Html File Input Drag And Drop - The input and label also serve as an alternative for selecting files in the standard way (or the only way if drag and drop isn’t. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing.
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The input and label also serve as an alternative for selecting files in the standard way (or the only way if drag and drop isn’t. During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing.
During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The input and label also serve as an alternative for selecting files in the standard way (or the only way if drag and drop isn’t.
50 HTML, CSS, and JavaScript Projects with Source Code for Beginners
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The input and label also serve as an alternative for selecting files.
Create Drag and Drop File Upload with HTML, CSS and jQuery
During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The input and label also serve as an alternative for selecting files in.
How To Make Custom File Input in HTML & CSS & JavaScript Drag & Drop
During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. The input and label also serve as an alternative for selecting files in the standard way (or the only way if drag and drop isn’t. In theory, you could add an element overlaying the , and then use it's drop event.
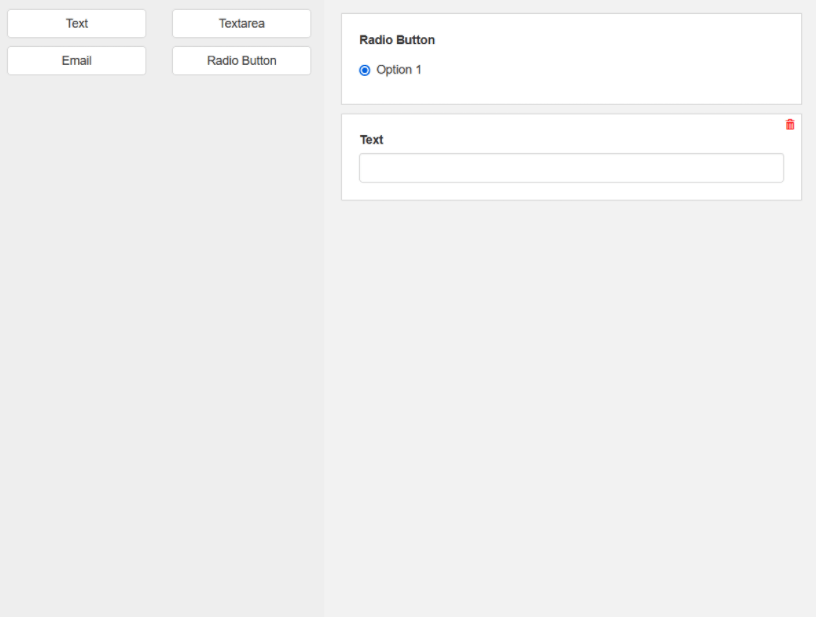
Drag And Drop Box Css at Pearl Brandon blog
The input and label also serve as an alternative for selecting files in the standard way (or the only way if drag and drop isn’t. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. During a drag and drop operation, dragged.
Create Drag and Drop File Uploader with HTML and Dropzone.js
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The input and label also serve as an alternative for selecting files in the standard way (or the only way if drag and drop isn’t. In theory, you could add an element overlaying the , and then use it's drop.
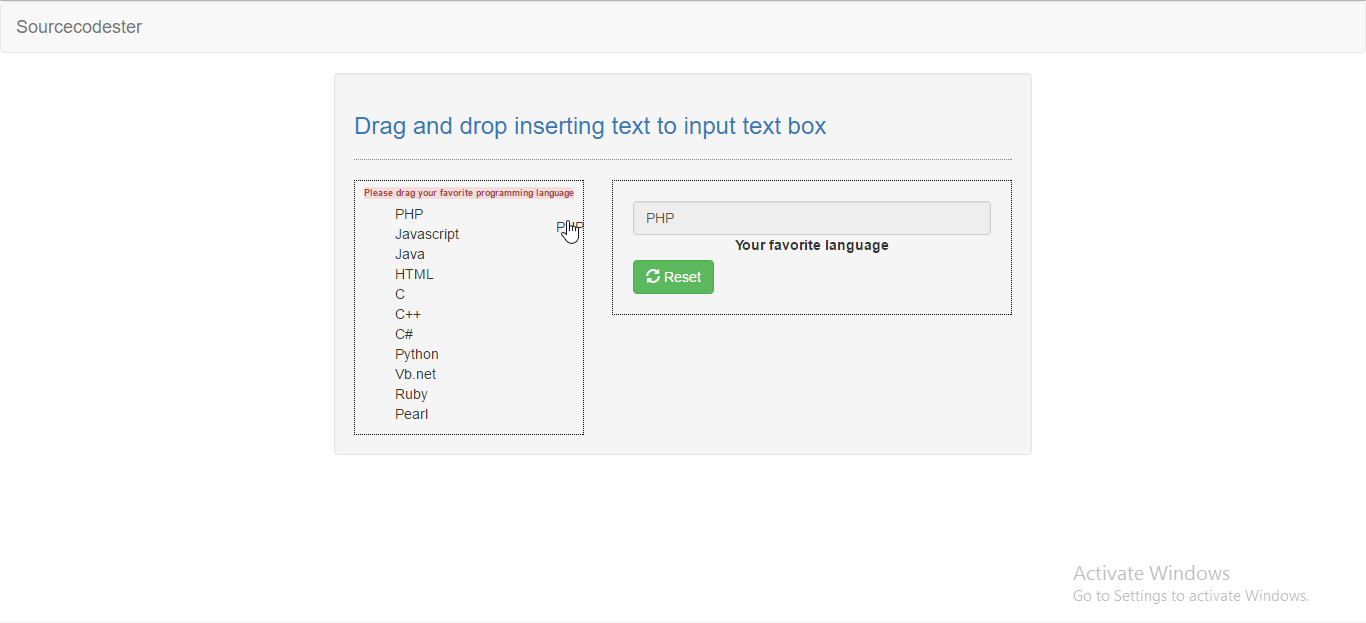
Html Drag And Drop Input Text at Ruth Leal blog
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. During a drag and drop operation, dragged file and directory items are.
How to create Drag and Drop File Upload by HTML,CSS and js
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. During a drag and drop operation, dragged file and directory items are.
drag_drop_file_input/index.html at main · gitdagray/drag_drop_file
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. The input and label also serve as an alternative for selecting files.
Drag & Drop in HTML with jquery StudySection Blog
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. Html5 allows for file dragging and dropping onto a web page element, analyzing.
Html Drag And Drop Input Text at Ruth Leal blog
In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to. During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. The input and label also serve as an alternative for selecting files in.
The Input And Label Also Serve As An Alternative For Selecting Files In The Standard Way (Or The Only Way If Drag And Drop Isn’t.
During a drag and drop operation, dragged file and directory items are associated with file entries and directory entries. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. In theory, you could add an element overlaying the , and then use it's drop event to capture the files (using the file api) and pass them to.