Image Drag And Drop - To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. Drag and drop is a very common feature. The following approach will be. Drag the w3schools image into the rectangle: Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the second rectangle. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. The following approach will be. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. Drag the w3schools image into the rectangle: It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the second rectangle. In this article, we will see how to create a drag and drop functionality using html5.
It is when you grab an object and drag. Drag the w3schools image into the second rectangle. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag And Drop Ux Best Practices at Zane Morrison blog
Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the rectangle: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag. To make other types of content draggable, you.
drag and drop icon. drag and drop concept symbol design, vector Stock
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop.
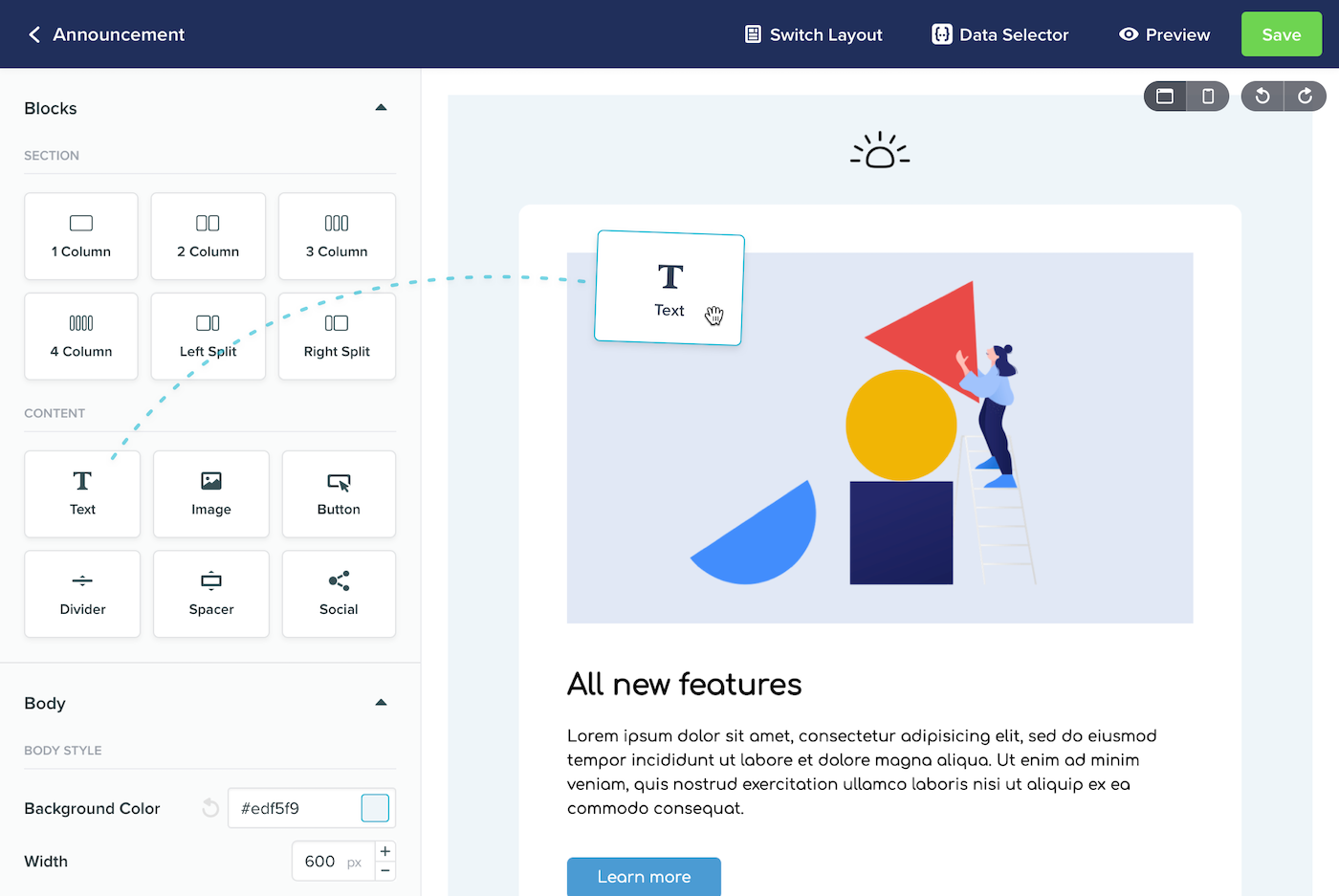
Introducing Drag and Drop Email Content Editor
It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. It is when you grab an object and drag. Drag the w3schools image into the second rectangle. The following approach will be.
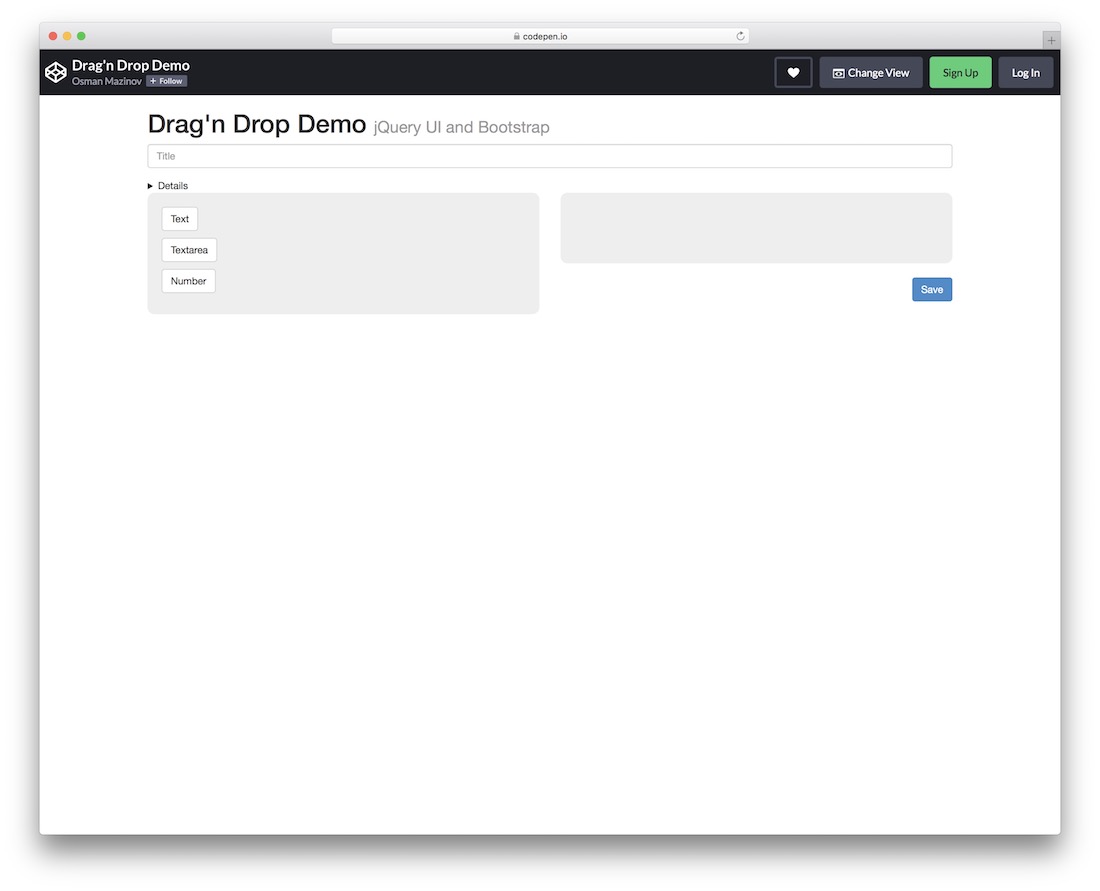
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
The following approach will be. Drag the w3schools image into the second rectangle. Drag the w3schools image into the rectangle: To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
The best tools for web design drag and drop fliholoserX
Drag the w3schools image into the second rectangle. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. The following approach will be. To make an object draggable, set.
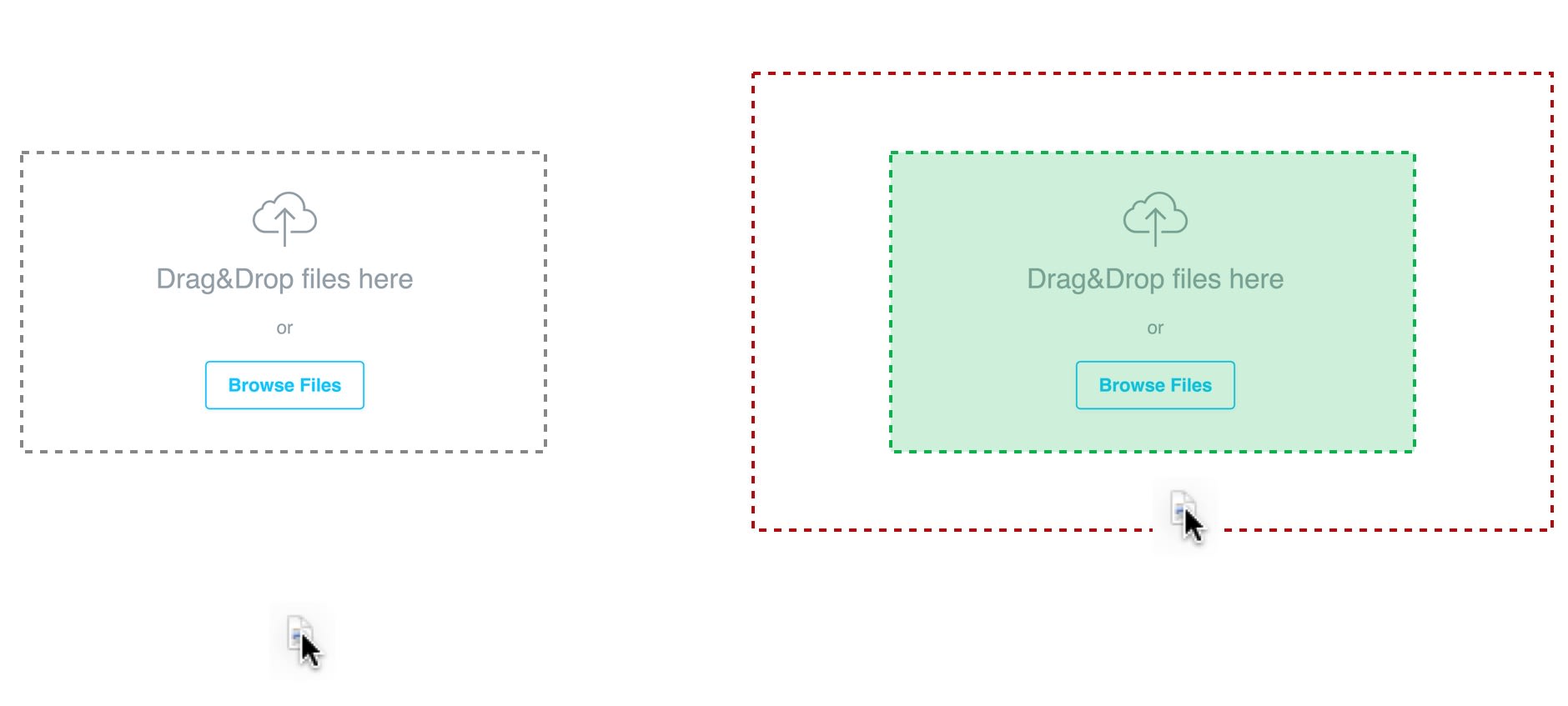
How To Create Drag And Drop Image Uploader Using HTML CSS and
It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the rectangle: Pasteboard is the best way to share your screenshots and images online..
DragandDrop UX Guidelines and Best Practices Smart Interface
It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the second rectangle. The following approach will be. Drag and drop is a very common feature.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Drag the w3schools image into the rectangle: In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. The following approach will be. To make an object draggable, set.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
To make an object draggable, set. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
To make an object draggable, set. Drag the w3schools image into the second rectangle. Pasteboard is the best way to share your screenshots and images online. Drag and drop is a very common feature.
The Following Approach Will Be.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the rectangle: It is when you grab an object and drag. It supports images of the formats jpeg, png, gif, apng.