Html5 Drag And Drop - Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and.
To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Drag and drop html5 builder perpsawe
To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Set the draggable attribute to true on the element that. The drag and.
HTML5 Drag and Drop API Creating Interactive Experiences
To make other html elements draggable, three things must be done: Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that. Learn how to use the html5 drag and drop api to create.
HTML5 Drag and Drop API Creating Interactive Experiences
To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help.
Advanced Techniques for Using HTML5 Drag and Drop
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy.
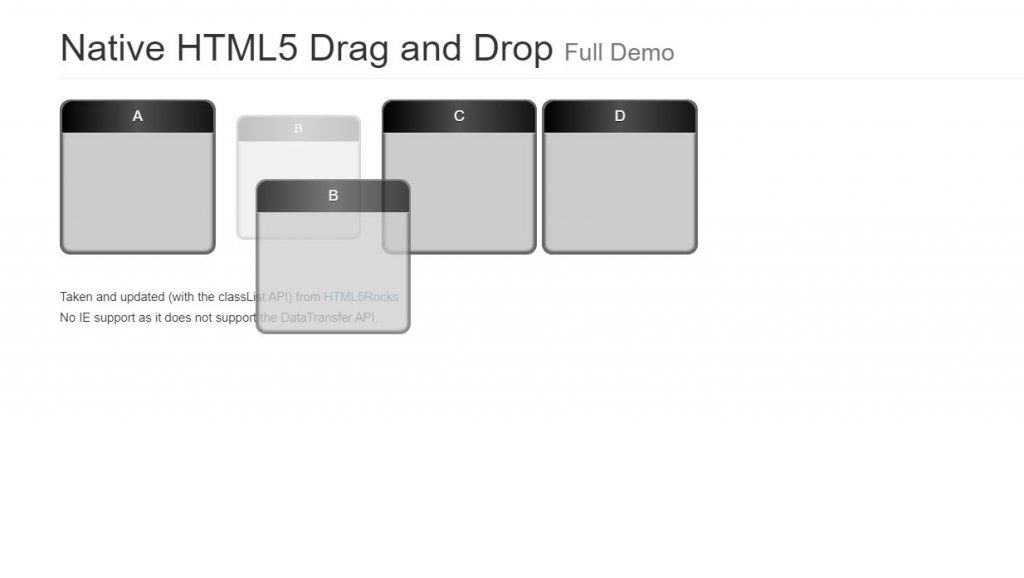
Example drag and drop in HTML5 Pat Howe's Blog
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it.
javascript HTML5 Drag and drop. Detecting where element was grabbed
To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Learn how to use the html5 drag and drop api to create.
Advanced Techniques for Using HTML5 Drag and Drop
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. To make other html elements draggable, three things must be done: Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that.