Javascript Drag And Drop Api - There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The html5 drag and drop api lets developers make almost any element on a page draggable. Interact.js takes a slightly different approach compared to most drag and drop libraries. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To give you as much control as possible, it tries to.
To give you as much control as possible, it tries to. Interact.js takes a slightly different approach compared to most drag and drop libraries. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The html5 drag and drop api lets developers make almost any element on a page draggable.
To give you as much control as possible, it tries to. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The html5 drag and drop api lets developers make almost any element on a page draggable. Interact.js takes a slightly different approach compared to most drag and drop libraries. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with.
How to Create Native Drag and Drop Functionality in JavaScript by
To give you as much control as possible, it tries to. Interact.js takes a slightly different approach compared to most drag and drop libraries. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. It is most common to accept or reject a drop based on.
Introduction to HTML5 Drag and Drop API Learn Javascript for Beginners
The html5 drag and drop api lets developers make almost any element on a page draggable. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Interact.js takes a slightly different approach compared to most drag and drop libraries. There is the html drag.
How to Create Native Drag & Drop in JavaScript Learn computer coding
To give you as much control as possible, it tries to. Interact.js takes a slightly different approach compared to most drag and drop libraries. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. There is the html drag and drop feature which is.
How To Use Html 5 Drag And Drop API with JavaScript YouTube
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To give you as much control as possible, it tries to. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made.
Drag & Drop API in JavaScript (Element mit ziehen in verschieben) JS
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To give you as much control as possible, it tries.
How to use JavaScript Drag and Drop API ( in 11 minutes ) YouTube
The html5 drag and drop api lets developers make almost any element on a page draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To give you as much control as possible, it tries to. It is most common to accept or reject a.
Drag and Drop API Matching Game with HTML, CSS, and JS. YouTube
Interact.js takes a slightly different approach compared to most drag and drop libraries. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To give you as much control as possible, it tries to. It is most common to accept or reject a drop based on.
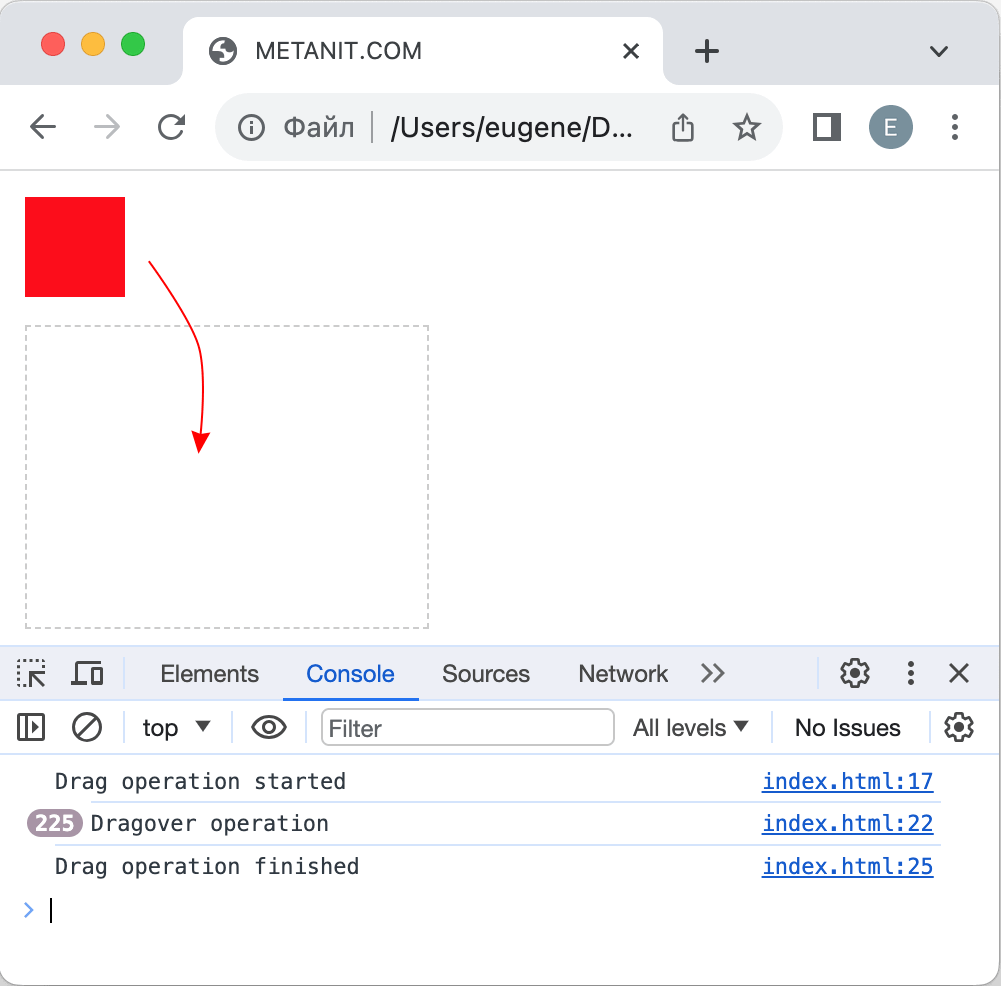
JavaScript Перетаскивание элементов с помощью DragandDrop API
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to. The html5 drag and drop api lets developers make almost.
Drag and Drop API Javascript en español
The html5 drag and drop api lets developers make almost any element on a page draggable. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. There is the html drag and drop feature which is used to make user interaction by enabling them.
How to use the HTML5 Drag and Drop API within JavaScript
Interact.js takes a slightly different approach compared to most drag and drop libraries. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The html5 drag and drop api lets developers make almost any element on a page draggable. It is most common to accept or.
Interact.js Takes A Slightly Different Approach Compared To Most Drag And Drop Libraries.
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The html5 drag and drop api lets developers make almost any element on a page draggable. To give you as much control as possible, it tries to.