Mdn Drag And Drop Api - The numbers in the table specify the. It is when you grab an object and drag it to a different location. To make an object draggable, set. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The drag data's types property. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. This document describes how an. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis.
It is when you grab an object and drag it to a different location. The user may select draggable. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The drag data's types property. This document describes how an. The numbers in the table specify the. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
This document describes how an. To make an object draggable, set. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The numbers in the table specify the. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag data's types property. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is when you grab an object and drag it to a different location.
How to Create an API with Strapi by Rebuilding the MDN Express.js Local
The user may select draggable. The numbers in the table specify the. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common.
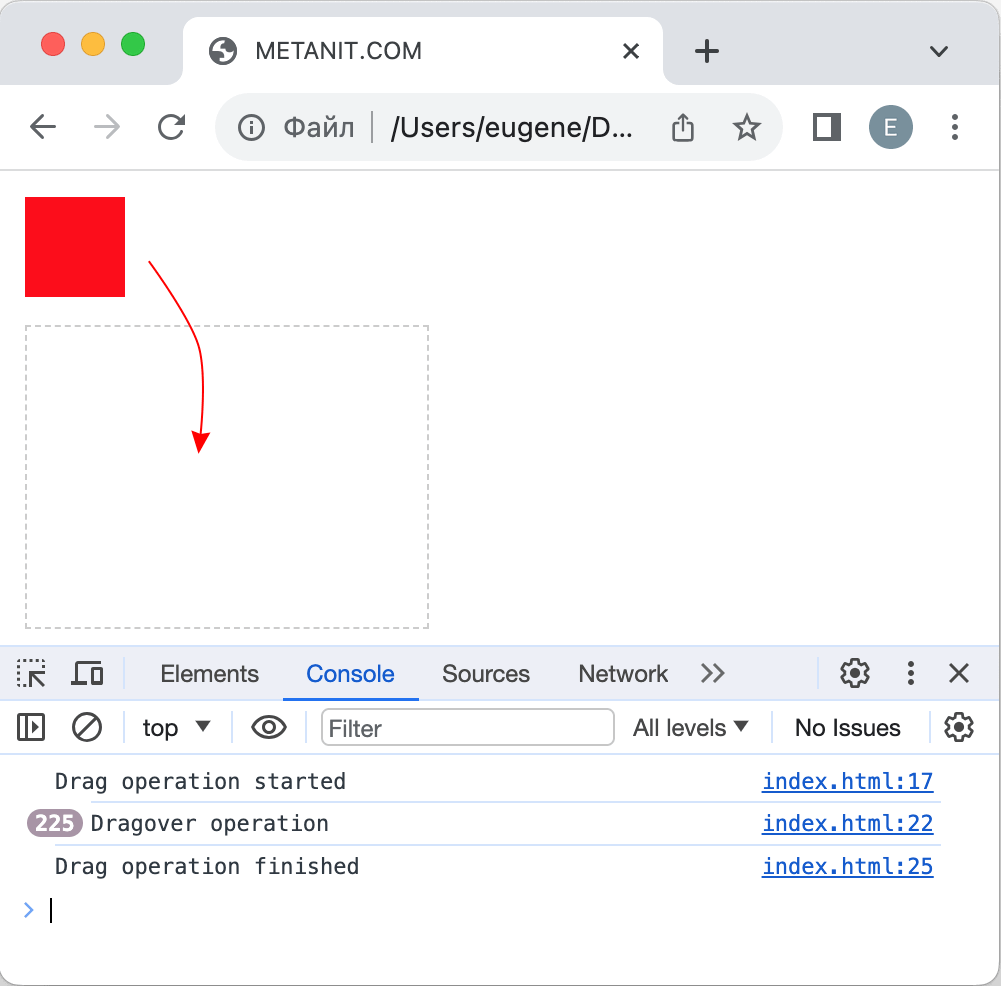
Drag'n'Drop API пример использования / Хабр
This document describes how an. Drag and drop is a very common feature. The numbers in the table specify the. The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location.
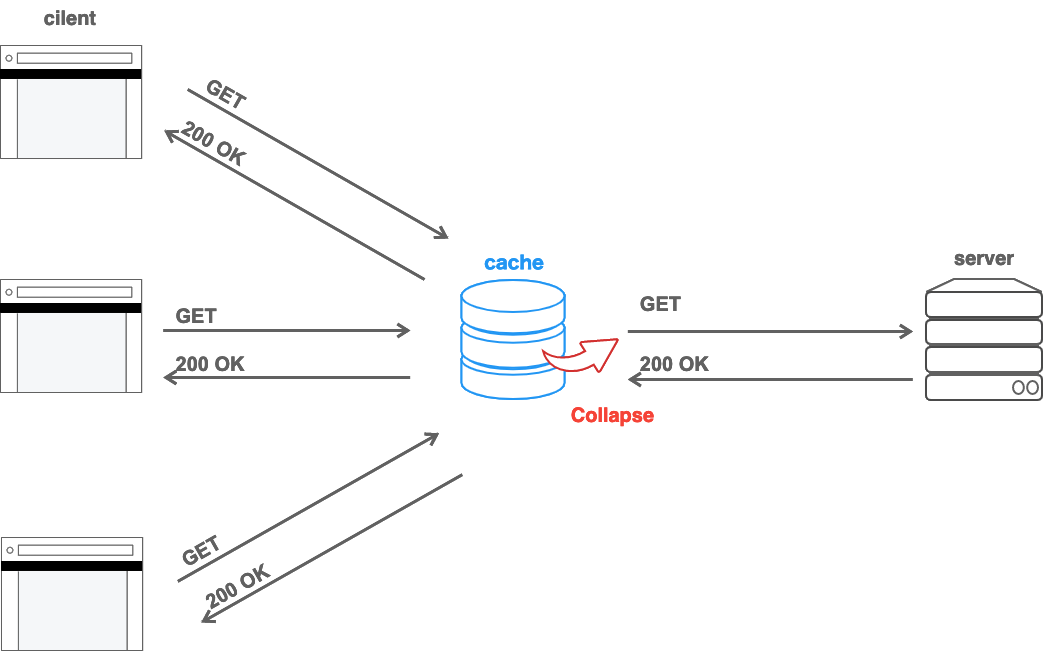
Etag를 이용하여 더 나은 Restful API 만들기 요즘IT
The user may select draggable. To make an object draggable, set. The drag data's types property. The numbers in the table specify the. This document describes how an.
If you're a JavaScript developer or learner, read this thread. Thread
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable. Drag and drop is a very common feature. To make an object draggable, set. It is when you grab an object and drag it to a different location.
Creating A Custom File Uploader Using The Drag And Drop Api
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable. To make an object draggable, set. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and Drop API (Arrastrar y Soltar) Juego de Correspondencias con
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The user may select draggable. During a drop event, a listener would retrieve the data being dragged and insert.
JavaScript Перетаскивание элементов с помощью DragandDrop API
To make an object draggable, set. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location.
HTML Drag and Drop API Web APIs MDN Drop, Web technology, Webs
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable. Drag and drop is a very common feature. To make an object draggable, set. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
web.dev
Drag and drop is a very common feature. The user may select draggable. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis.
Html Drag And Drop Interfaces Enable Web Applications To Drag And Drop Files On A Web Page.
It is when you grab an object and drag it to a different location. The numbers in the table specify the. The user may select draggable. Drag and drop is a very common feature.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
The drag data's types property. To make an object draggable, set. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis.