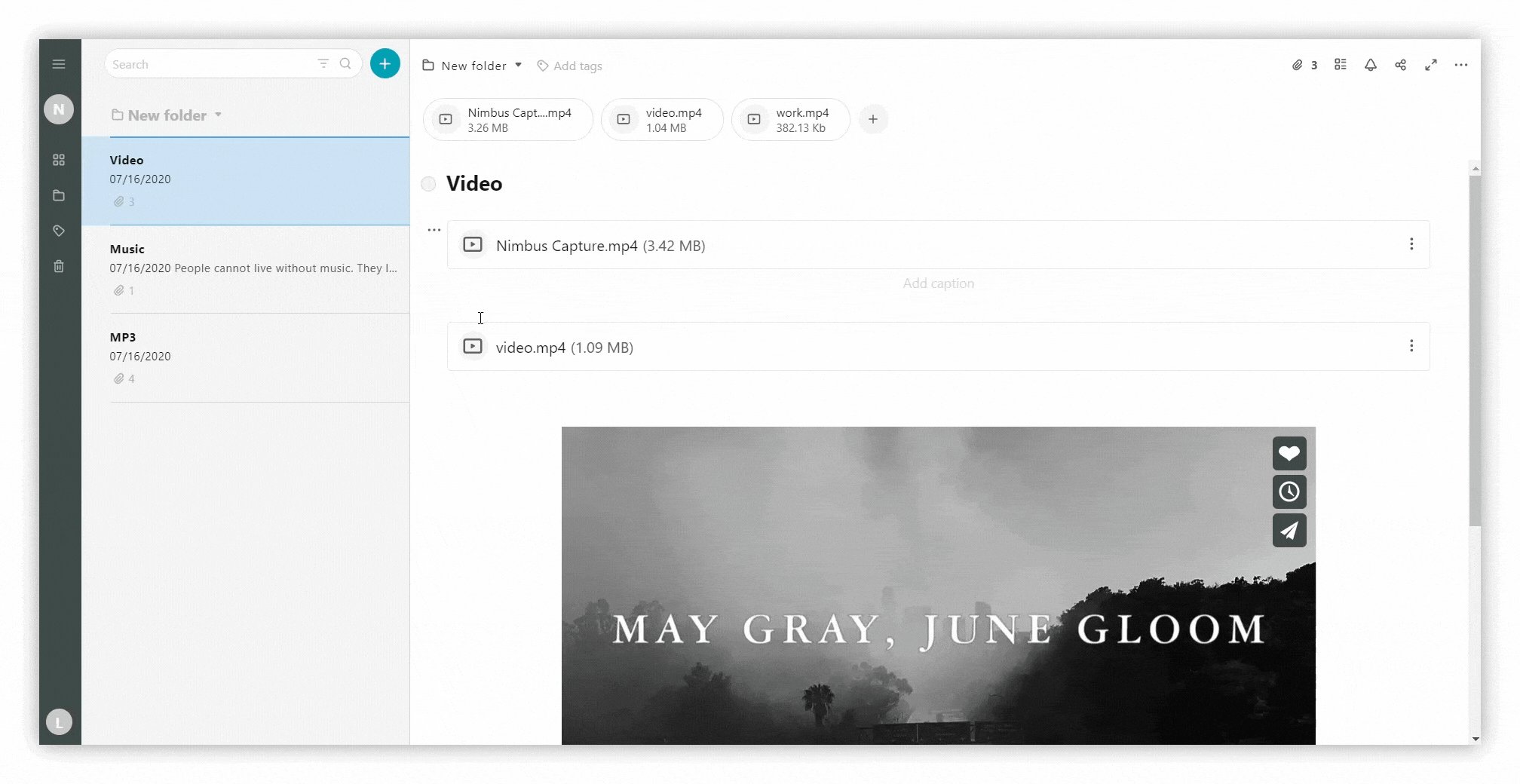
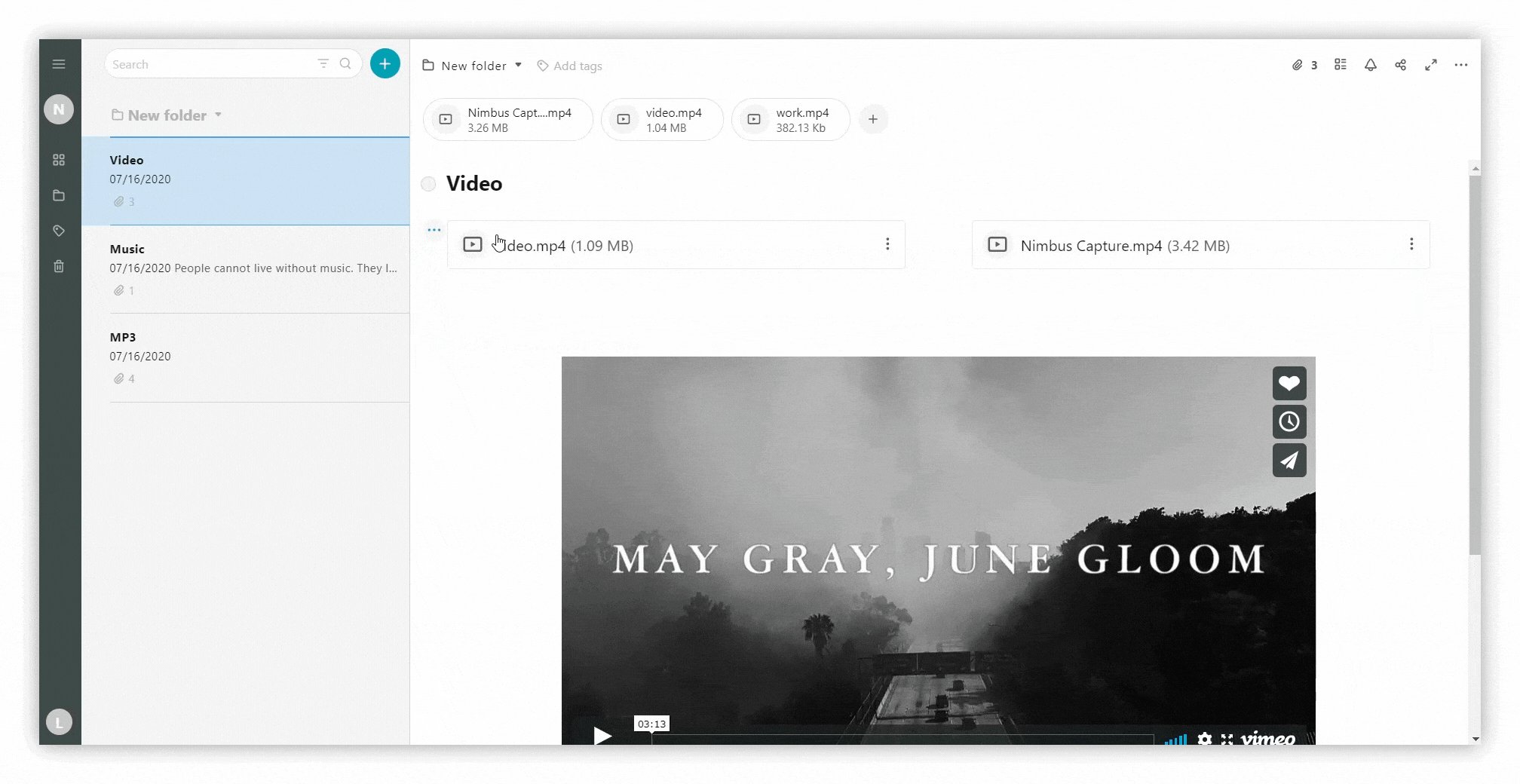
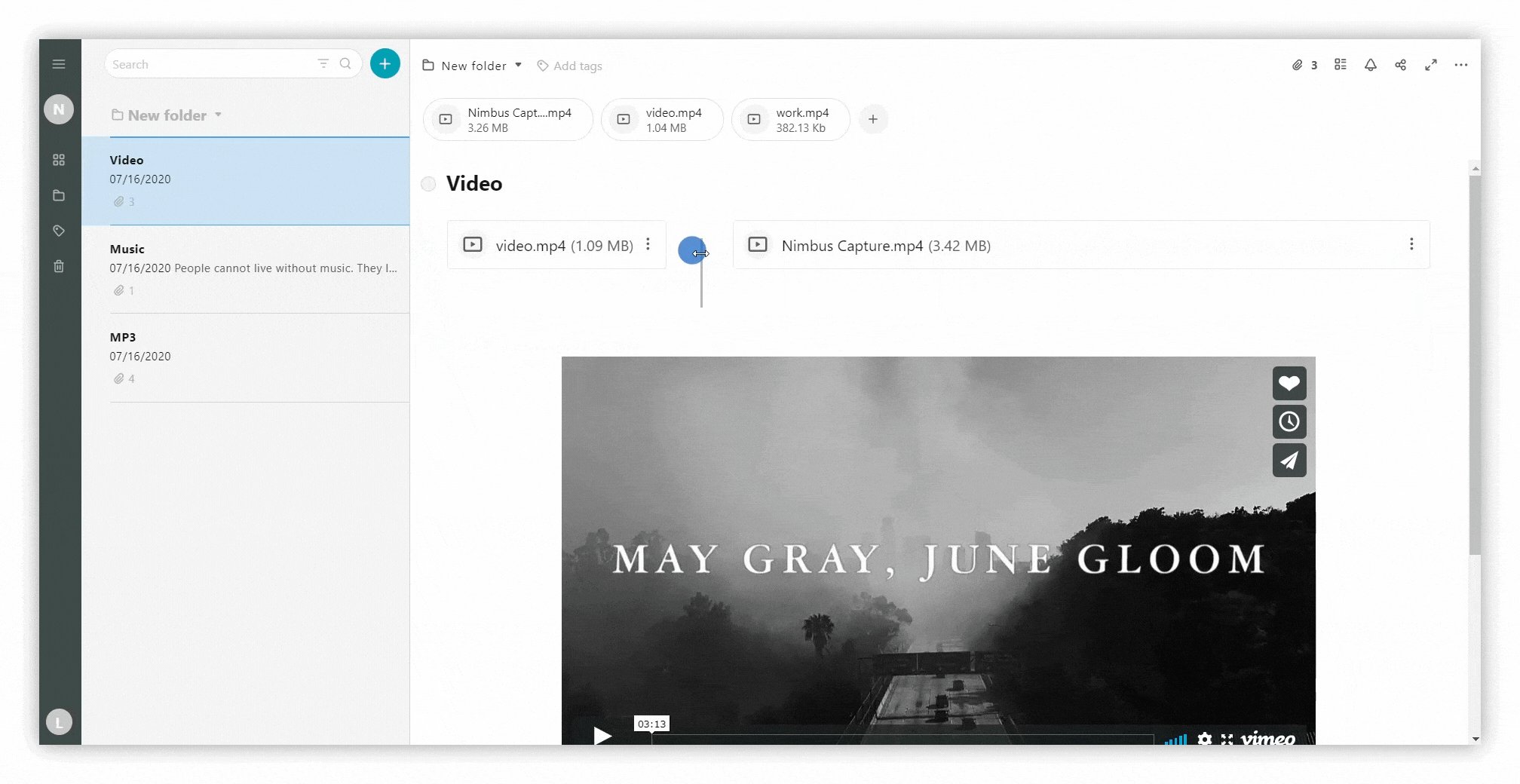
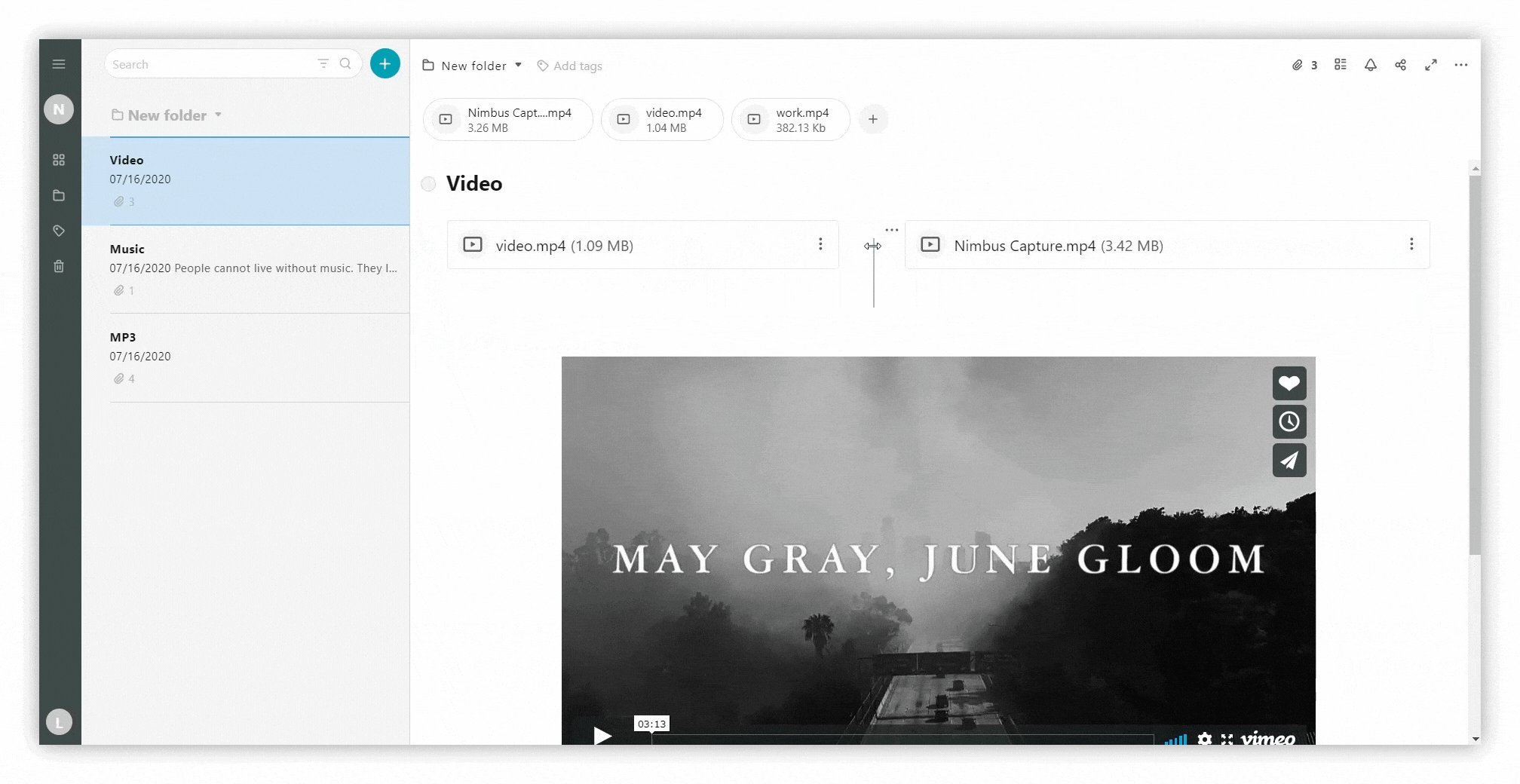
How To Use Nimbus Drag And Drop Feature - To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
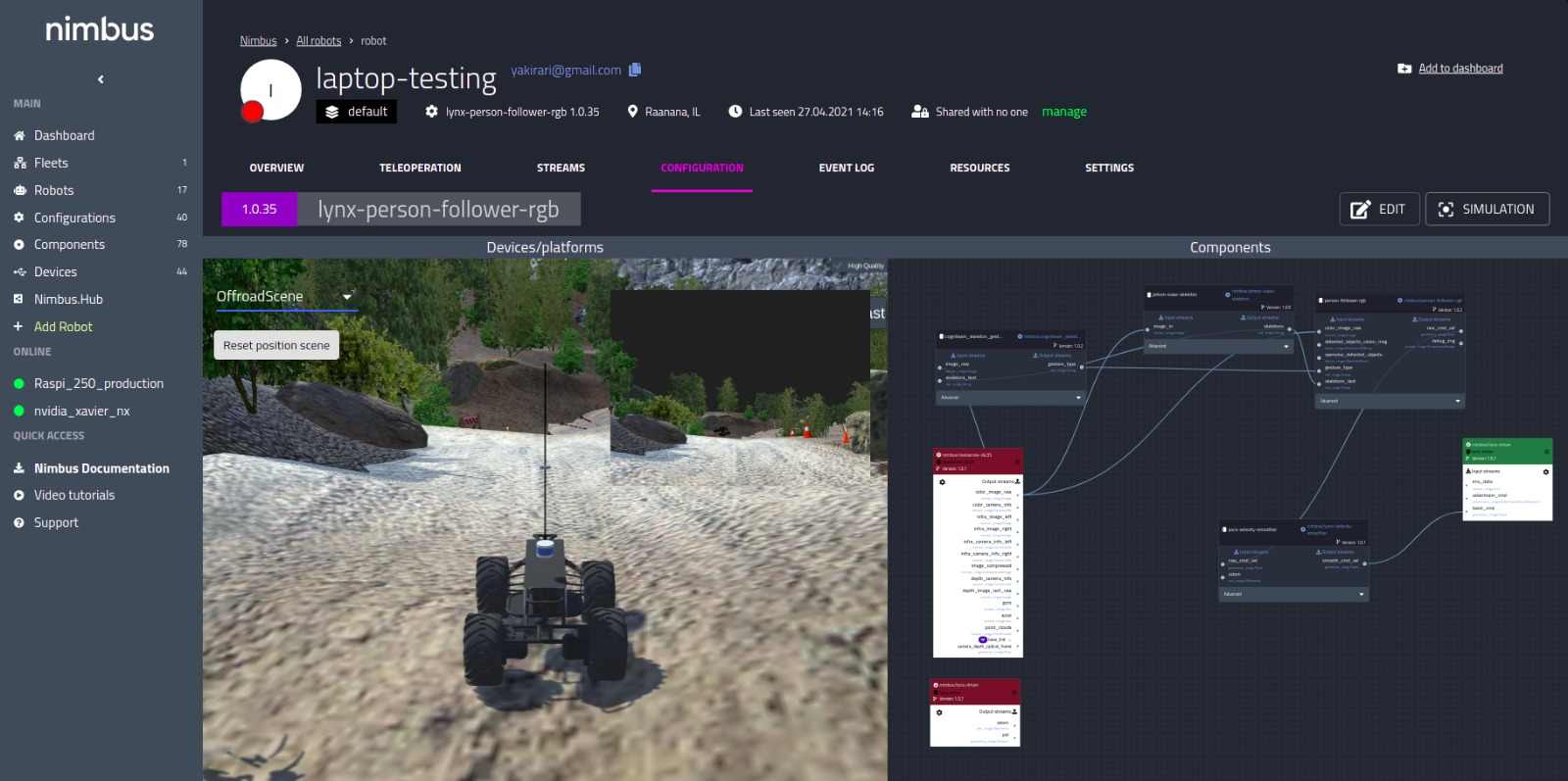
Video FuseBase (Formerly Nimbus)
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
How to drag and drop using React
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
Israelbased Cogniteam unveils Nimbus operating system, a cloudbased
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
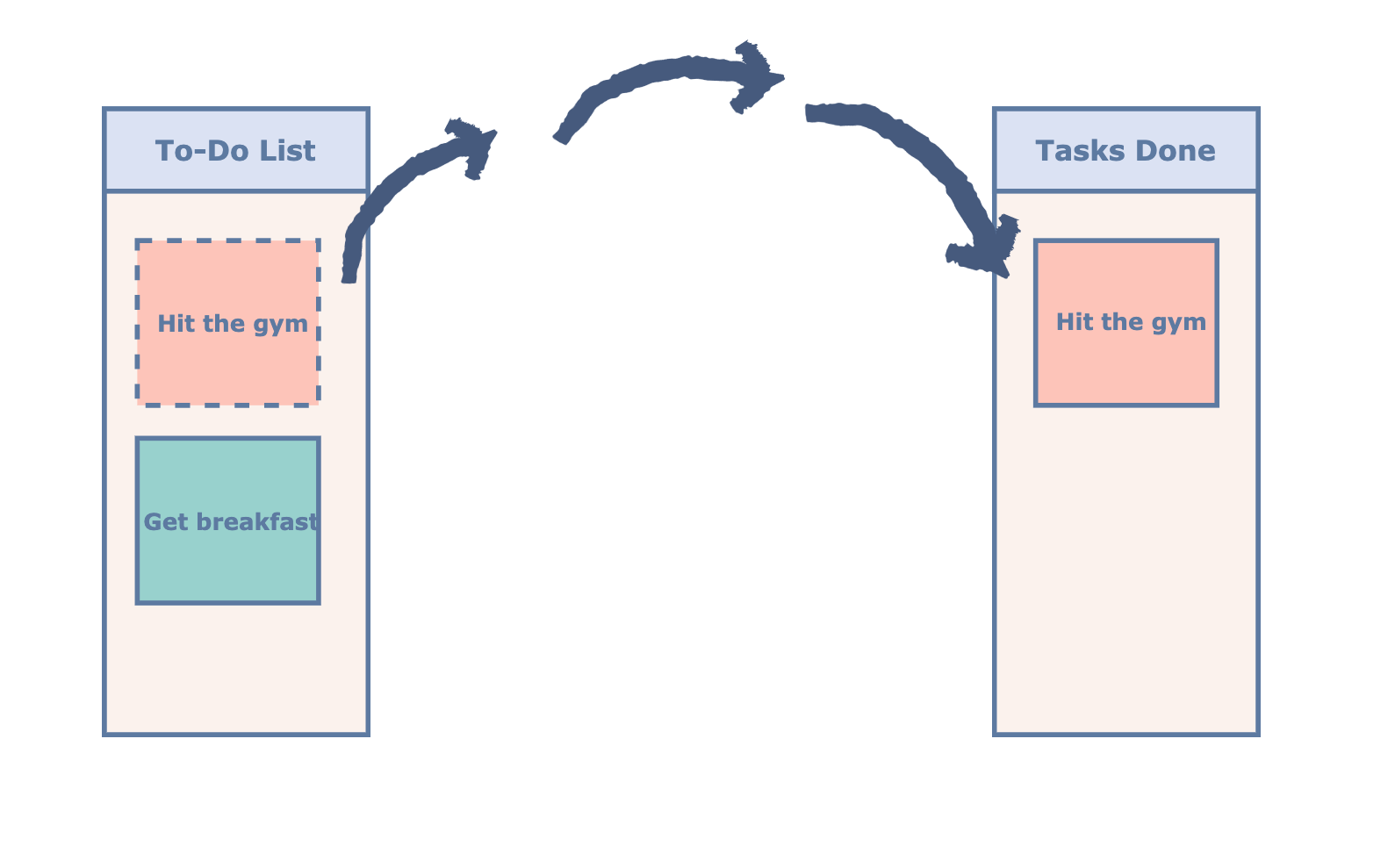
Drag And Drop Design
To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
Drag And Drop Box Css at Pearl Brandon blog
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
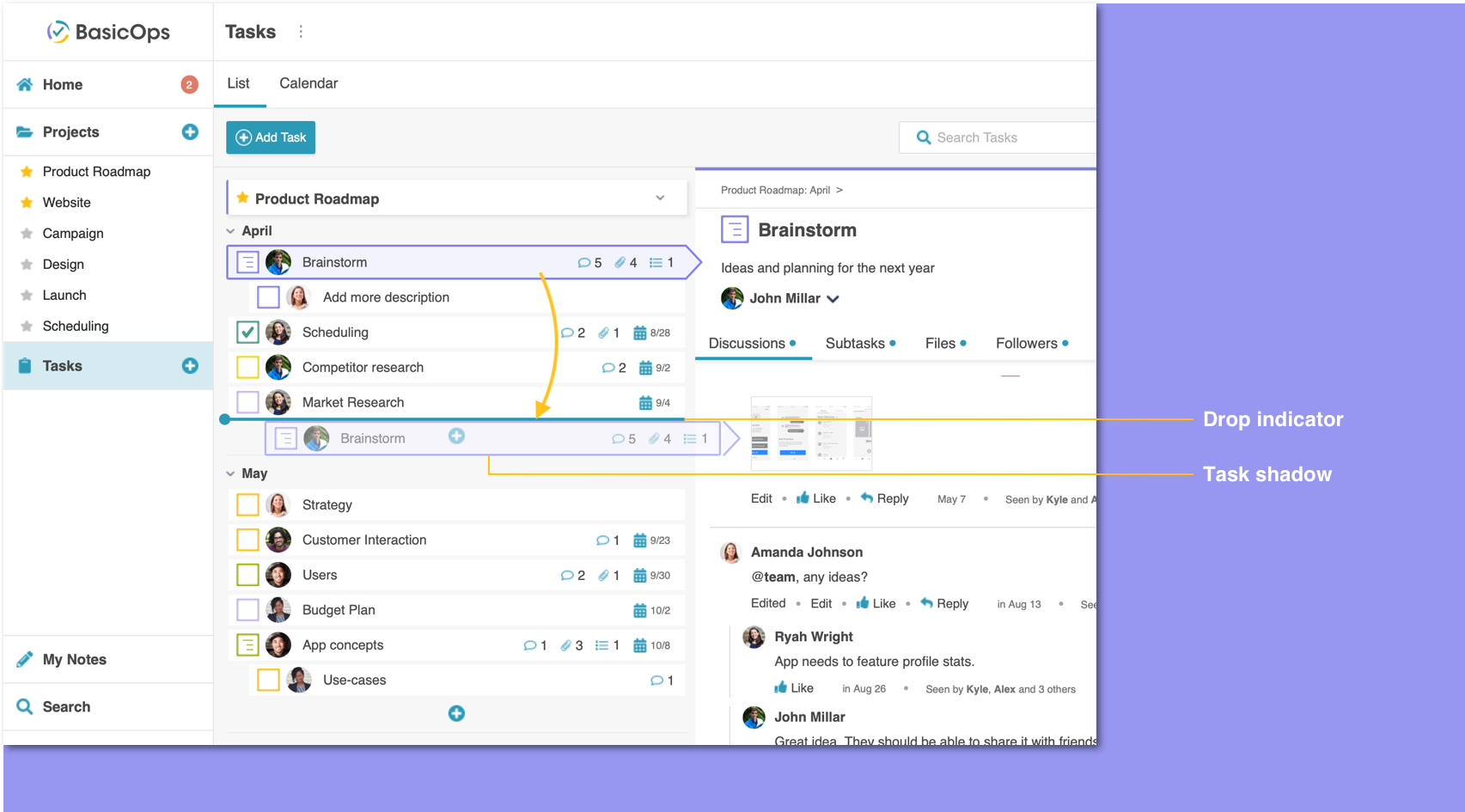
Using drag and drop BasicOps Help Center
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
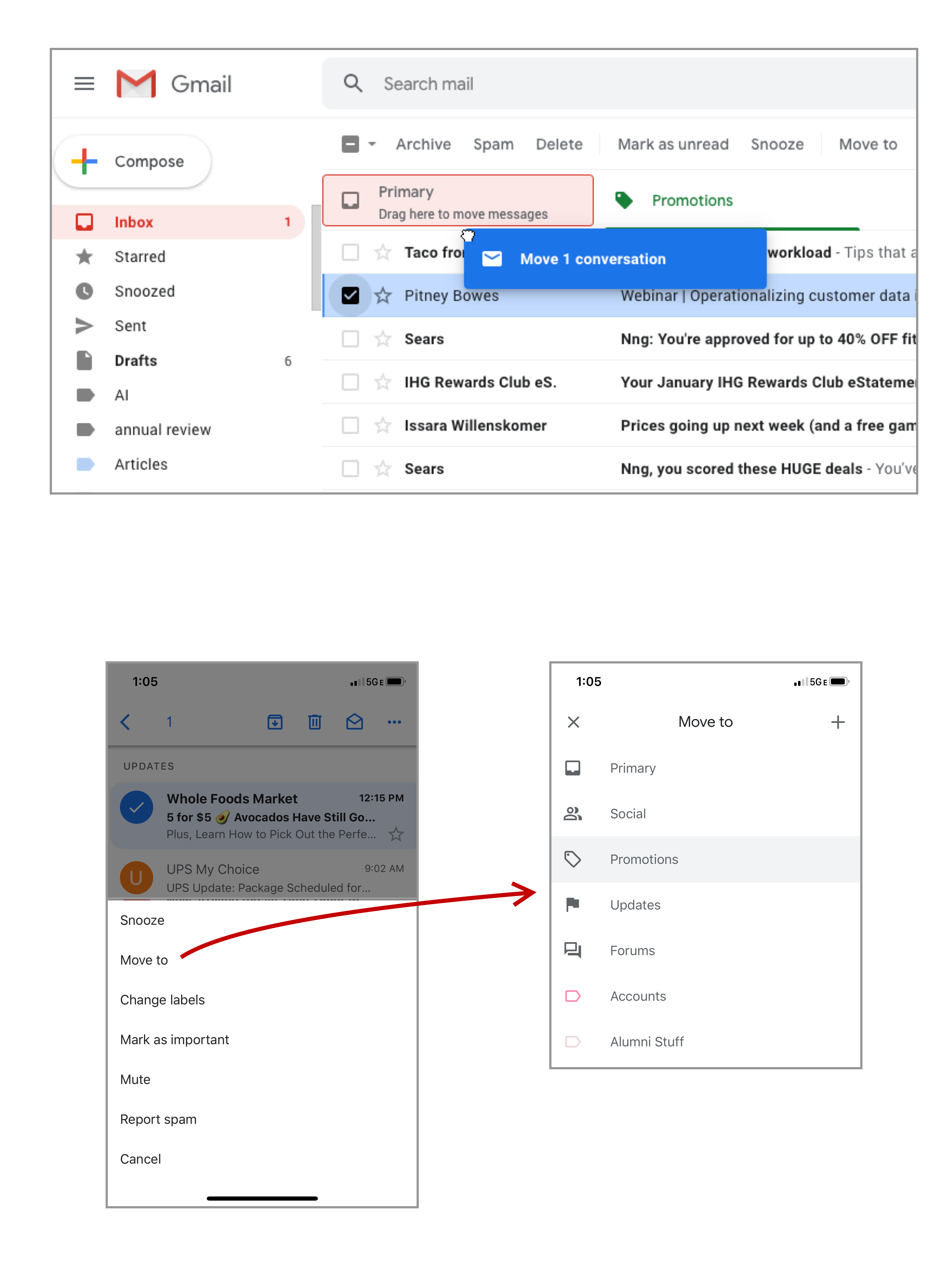
Learn how to use the HTML Drag and Drop API, which enables applications
Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
Solved How to make drag and drop feature as Accessibility... Adobe
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
Nimbus Allows You To Simply Drag & Drop Your Files Into Their New Location.
To perform the process you will need a view which. Hover the cursor over the.