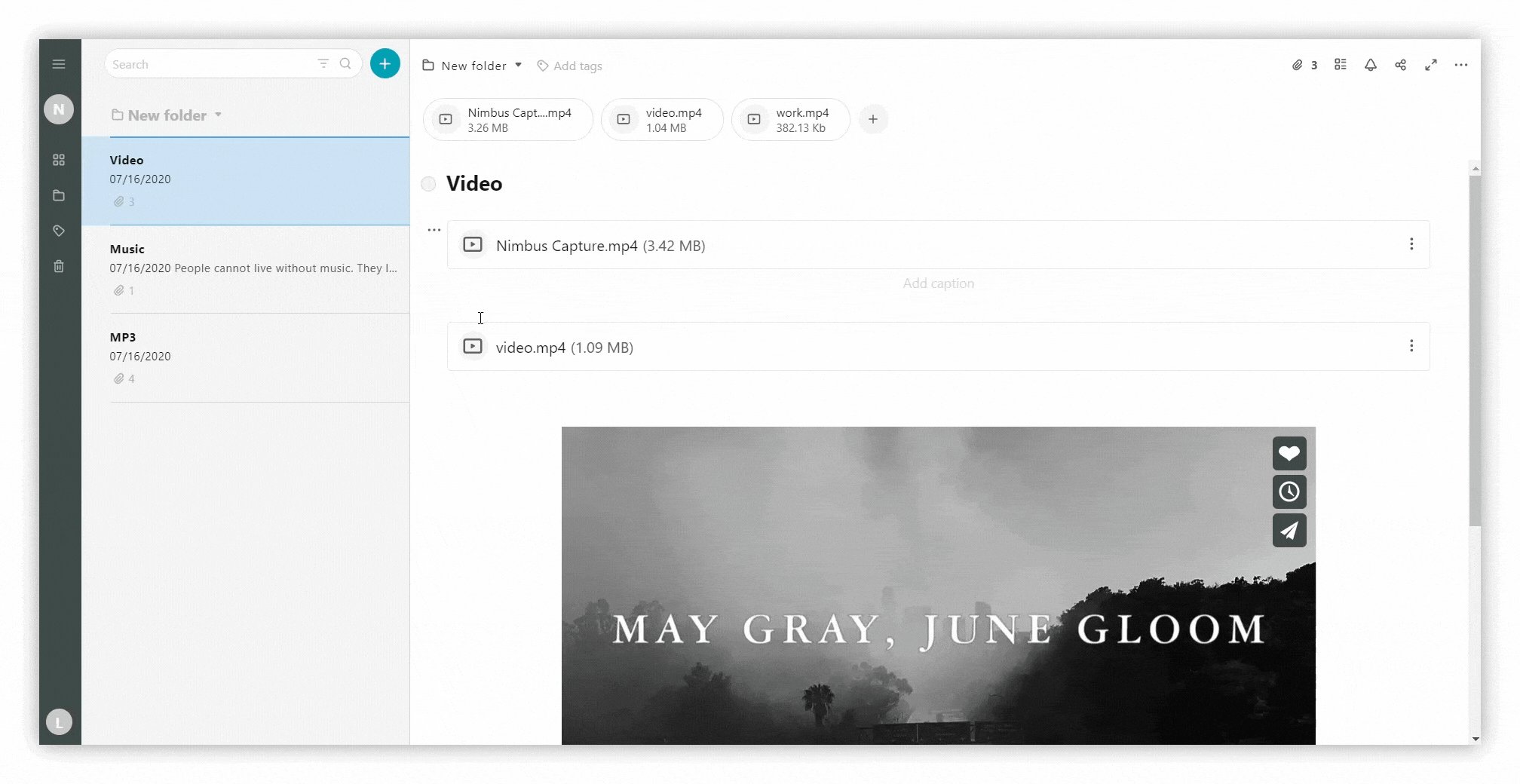
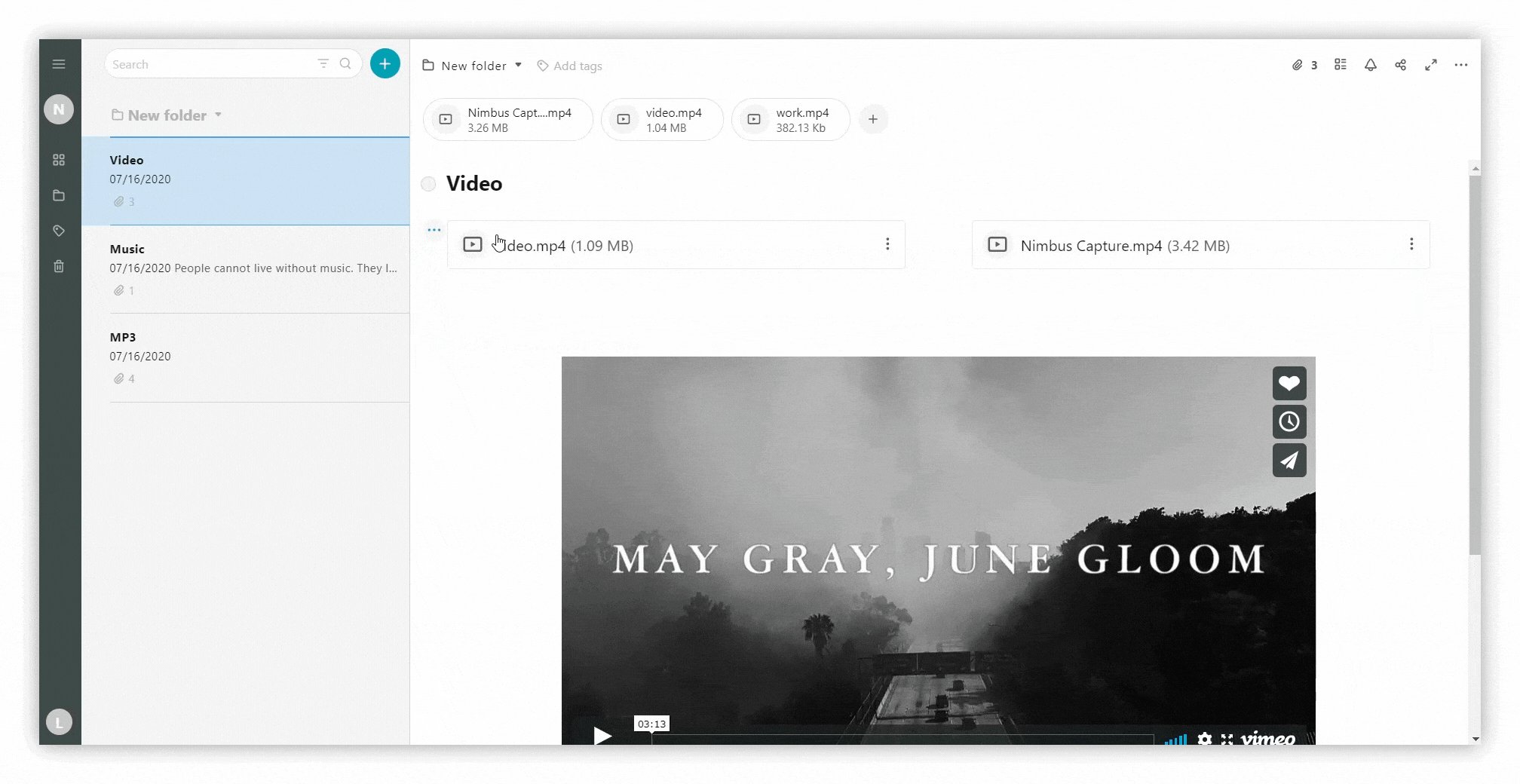
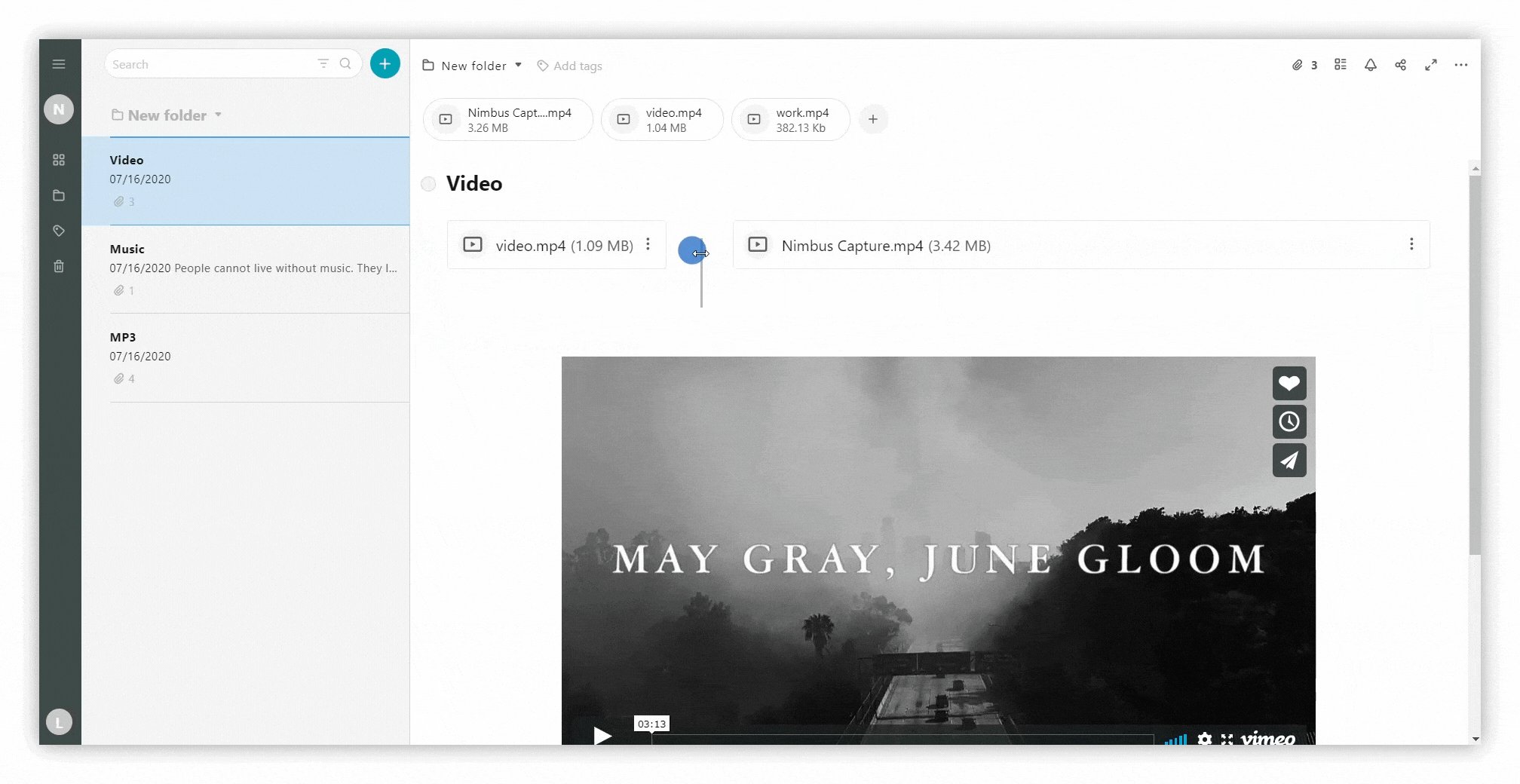
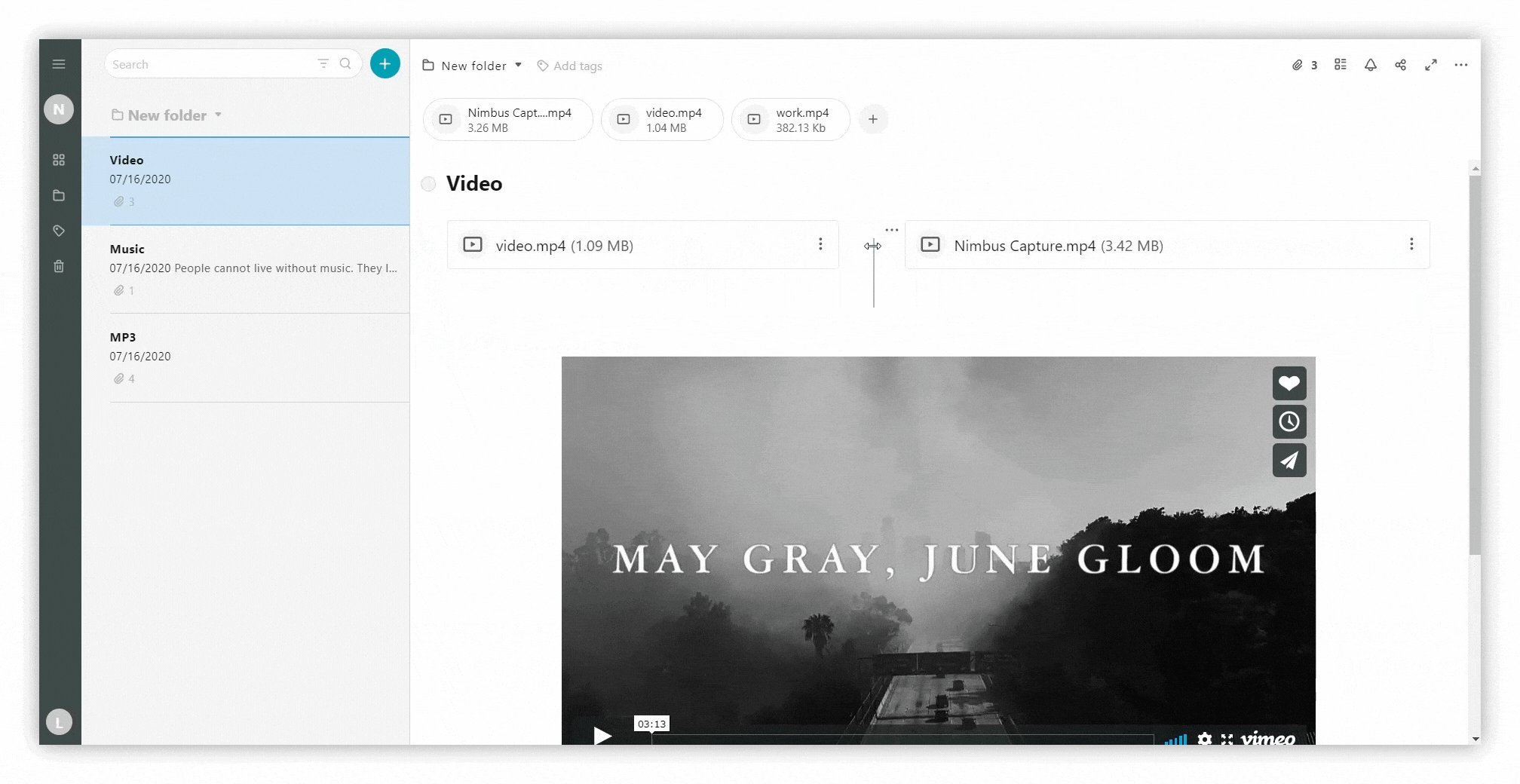
Converting video to Motion graphics FuseBase (Formerly Nimbus)
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Personal account Getting Started FuseBase (Formerly Nimbus)
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Cloudbasierte Drag&DropPlattform für mobile Roboter ROBOTIK UND
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Nimbus
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Video FuseBase (Formerly Nimbus)
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Hover The Cursor Over The.
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.



.png)
.gif)