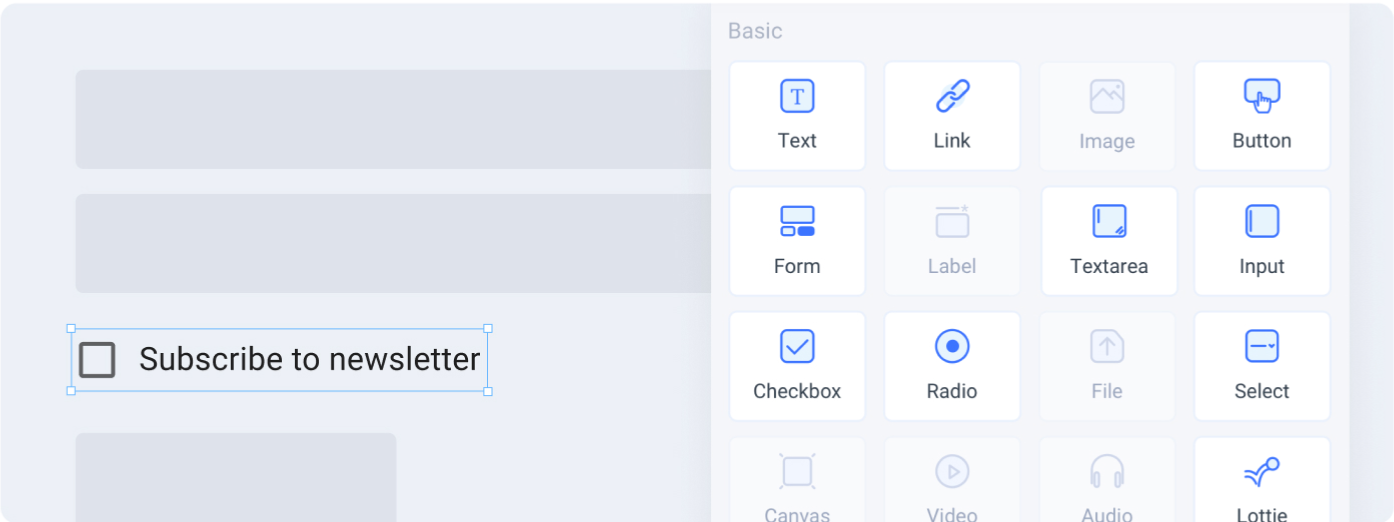
How To Use Nimbus Drag And Drop Widgets - To add some widgets to your nimbus site, first go to the widgets control panel: Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. On the left, you'll see widgets that are available to you. Drag and drop the item from the list onto the editing area. Using the custom widget, you can design a custom block of any complexity on the portal. Connect the start node to your activity by clicking the white dot/connector and.
Connect the start node to your activity by clicking the white dot/connector and. To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal. On the left, you'll see widgets that are available to you.
On the left, you'll see widgets that are available to you. Connect the start node to your activity by clicking the white dot/connector and. To add some widgets to your nimbus site, first go to the widgets control panel: Using the custom widget, you can design a custom block of any complexity on the portal. Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:.
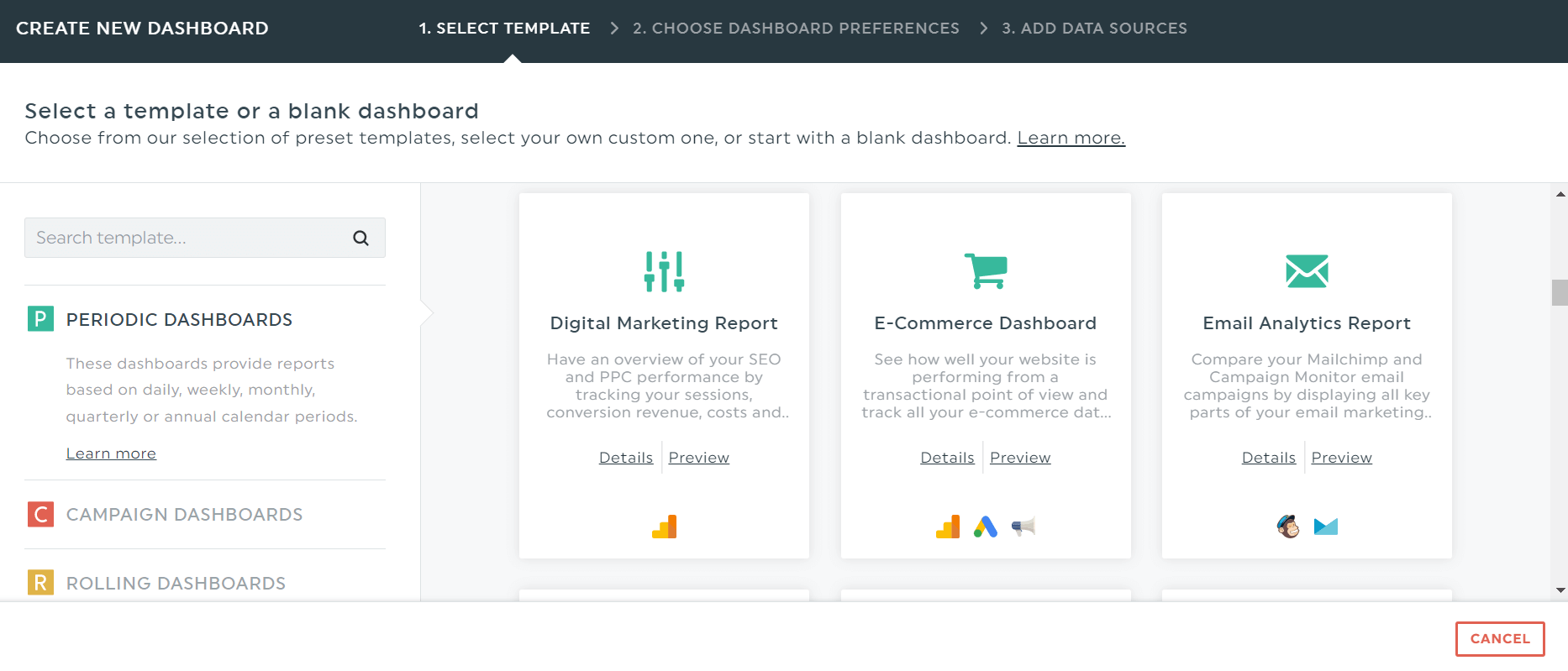
Drag and Drop Widgets to your Web Dashboard
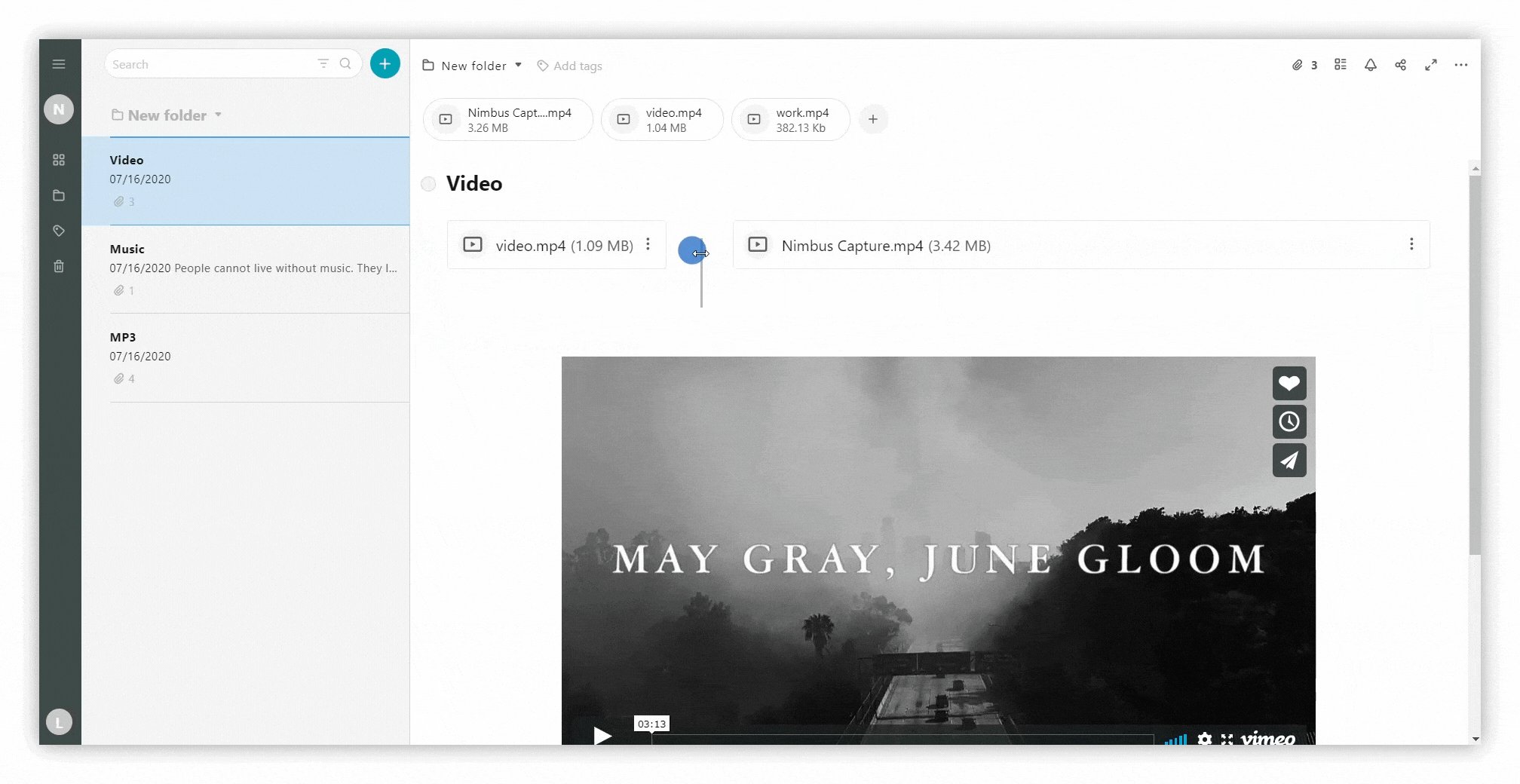
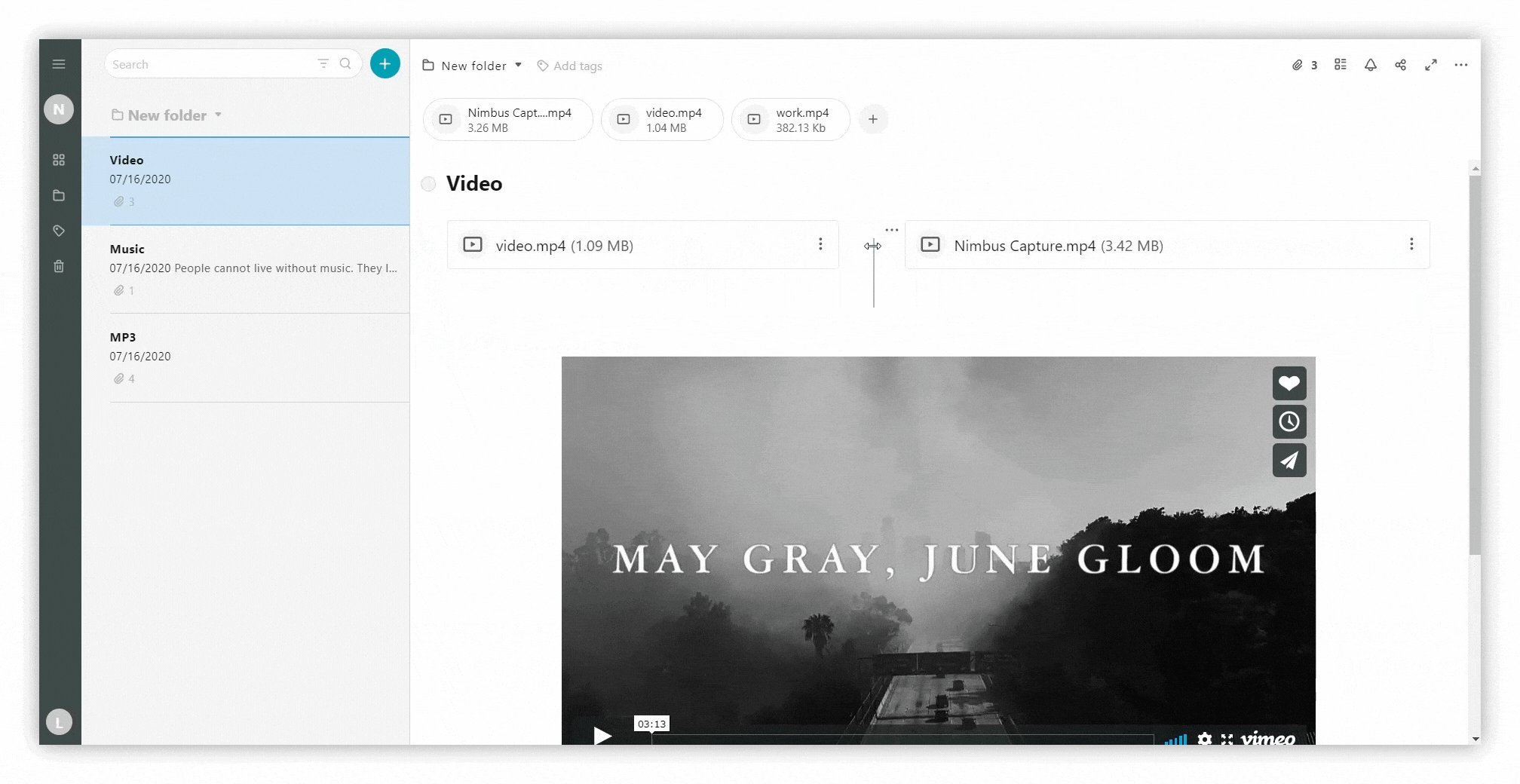
Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Drag and drop the item from the list onto the editing area. To add some widgets to your nimbus site, first go to the widgets control panel: Connect the start node to your activity by clicking.
HOW TO DRAG AND DROP WIDGET Unreal Engine Tutorial YouTube
Using the custom widget, you can design a custom block of any complexity on the portal. On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Drag and drop the item from the list onto.
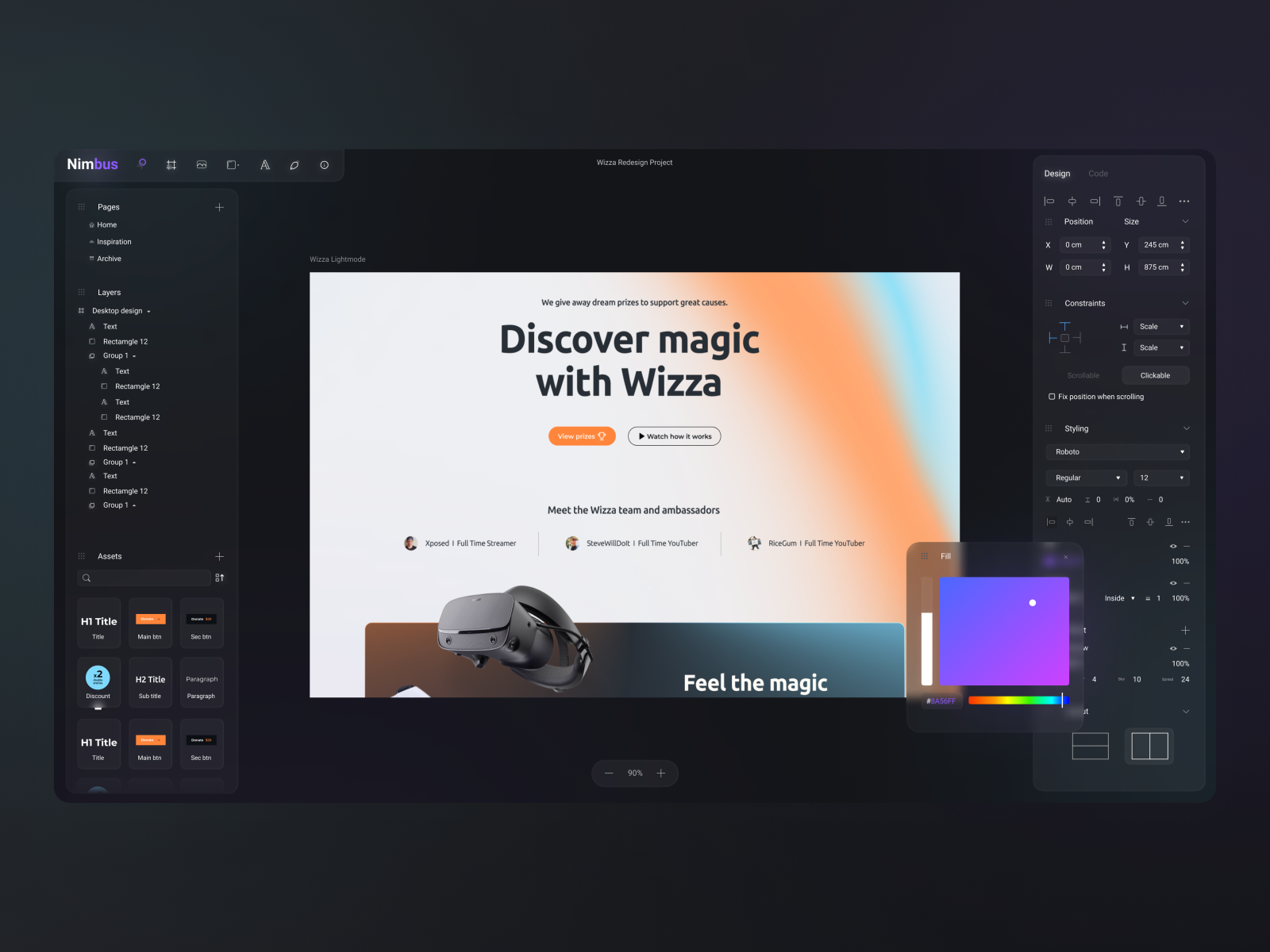
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Connect the start node to your activity by clicking the white dot/connector and. Using the custom widget, you can design a custom block of any complexity on the portal. On the left, you'll see widgets that are available to you. To add some widgets to your nimbus site, first go to the widgets control panel: Move your folders around 📁.
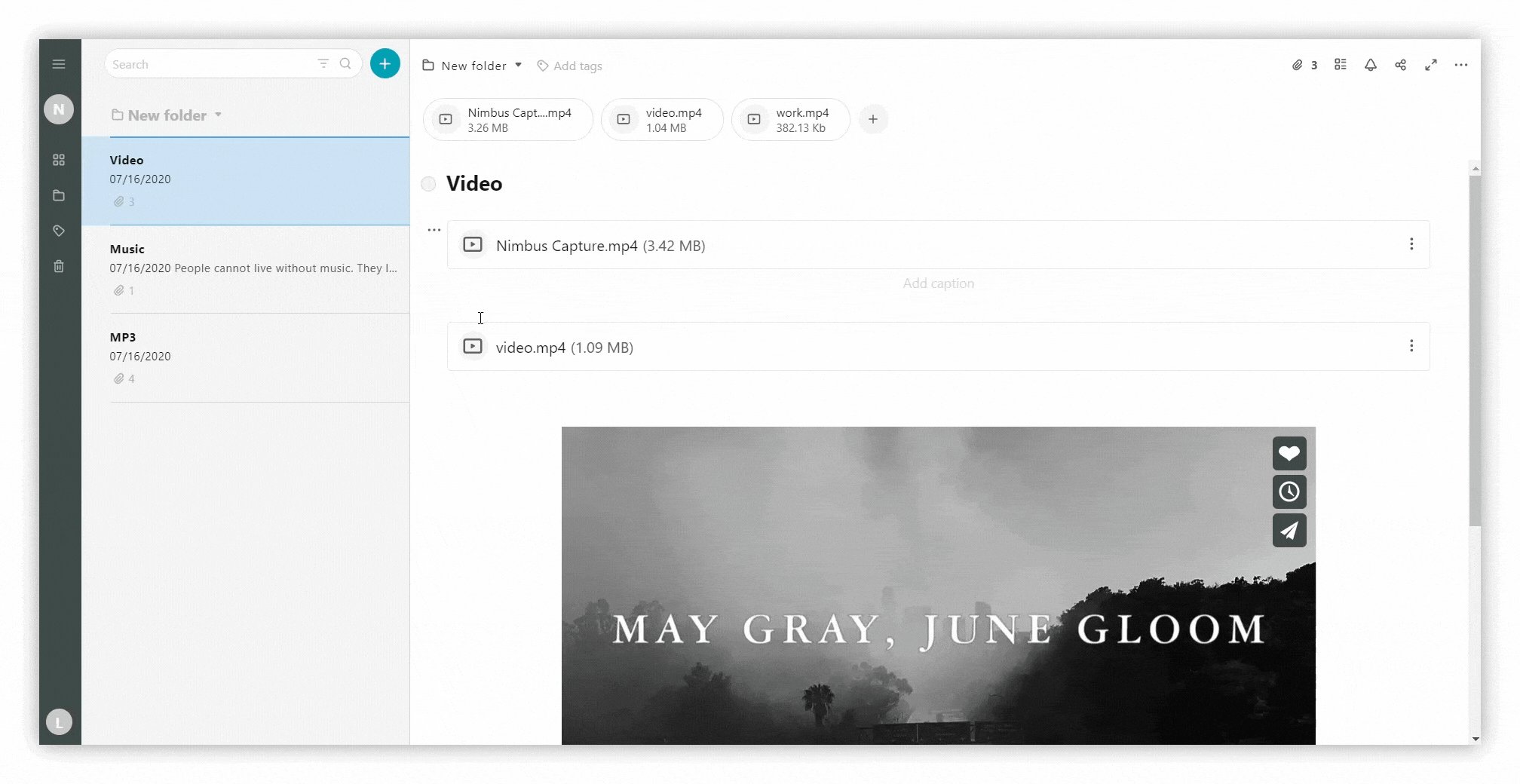
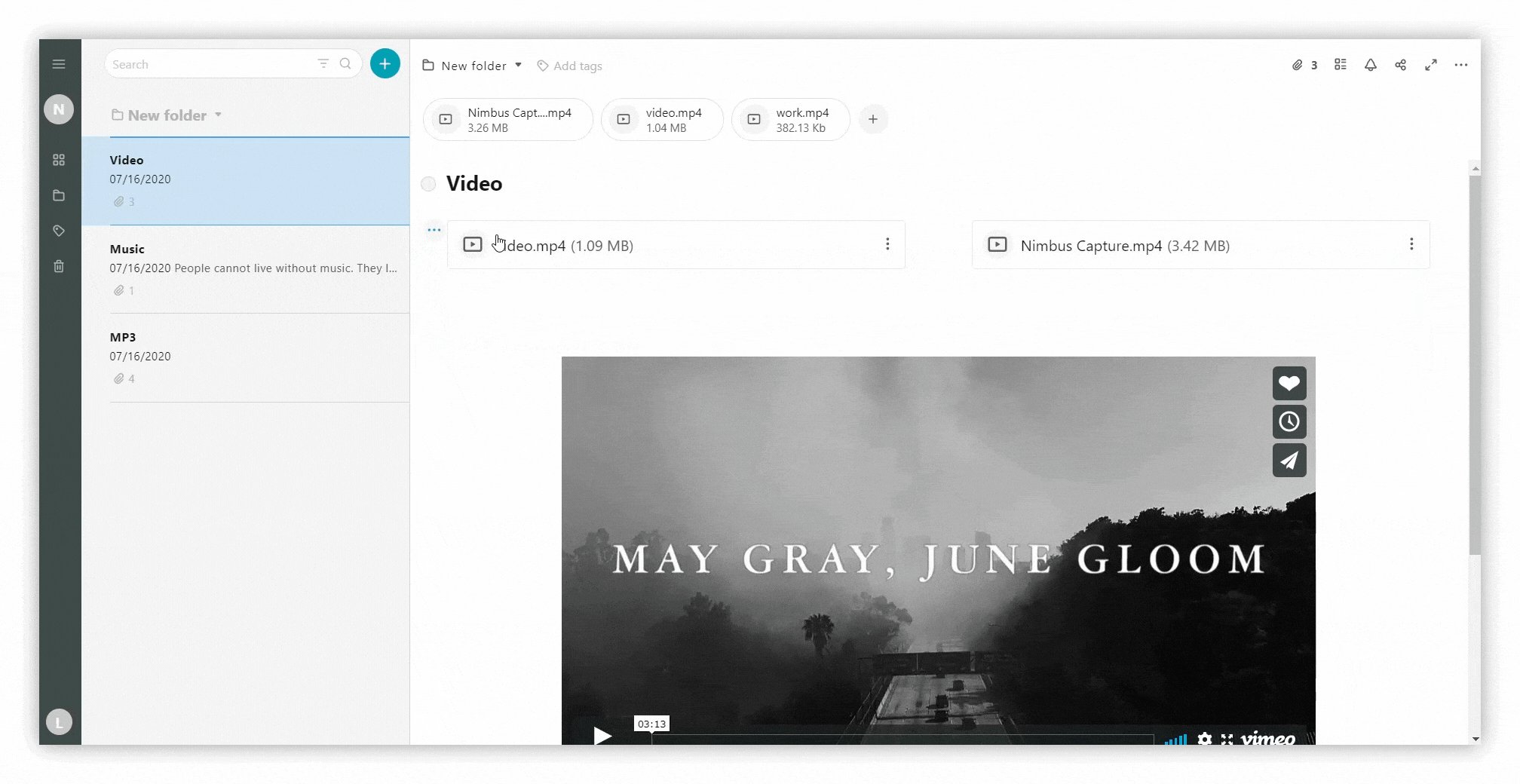
Video FuseBase (Formerly Nimbus)
On the left, you'll see widgets that are available to you. Drag and drop the item from the list onto the editing area. To add some widgets to your nimbus site, first go to the widgets control panel: Connect the start node to your activity by clicking the white dot/connector and. Move your folders around 📁 you can drag and.
Custom Widget Quick Guide FuseBase (Formerly Nimbus)
Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal. To add some widgets to your nimbus site,.
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
Connect the start node to your activity by clicking the white dot/connector and. Using the custom widget, you can design a custom block of any complexity on the portal. Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. To add some widgets to your nimbus site,.
How to use "Drag and Drop" widget in Mendix? 🇹🇷 YouTube
Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal. Drag and drop the item from the list onto the editing area. Connect the start node to your activity by.
Drag and Drop basics Locofy Docs
Connect the start node to your activity by clicking the white dot/connector and. To add some widgets to your nimbus site, first go to the widgets control panel: Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Drag and drop the item from the list.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
Using the custom widget, you can design a custom block of any complexity on the portal. Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements.
Flutter Tutorial Drag & Drop Widgets Draggable & DragTarget
Using the custom widget, you can design a custom block of any complexity on the portal. To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just.
To Add Some Widgets To Your Nimbus Site, First Go To The Widgets Control Panel:
On the left, you'll see widgets that are available to you. Connect the start node to your activity by clicking the white dot/connector and. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal.