Html Drag And Drop Examples - Learn how to create a draggable html element with javascript and css. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css.
Learn how to create a draggable html element with javascript and css. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Outline Web Client and Server ppt download
To make an object draggable, set. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis.
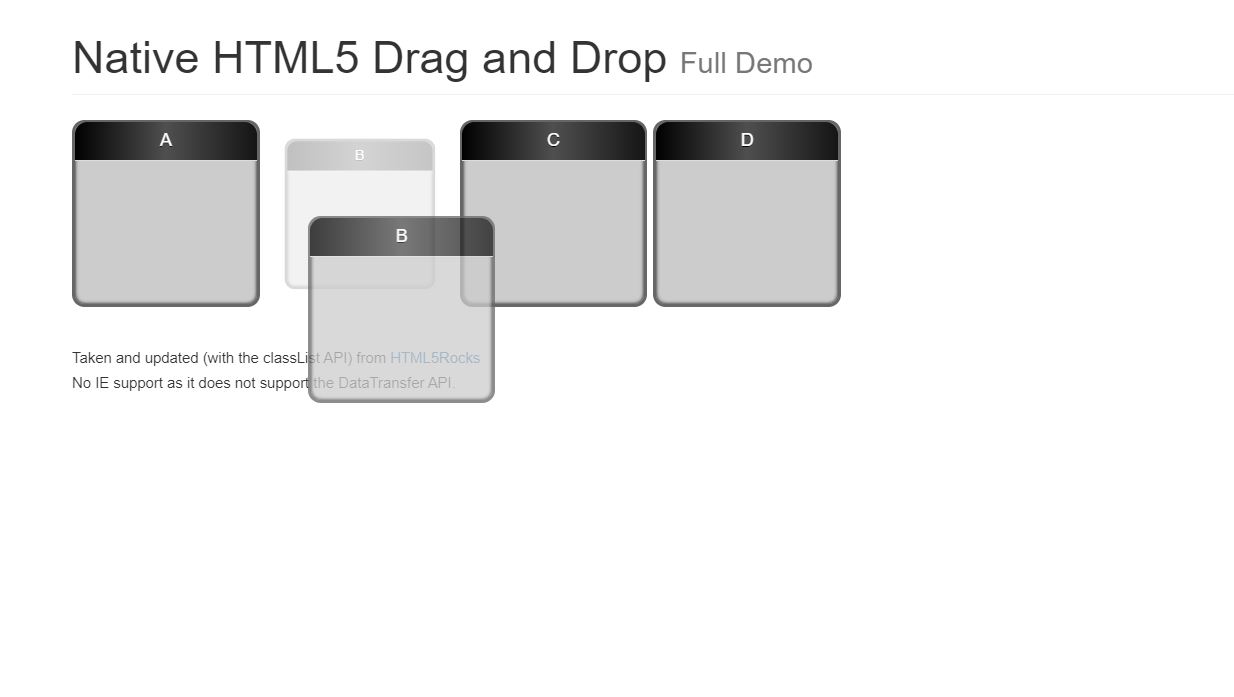
Advanced Techniques for Using HTML5 Drag and Drop
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css.
Drag And Drop Box Css at Pearl Brandon blog
Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
HTML Drag and Drop API Explained with Examples
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn how to create a draggable html element with javascript and css.
Drag & Drop List using HTML CSS & JavaScript Draggable List in JavaScript
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css.
Outline Web Client and Server ppt download
Learn how to create a draggable html element with javascript and css. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Stenciljs Drag And Drop at David Delarosa blog
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css.
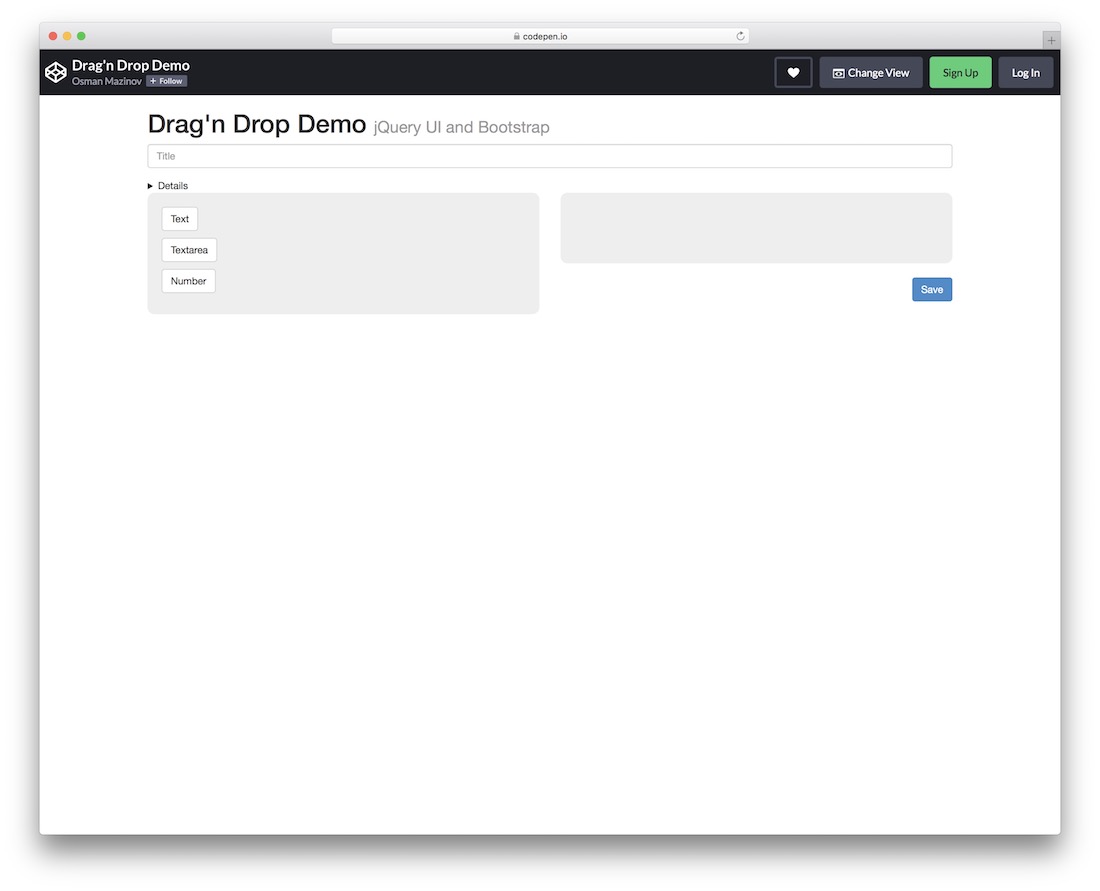
15+ Bootstrap Drag And Drop Code Examples OnAirCode
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn how to create a draggable html element with javascript and css.
Learn How To Create A Draggable Html Element With Javascript And Css.
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.