Drag And Drop Api - Enhance your web application’s interactivity and user experience. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag and drop api effectively with examples. The user may select draggable. To make an object draggable, set.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag and drop api effectively with examples. To make an object draggable, set. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Enhance your web application’s interactivity and user experience. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Enhance your web application’s interactivity and user experience. The user may select draggable. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag and drop api effectively with examples.
Interactive Guide To HTML Drag and Drop API
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. The user may select.
HTML5 Drag and Drop API Creating Interactive Experiences
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to.
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When an image or link is dragged, the url of the image or link.
簡單而強大的 Drag and Drop API 讓你輕鬆建立屬於自己的 Trello App
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
How To Use Html 5 Drag And Drop API with JavaScript YouTube
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how.
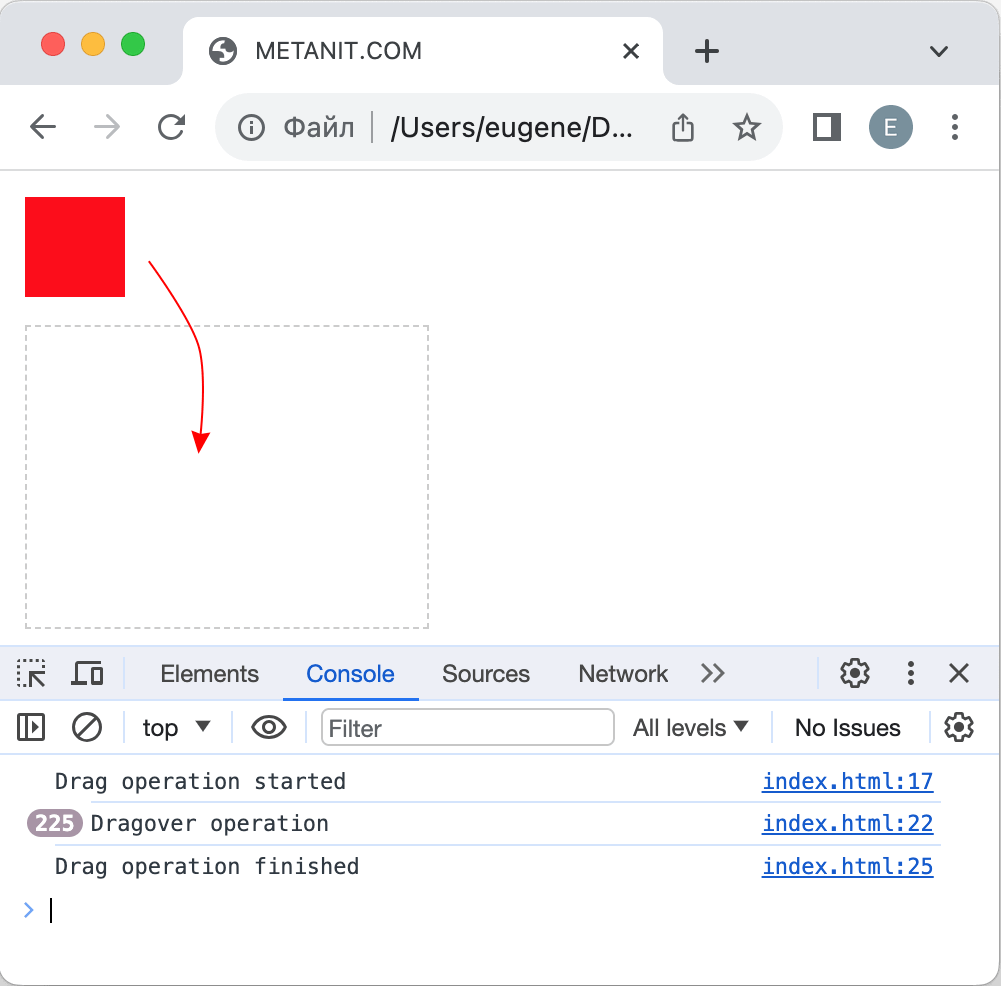
JavaScript Перетаскивание элементов с помощью DragandDrop API
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. When an image or.
HTML Drag and Drop API Explained with Examples
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. Learn how to implement the html drag and drop api effectively with examples. To make other types of content draggable, you need to use the html5 drag and drop apis. To.
How To Use The HTML DragAndDrop API In React Smashing Magazine
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to implement the html drag and drop api effectively with examples. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To.
Drag And Drop Containers With Html Drag And Drop API YouTube
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To make an object draggable, set. The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. Enhance your web application’s interactivity and user experience.
Drag and Drop API Matching Game with HTML, CSS, and JS. YouTube
To make an object draggable, set. Learn how to implement the html drag and drop api effectively with examples. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an.
Learn How To Implement The Html Drag And Drop Api Effectively With Examples.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. To make an object draggable, set. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Enhance your web application’s interactivity and user experience. To make other types of content draggable, you need to use the html5 drag and drop apis.