Ui Drag And Drop - Enable draggable functionality on any dom element. This guide covers ux best. A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas. Master drag and drop ui design with our 15 essential tips for 2025. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing.
Use hooks to turn your components into draggable elements and droppable areas. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Create intuitive interfaces that captivate users and boost interaction. A modular toolkit for building drag & drop interfaces. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing.
Master drag and drop ui design with our 15 essential tips for 2025. Create intuitive interfaces that captivate users and boost interaction. Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. This guide covers ux best. A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Build dashboards and admin panels without the need of writing.
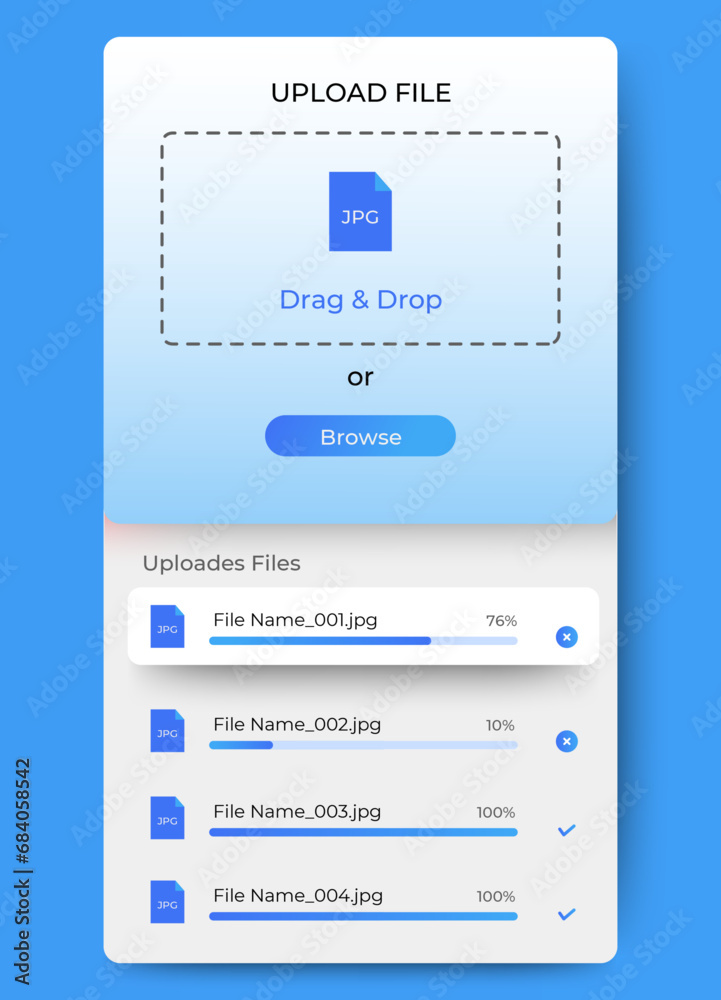
Upload file drag and drop dashboard ui template design. file uploader
This guide covers ux best. Use hooks to turn your components into draggable elements and droppable areas. Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces.
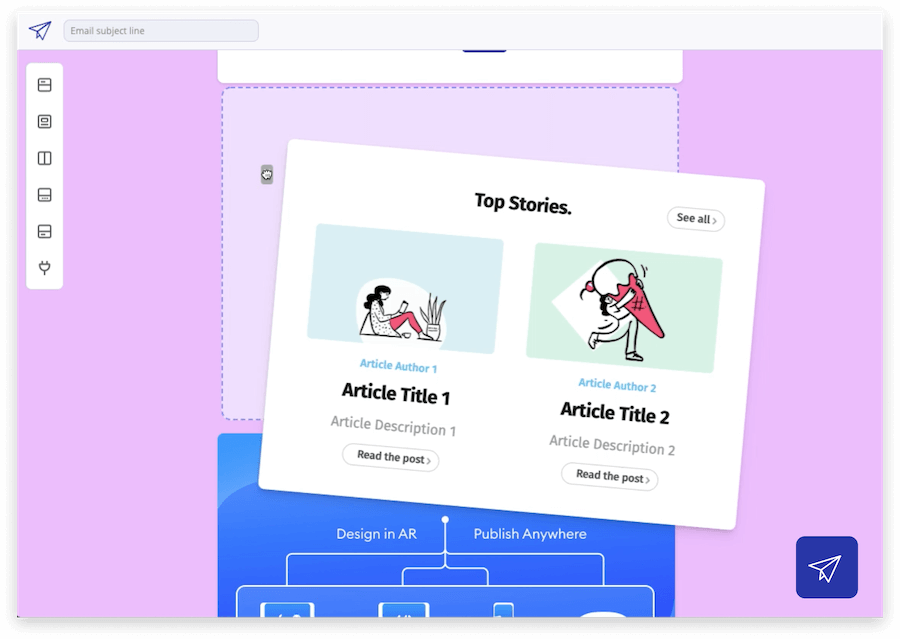
Smart Drag and Drop UI / UX Titanas UI, UX Design
Enable draggable functionality on any dom element. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces.
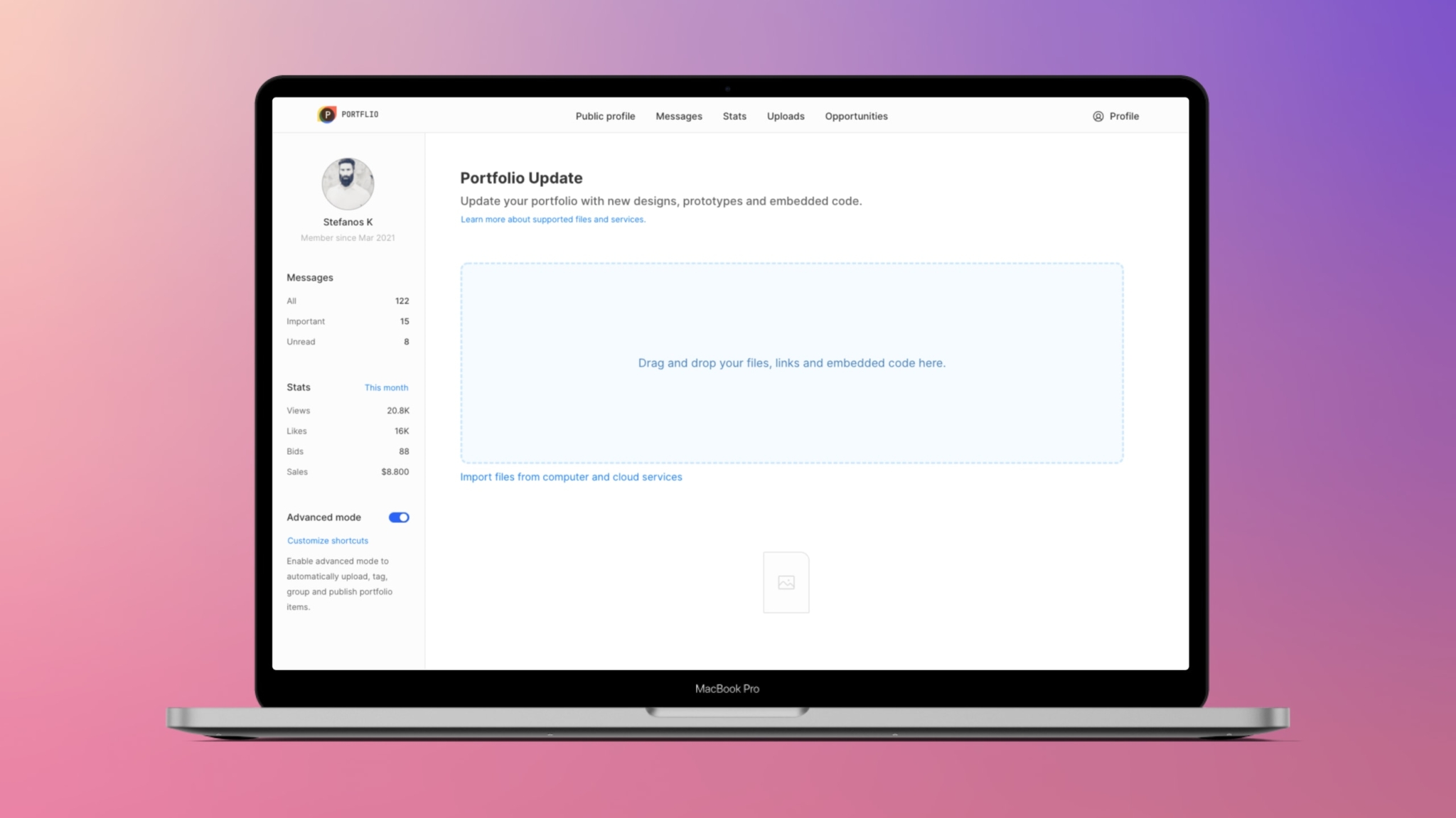
Drag & Drop UI Builder Create custom internal tools with DronaHQ
A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. Enable draggable functionality on any dom element. Master drag and drop ui design with our 15 essential tips for 2025.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. A modular toolkit for building drag & drop interfaces. This guide covers ux best. Enable draggable functionality on any dom element.
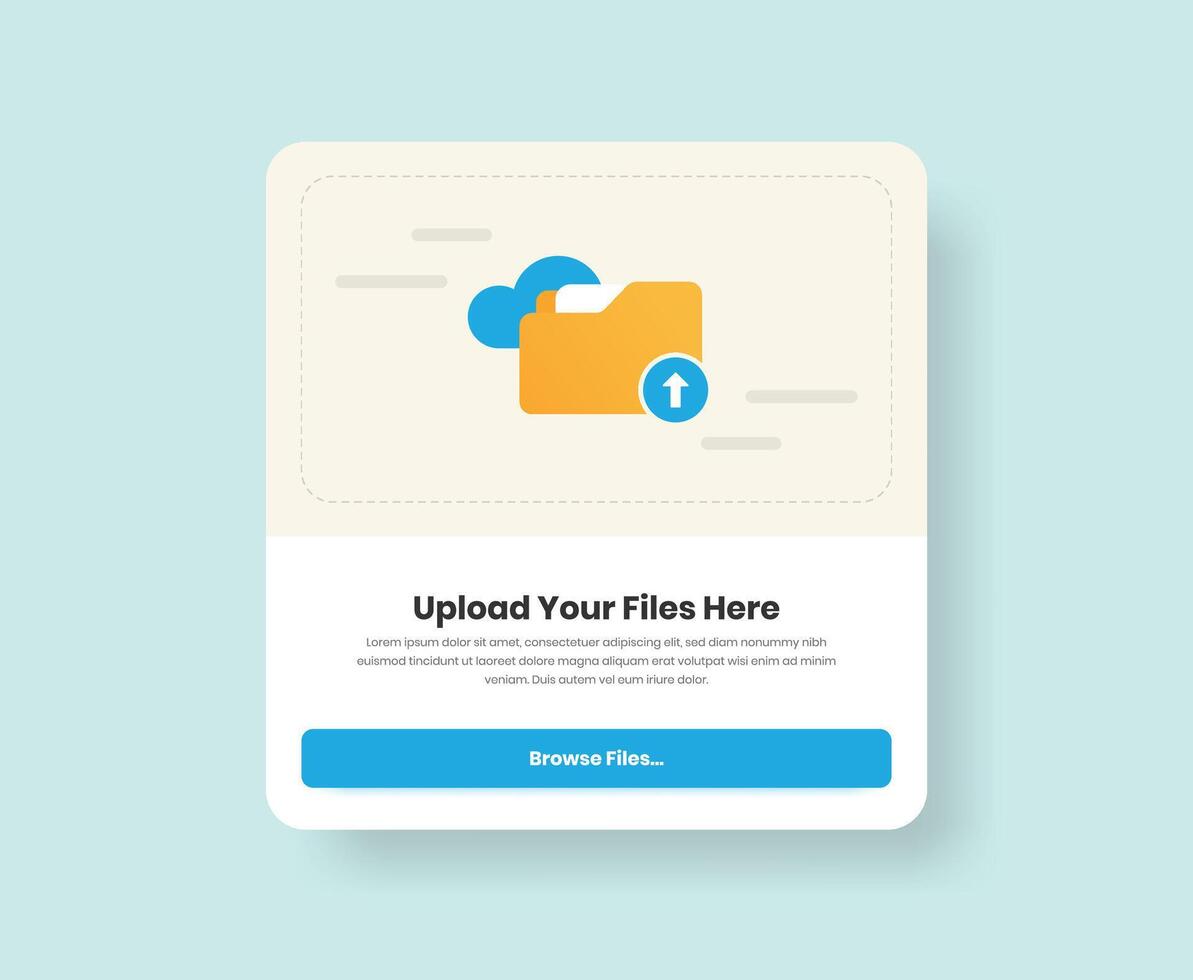
Professional file drag and drop ui design with minimalist cloud folder
Enable draggable functionality on any dom element. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Master drag and drop ui design with our 15 essential tips for 2025.
Building a Drag and Drop UI. Drag and drop, in the context of a web
Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element.
Drag & Drop UX Design Best Practices Pencil & Paper
Enable draggable functionality on any dom element. Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best. Use hooks to turn your components into draggable elements and droppable areas. Build dashboards and admin panels without the need of writing.
Upload file drag and drop dashboard ui template design. file uploader
Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Build dashboards and admin panels without the need of writing. Create intuitive interfaces that captivate users and boost interaction.
Drag And Drop Design
Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Create intuitive interfaces that captivate users and boost interaction. Enable draggable functionality on any dom element. A modular toolkit for building drag & drop interfaces.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Build dashboards and admin panels without the need of writing. Enable draggable functionality on any dom element. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas.
Build Dashboards And Admin Panels Without The Need Of Writing.
Master drag and drop ui design with our 15 essential tips for 2025. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction.
Enable Draggable Functionality On Any Dom Element.
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces.