Html Drag Drop Events - When the dragged data is dropped, a drop event occurs. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,.
The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Well organized and easy to.
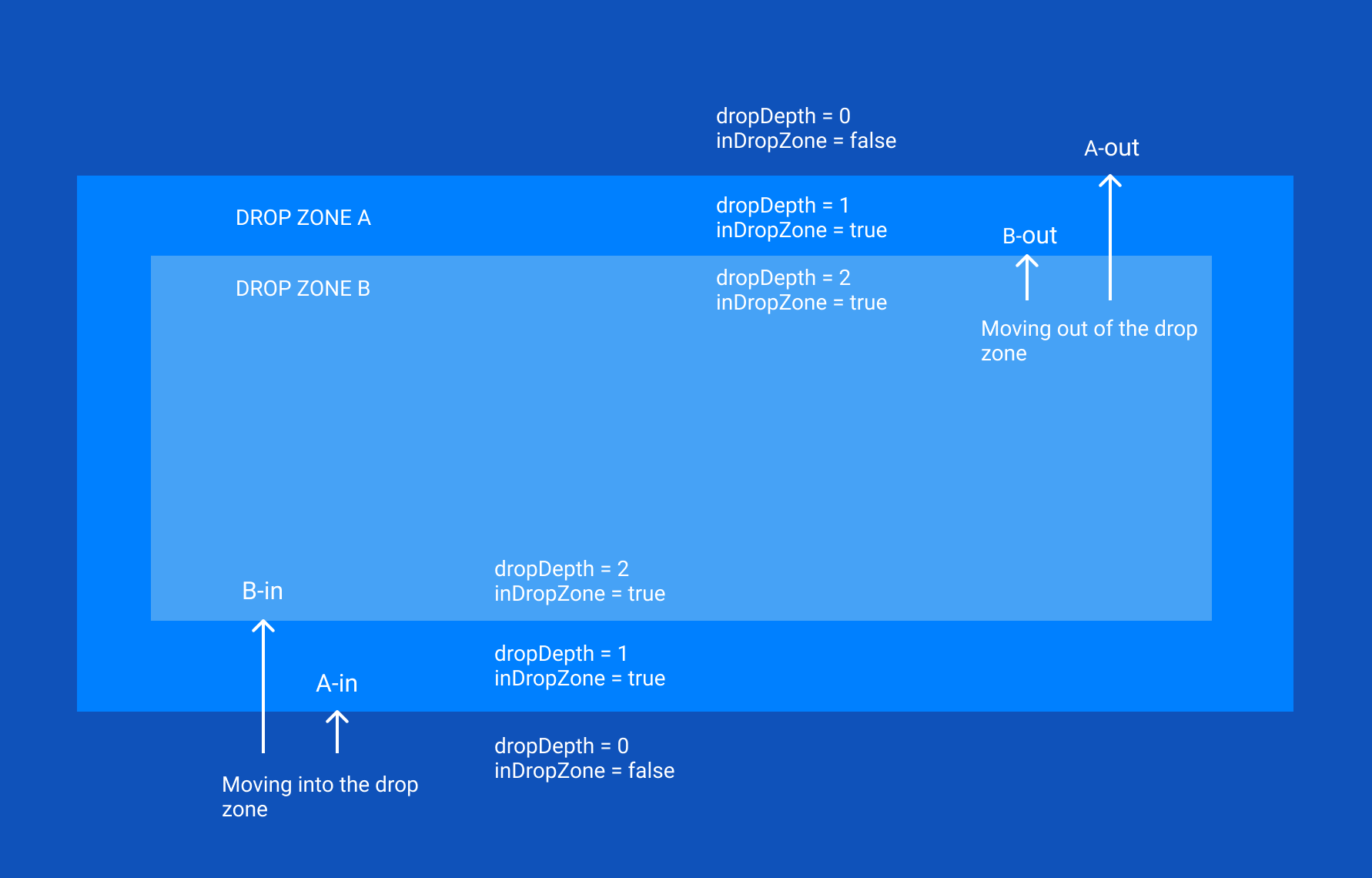
Active States with Drag Enter and Leave Events in JavaScript Ultimate
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Well organized and easy to. The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser.
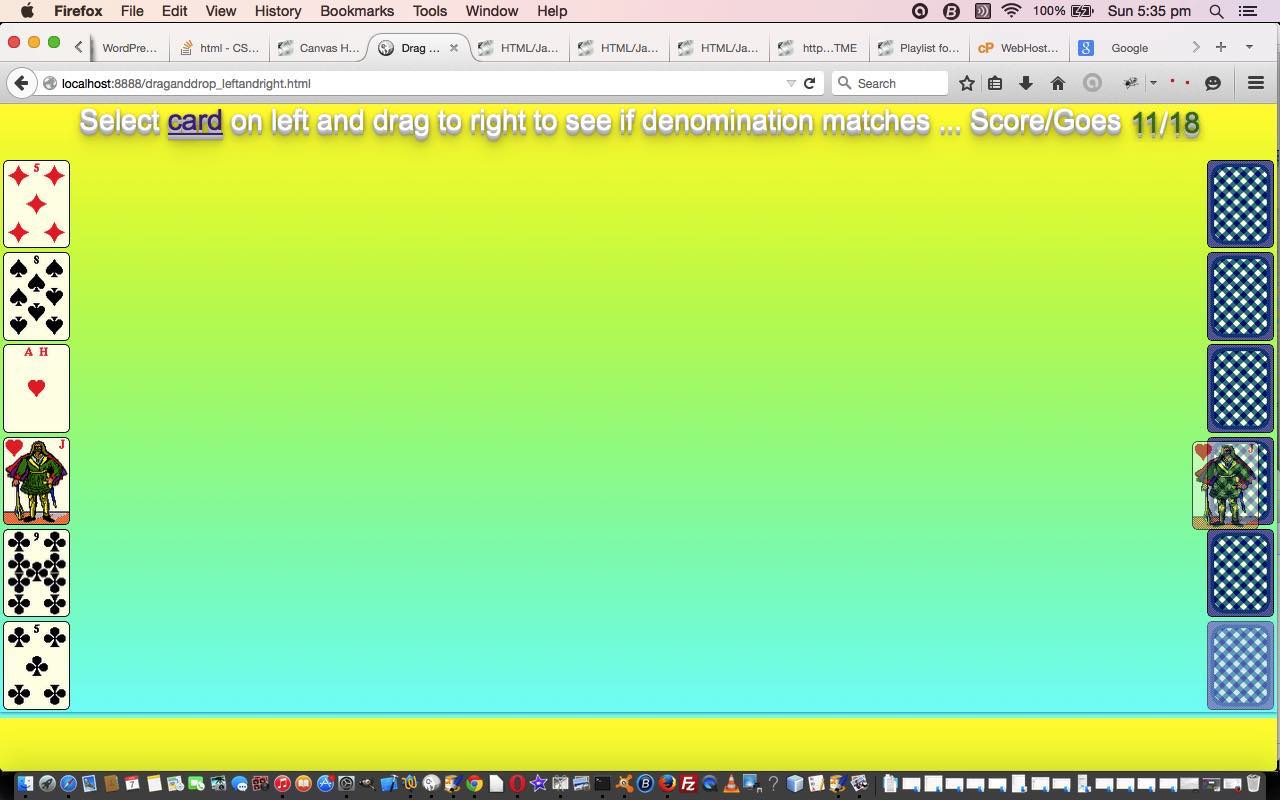
HTML Drag and Drop Image Events Tutorial Robert James Metcalfe Blog
Well organized and easy to. In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles events that occur when elements are dragged or dropped. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the.
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop.
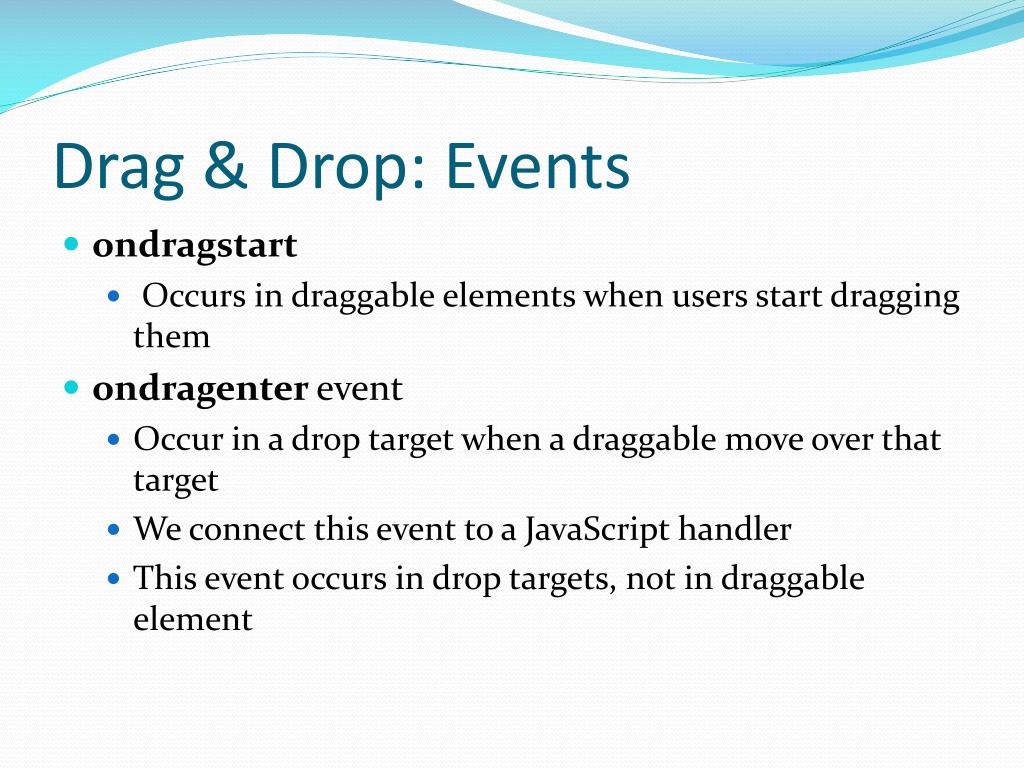
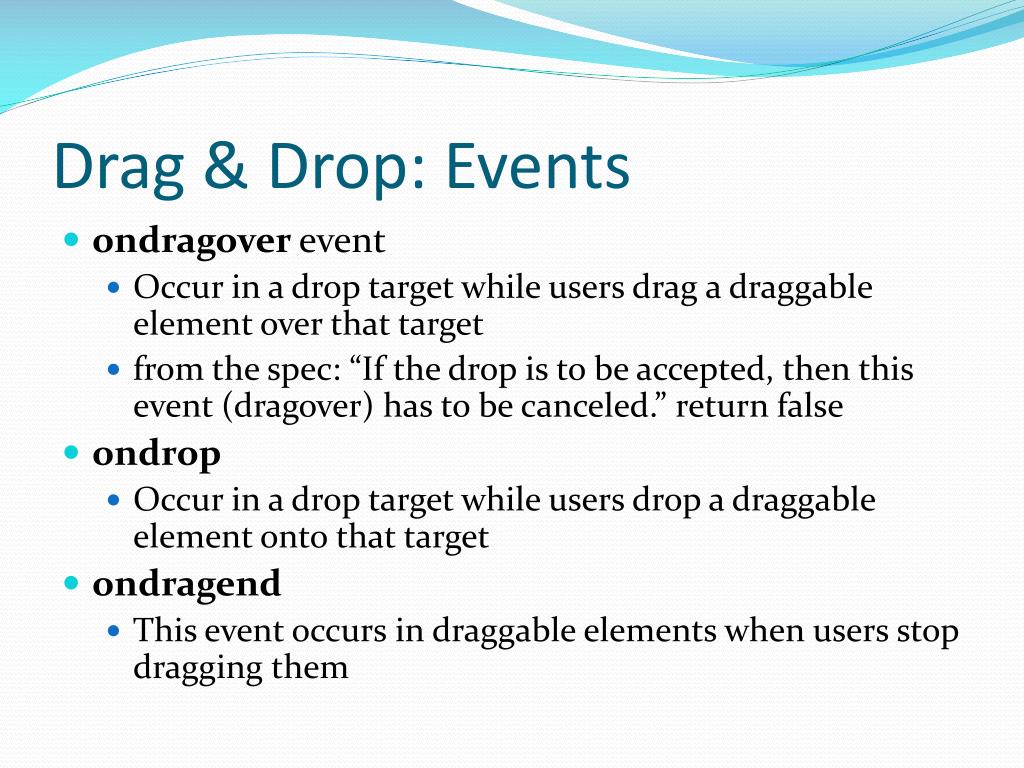
PPT HTML5 PowerPoint Presentation, free download ID1585649
In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users.
How to create Drag & Drop event using HTML and Javascript YouTube
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Well organized and easy to. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs. The dragevent object handles events that.
HTML5 Engineering Spring 2018 Bahador Bakhshi ppt download
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. Well organized and easy to. The dragevent.
How To Use The HTML DragAndDrop API In React — Smashing Magazine
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Well organized and easy to. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In the.
HTML HTML5 drag & drop events in Javascript YouTube
The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows.
PPT HTML5 PowerPoint Presentation, free download ID1585649
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles events that occur when elements are dragged.
Drag & Drop Event HTML5 and JavaScript
When the dragged data is dropped, a drop event occurs. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In the example above, the ondrop.
When The Dragged Data Is Dropped, A Drop Event Occurs.
In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.