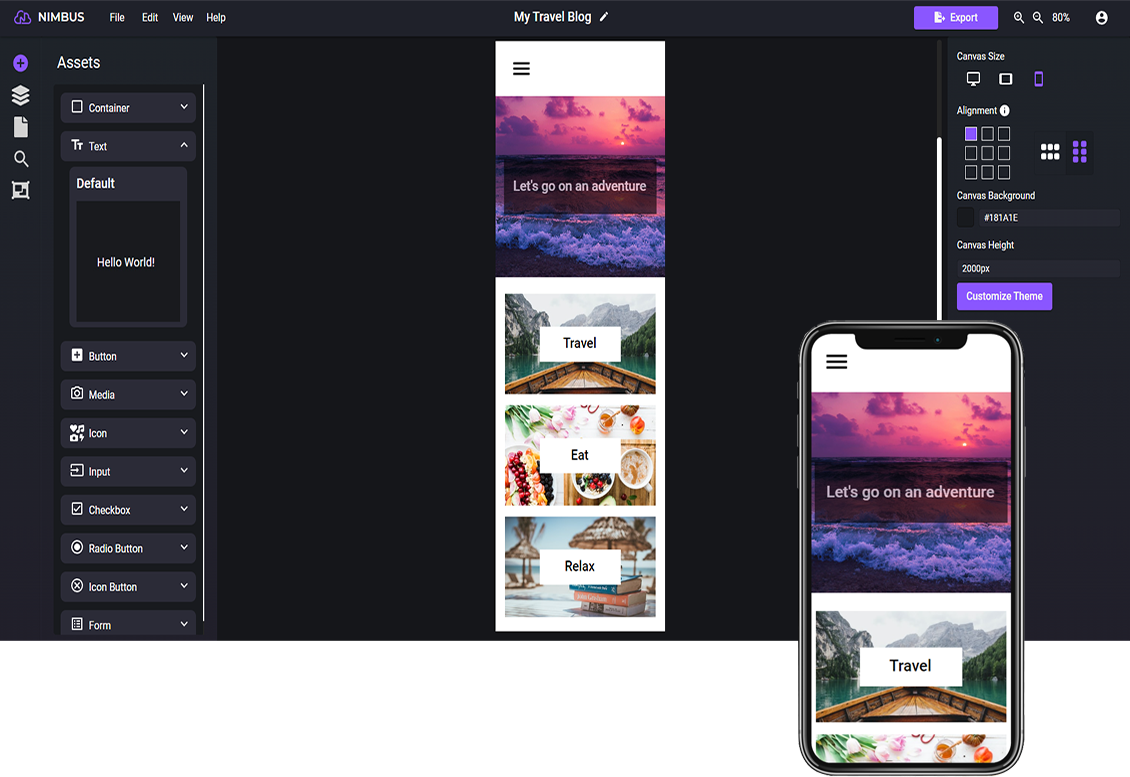
How To Use Nimbus Drag And Drop Editor - Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto the canvas and connect them. With nimbus note, it is simple and convenient to create and manage pages. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and.
Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and.
Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. You can install libraries, add custom code, and.
Nimbus
Add text in your pages and use our powerful editor. Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages.
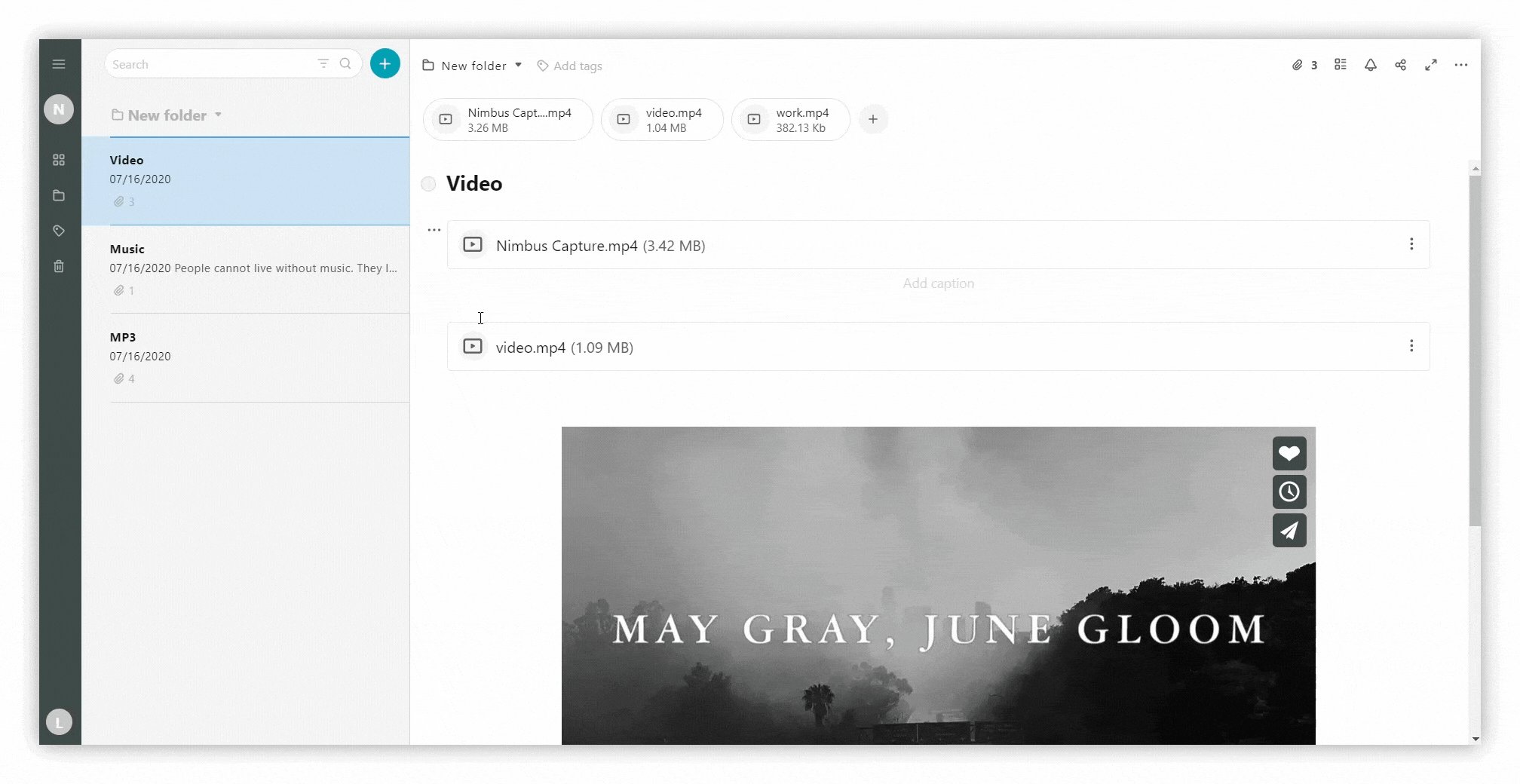
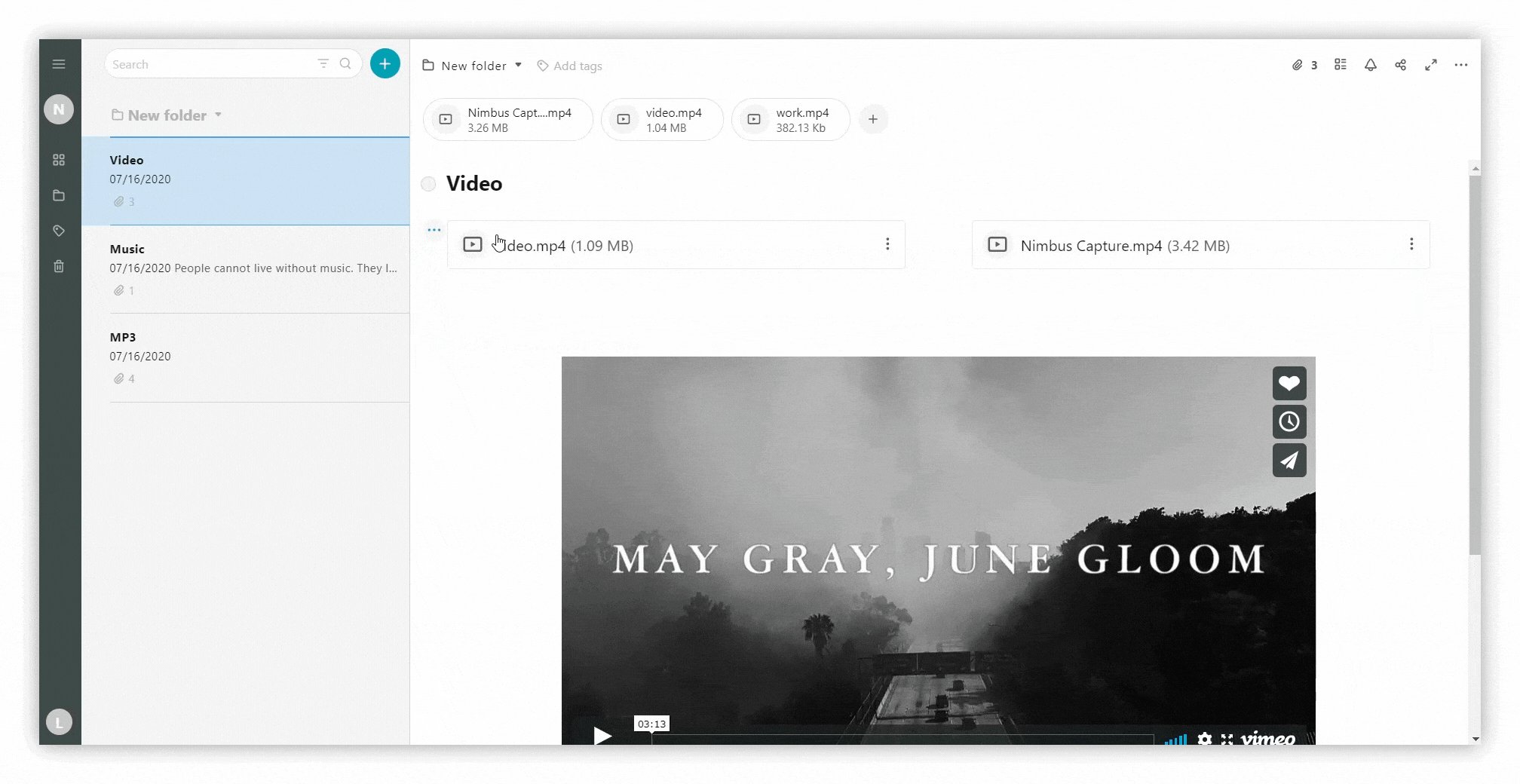
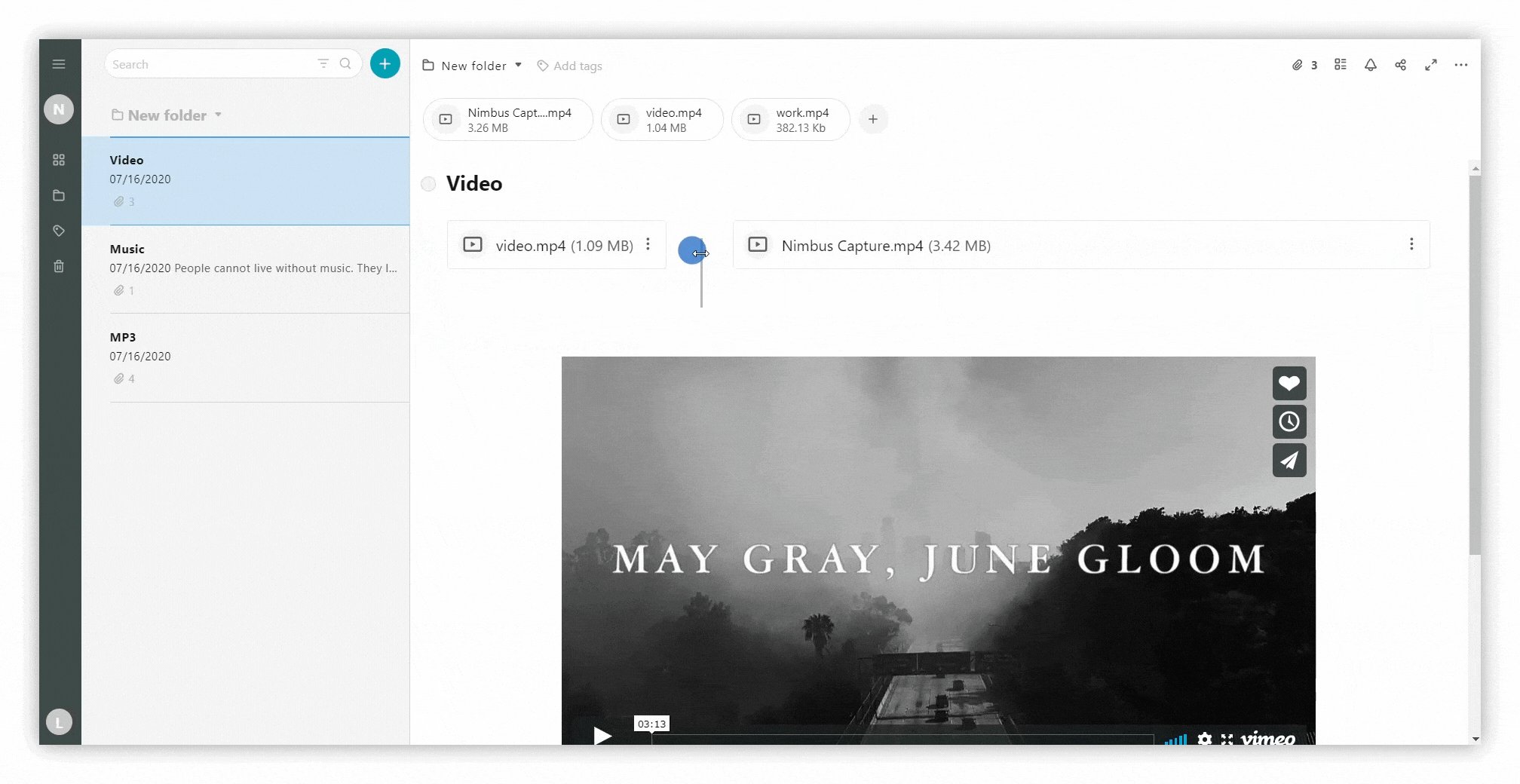
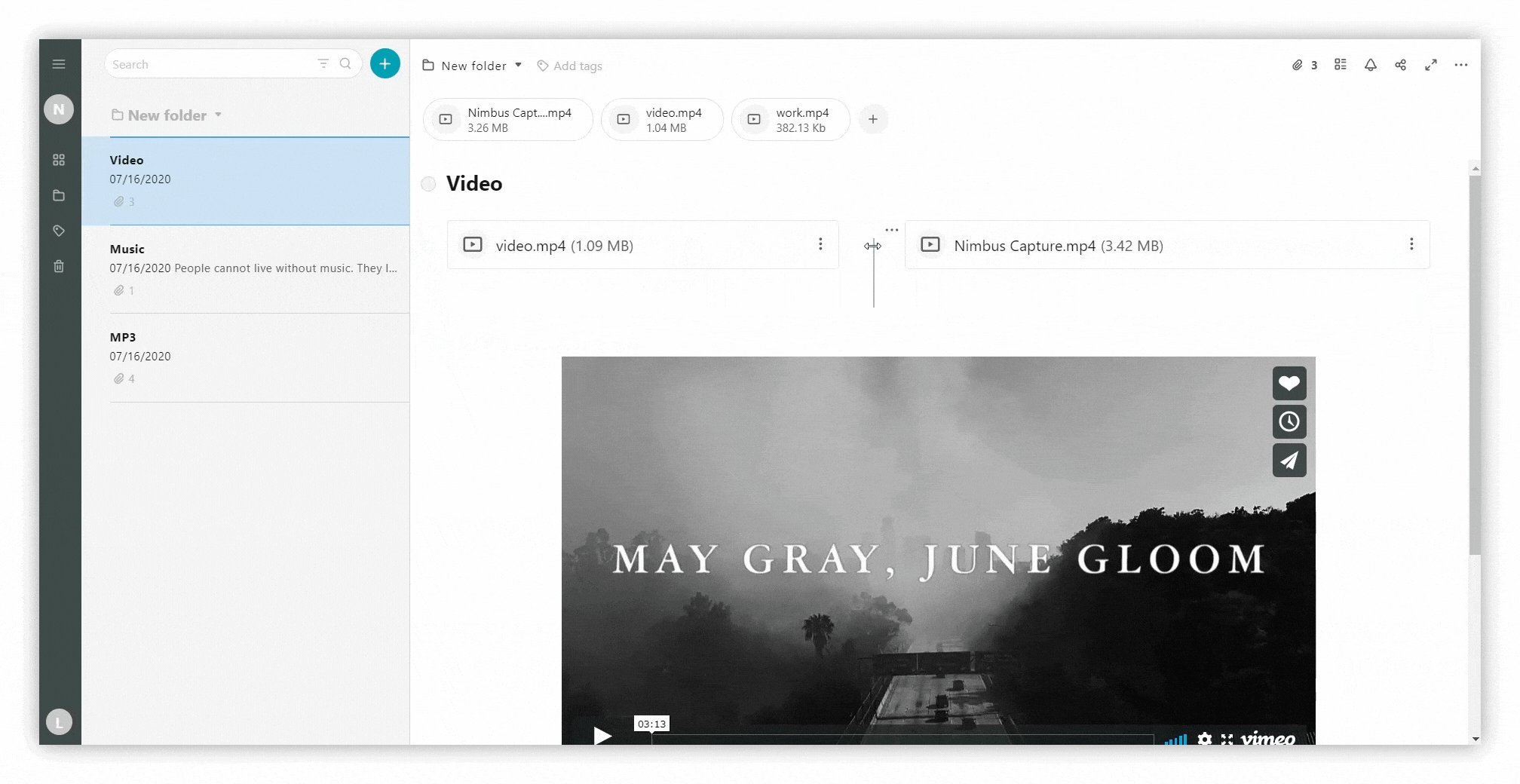
Video FuseBase (Formerly Nimbus)
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Add text in your pages and use our powerful editor.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Add text in your pages and use our powerful editor. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage.
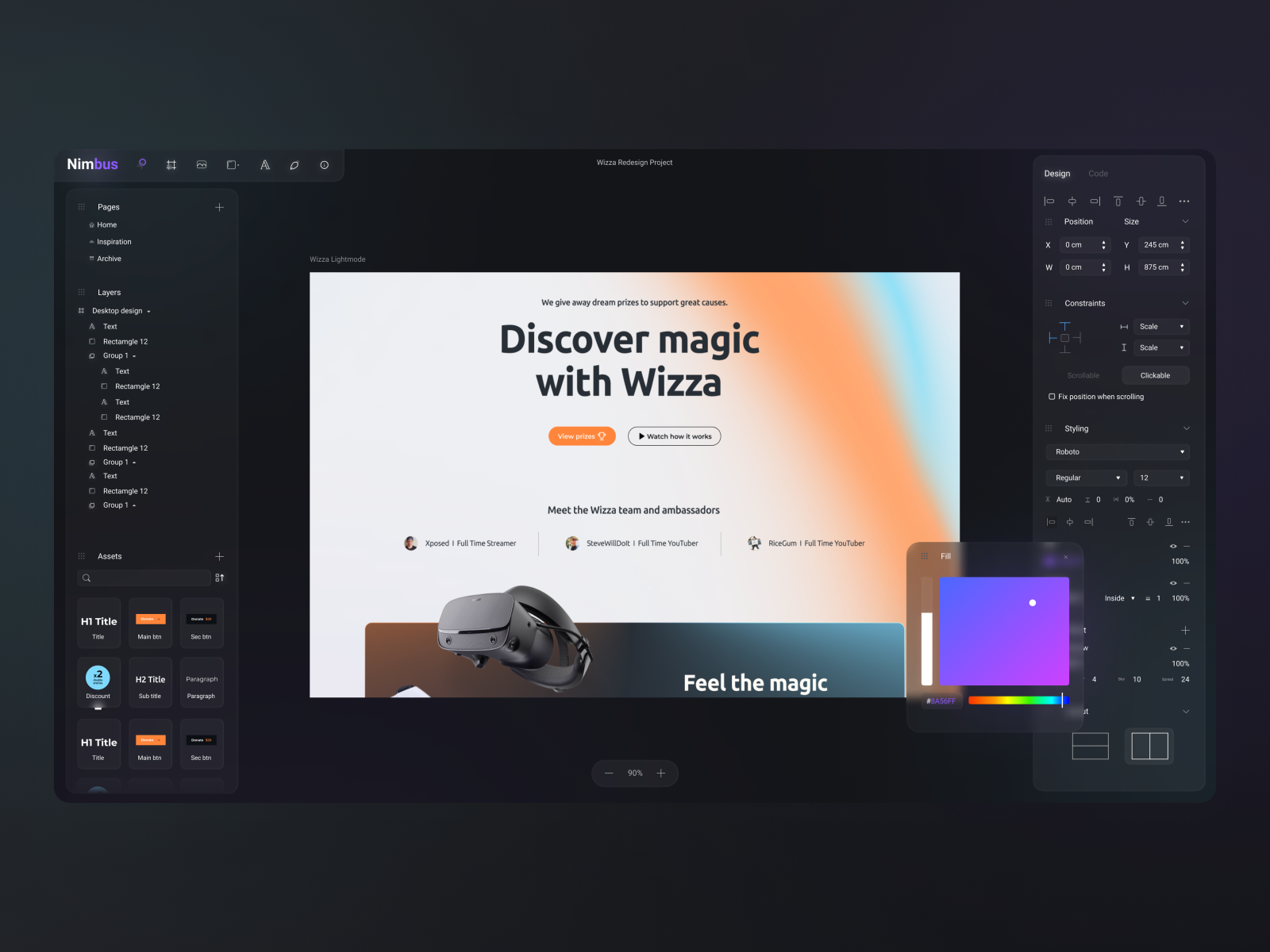
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Here, you’ll find documentation to help you better understand and use nimbus. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor.
Nimbus
With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you.
Nimbus
With nimbus note, it is simple and convenient to create and manage pages. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas.
Nimbus
Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. With nimbus note, it is simple and convenient to create and manage pages. Drag and drop react components into nimbus while it automatically converts them to.
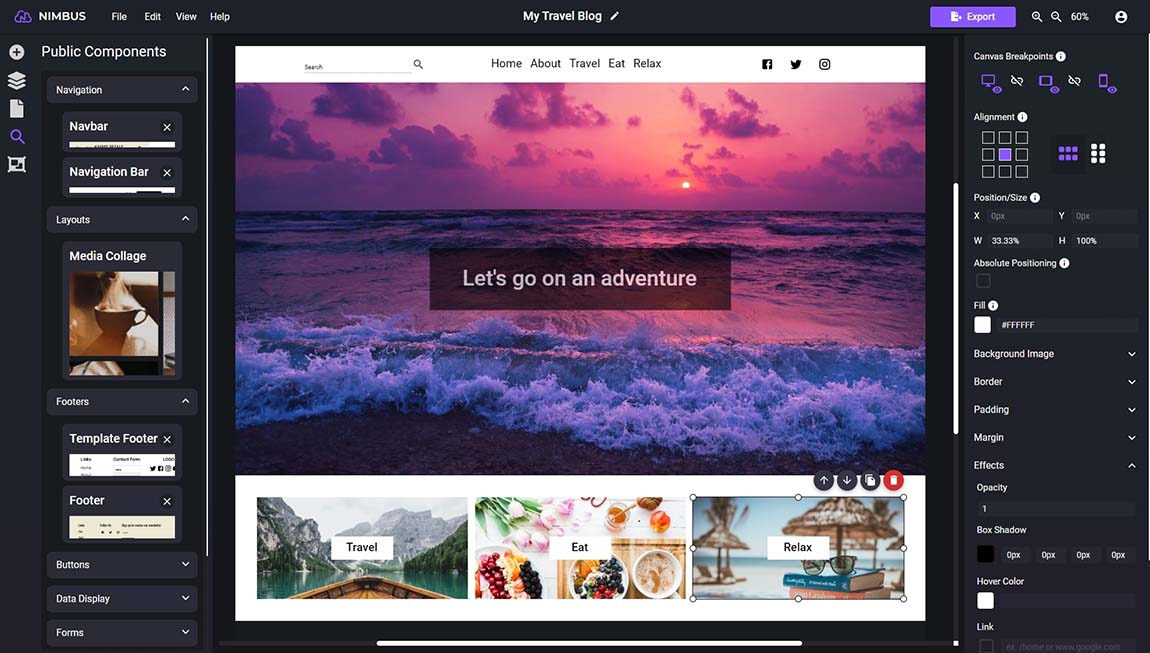
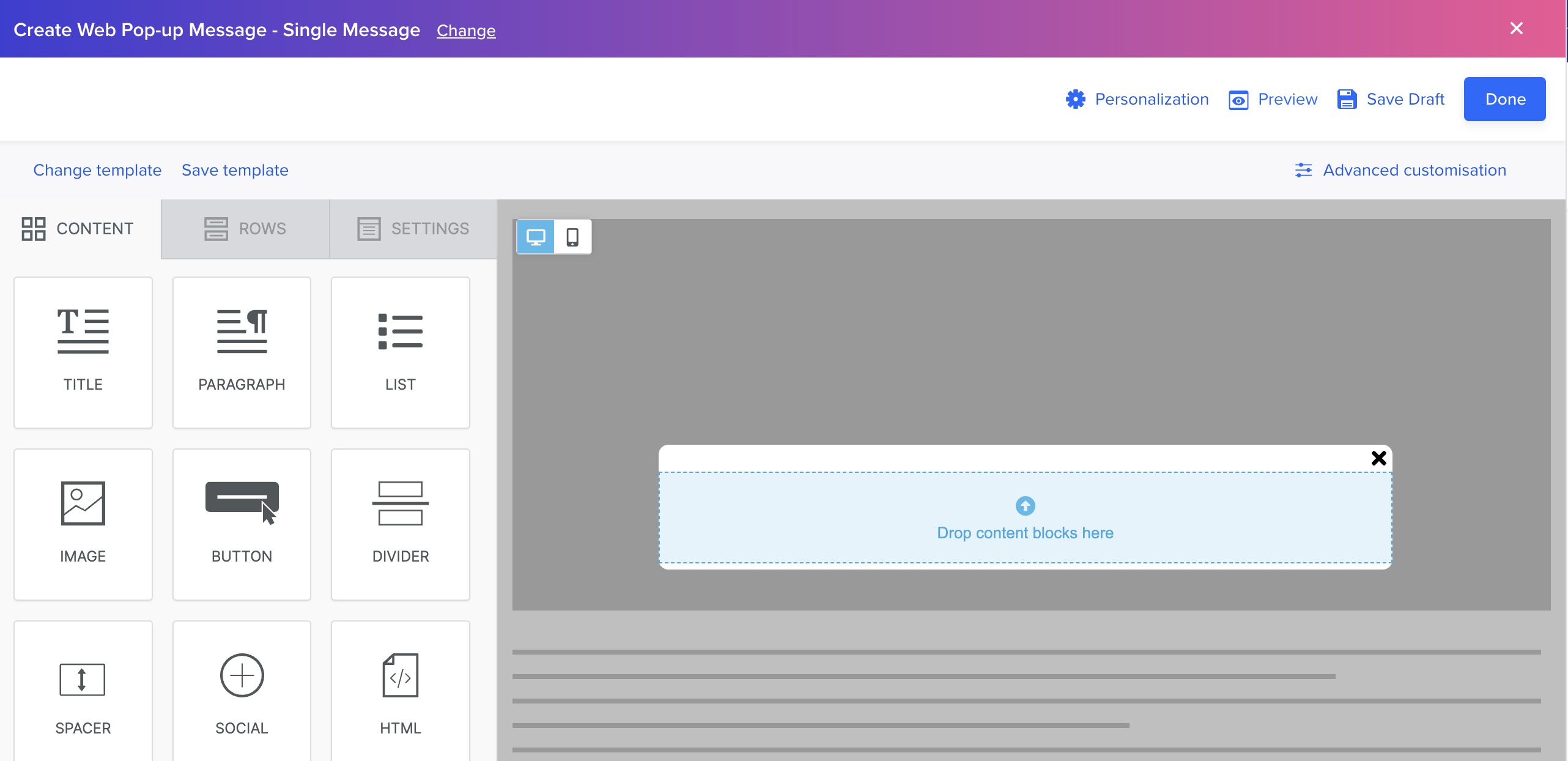
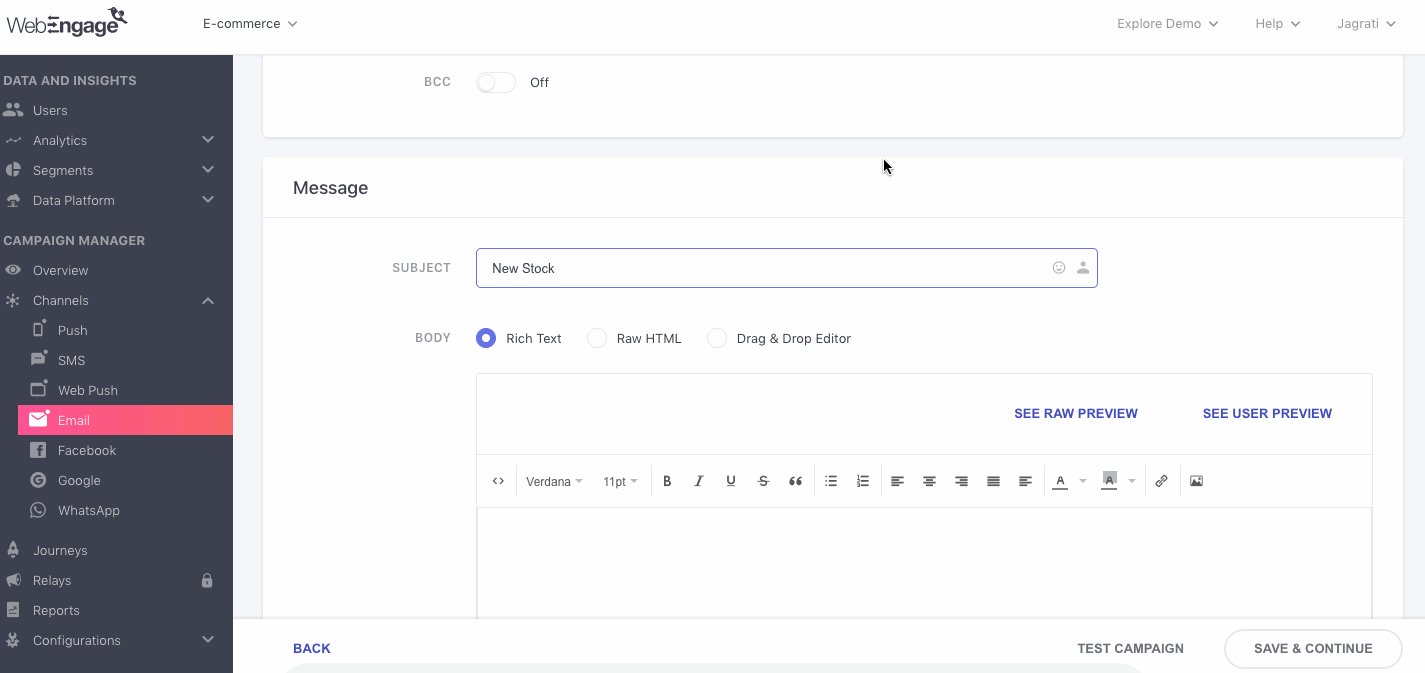
Web Popup Editor
Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage.
Luware Nimbus Omnichannel Contact Center für Microsoft Teams
You can install libraries, add custom code, and. Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient to create and manage.
Using the Drag & Drop Editor
Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. You can install libraries, add custom code,.
Here, You’ll Find Documentation To Help You Better Understand And Use Nimbus.
With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code.