Html5 File Drag And Drop - The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. It is when you grab an object and drag it to a different location. To make an object draggable, set. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the.
To make an object draggable, set. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. The numbers in the table specify the. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the.
Drag And Drop File Download Html5
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. Drag and drop is a very common feature. To make other types of content draggable,.
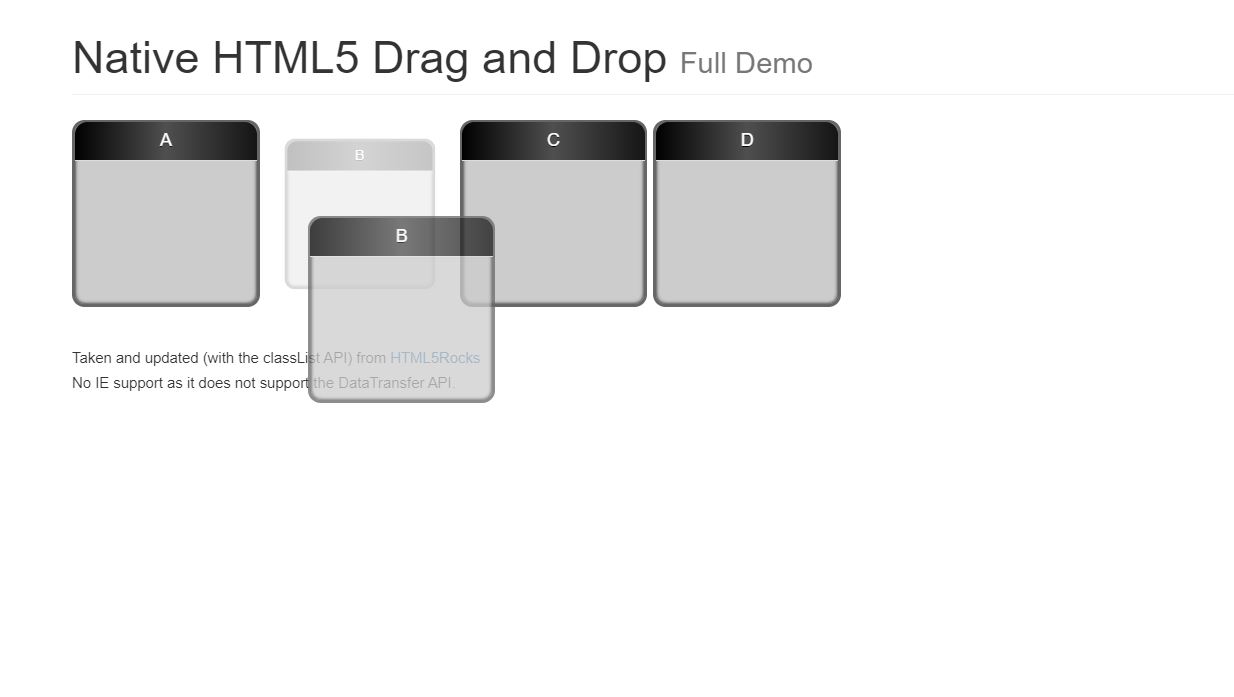
Drag and Drop in HTML5
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature. To make an object draggable, set. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped.
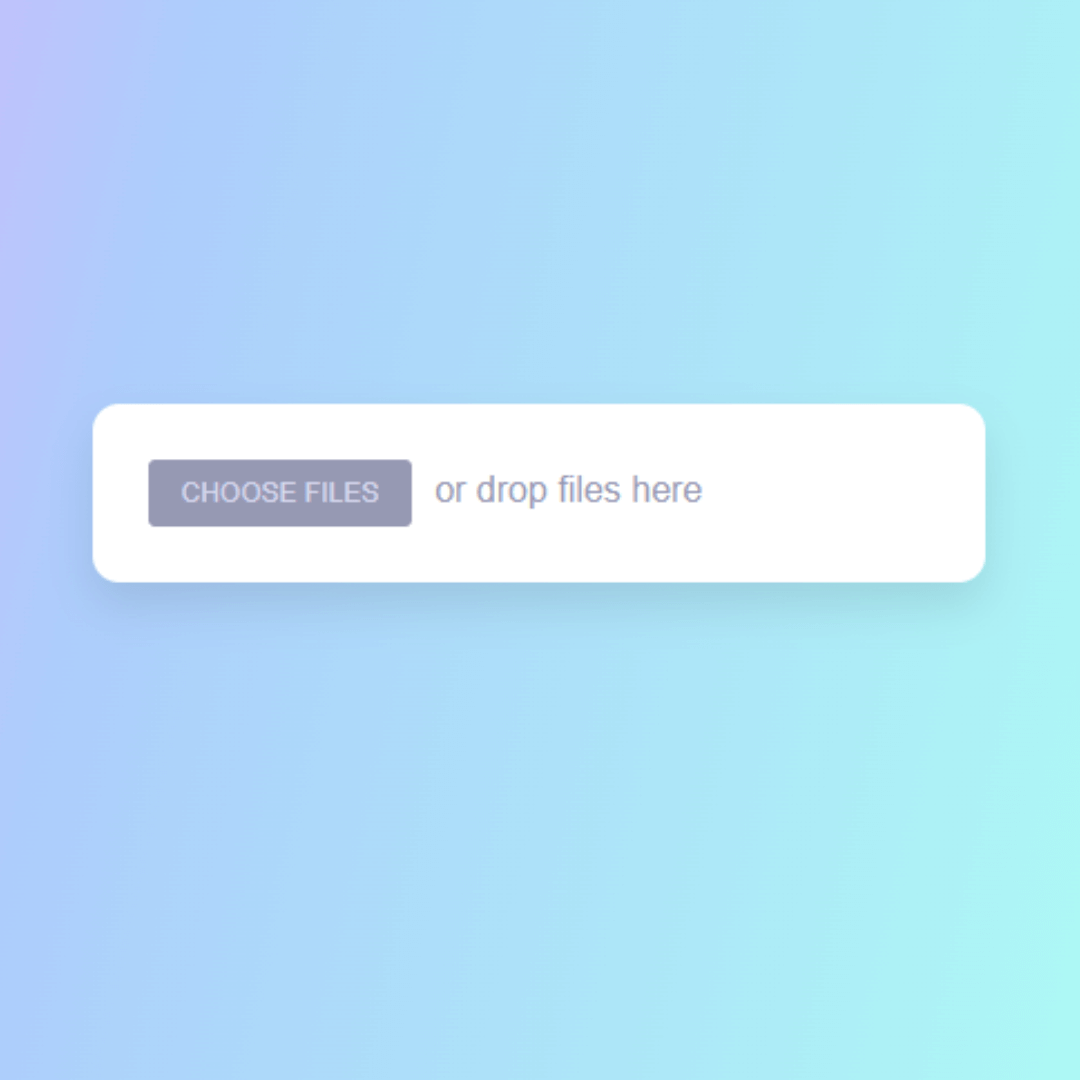
Drag and drop file upload tutorial html5 drag and drop uploading Artofit
To make other types of content draggable, you need to use the html5 drag and drop apis. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped.
Html5 drag and drop file upload example sapjeblogs
To make an object draggable, set. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: Drag and drop is a very common feature. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make an object draggable, set. When you drag and drop with the html5 dnd api, a file.
Drag And Drop File Download Html5
It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into.
Build Your Own HTML5 Video Player with HTML, CSS, and JavaScript
It is when you grab an object and drag it to a different location. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. The.
HTML5 drag and drop asynchronous multi file upload with WebAPI
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. It is when you.
Advanced Techniques for Using HTML5 Drag and Drop
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The numbers in the table specify the. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: The html drag and drop api allows you to create interactive features.
Html5 Allows For File Dragging And Dropping Onto A Web Page Element, Analyzing Dropped Files In Javascript, Loading And Parsing.
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. It is when you grab an object and drag it to a different location. The numbers in the table specify the.
Drag And Drop Is A Very Common Feature.
When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make other types of content draggable, you need to use the html5 drag and drop apis.